Add a modal form like this to your site with SearchWP’s Modal Search Form Extension!
#1 Live Ajax Instant Search WordPress Plugin
Show Live WordPress Search Results to Visitors As They Type
1-Click Install, Auto-Enabled Live Search, Live Search Result Templates, Live Search For E-Commerce, Easy Live Search Insert, Prioritize Results Order
-
1-Click Install
-
Auto-Enabled Live Search
-
Live Search Result Templates
-
Live Search For E-Commerce
-
Easy Live Search Insert
-
Prioritize Results Order
14-dayMoney Back Guarantee
wpbeginner
VERIFIEDPrivacy
Compliant

Finally, a Live Ajax Search Plugin For WordPress That’s Both Easy and Powerful
SearchWP makes adding live Ajax search functionality to your WordPress website easy. Here are the features that make SearchWP the best live Ajax WordPress search plugin on the market.
Support. Support. Support.
“I’ve used SearchWP for years. Recently I had a problem getting SearchWP to index on new hosting. After other troubleshooting, Jonathan cloned my site and confirmed that the problem was not the site. I moved to new hosting and it indexed.”
SearchWP Thoughts
“SearchWP is hands down, the best WordPress search plugin I have used. WP’s search, out of the box is rather limited. SearchWP turns the search feature into something intuitive and useful.”
SearchWP is a life saver!
“SearchWP have been a lifesaver when clients have hi demands on how search results should be weightet. An essential plugin for all modern WP sites.”
Why 50,000+ Users  SearchWP For Live Ajax WordPress Website Search
SearchWP For Live Ajax WordPress Website Search
Here are just a few reasons why thousands of smart business owners, marketers, and web developers trust SearchWP for live Ajax instant website search functionality.

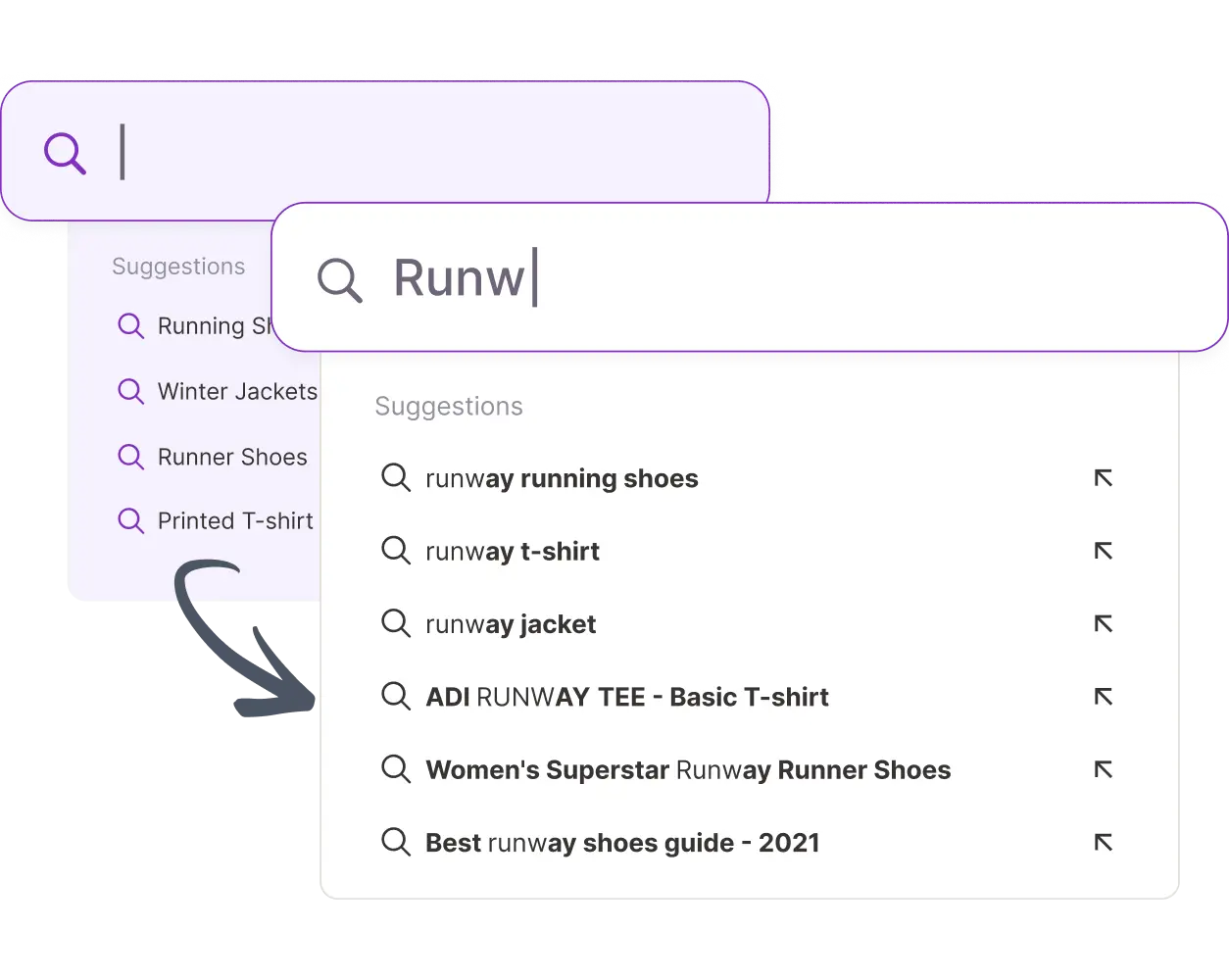
Instant WordPress Search Autocomplete
Help Visitors Find Answers Instantly With Real-Time Search Suggestions
Everyone expects instant results in today’s fast-paced world. Ajax instant live search delivers, helping your customers find what they need before they even finish typing.
Save users from sifting through search results and ensure a seamless search experience that boosts conversions and sales.

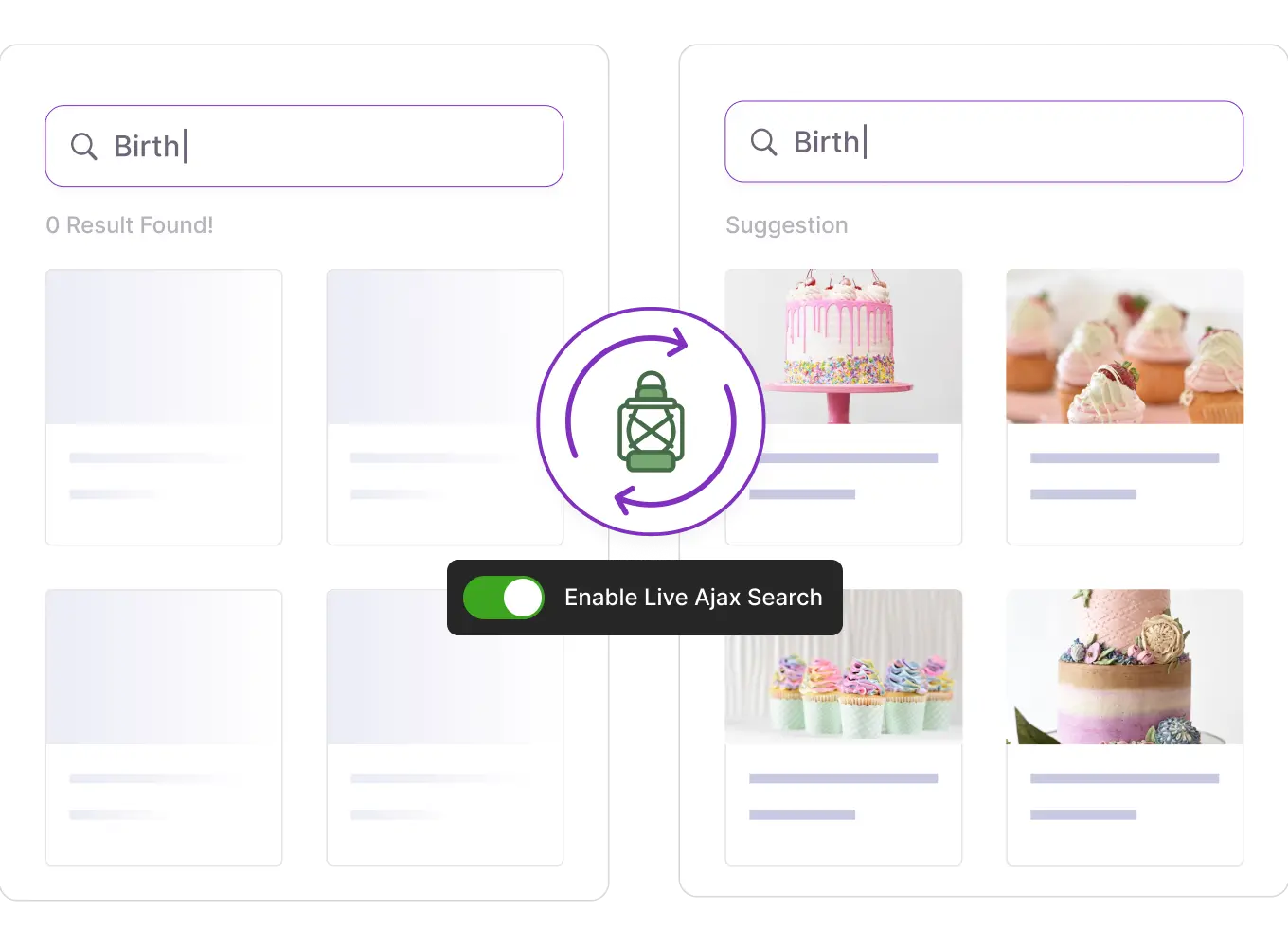
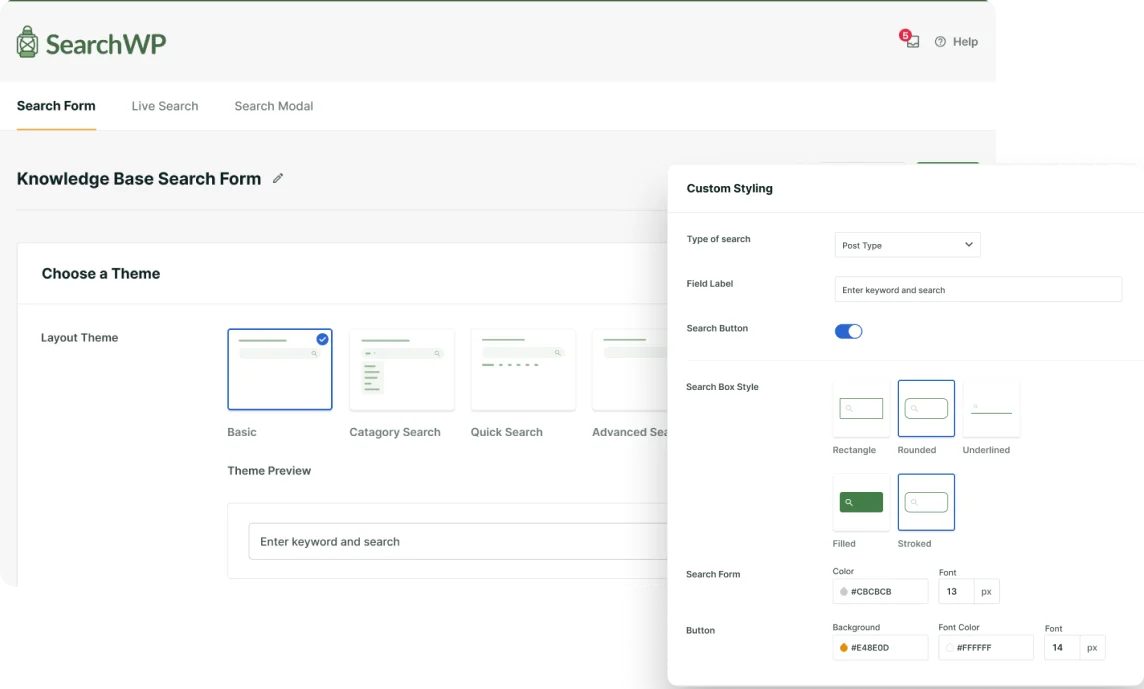
Auto-Enabled WordPress Live Search
Easily Add Live WordPress Ajax Search To Your Site Without Code
You can add live Ajax search to your WordPress site in seconds. SearchWP manages all the technical setup for you, no coding or expert skills are needed.
Instant Ajax search comes automatically enabled, giving you real-time search functionality right out of the box.

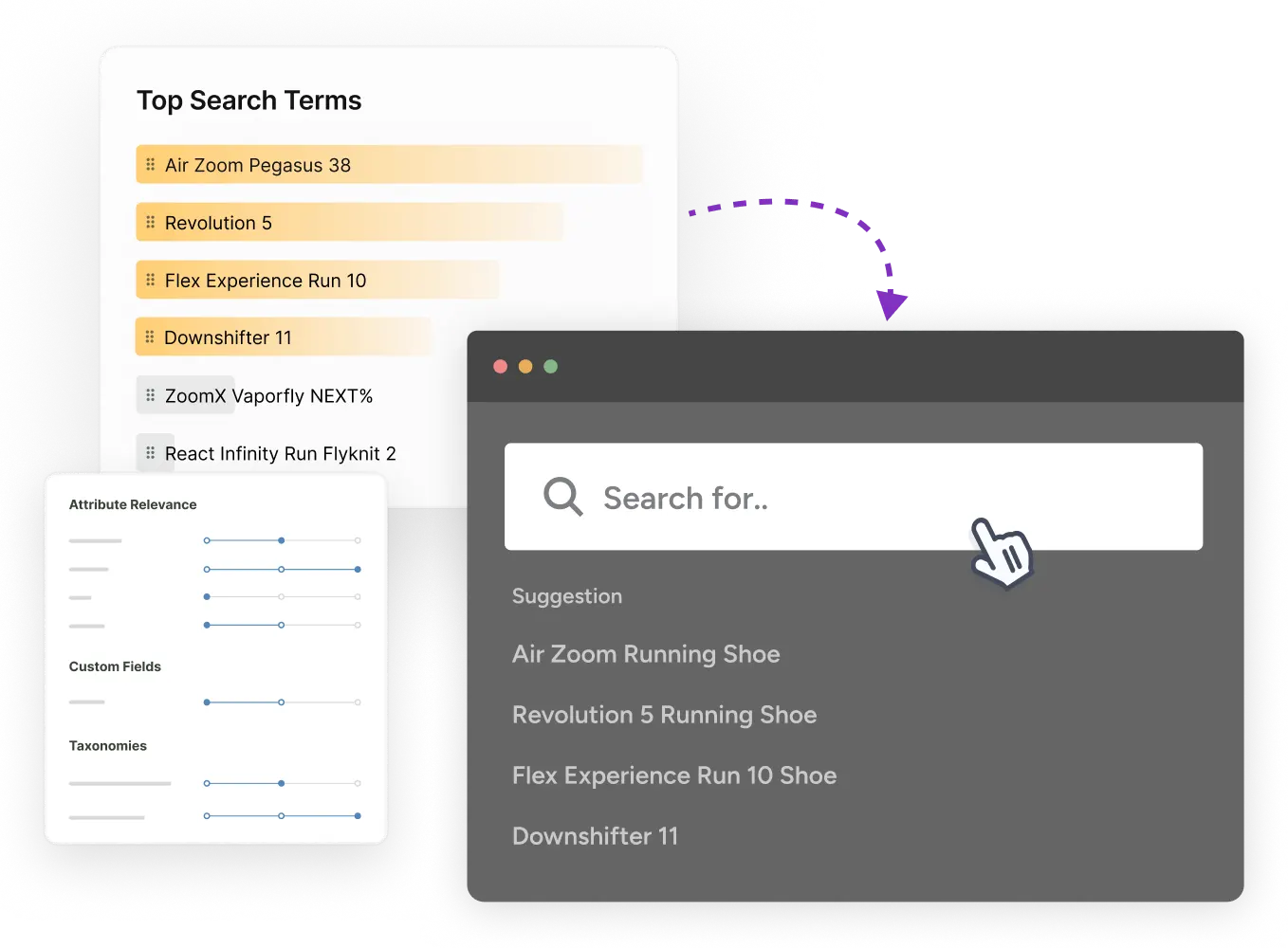
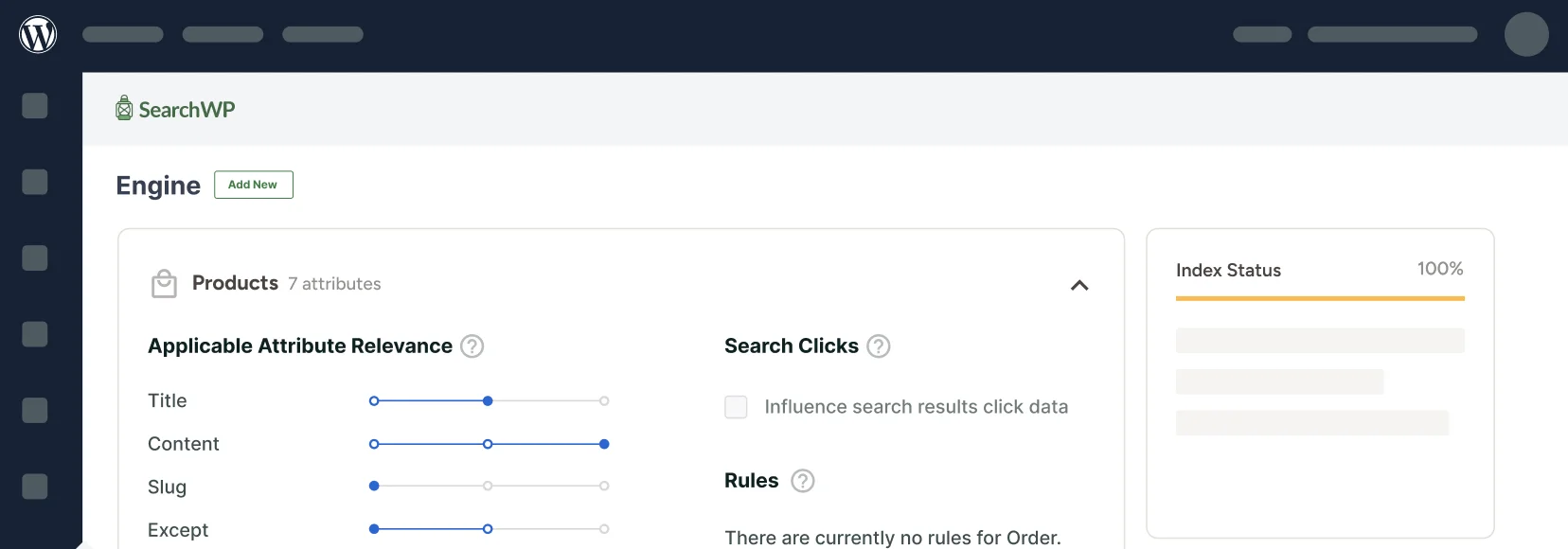
Prioritize WordPress Search Rankings
Control and Optimize Auto Suggestion Results and Ranking Order
Give users highly relevant autofill suggestions with SearchWP’s smart search algorithm that indexes everything on your site and improves based on search behavior.
You can also easily customize the order and priority of search results for any keyword so visitors never miss your best content.

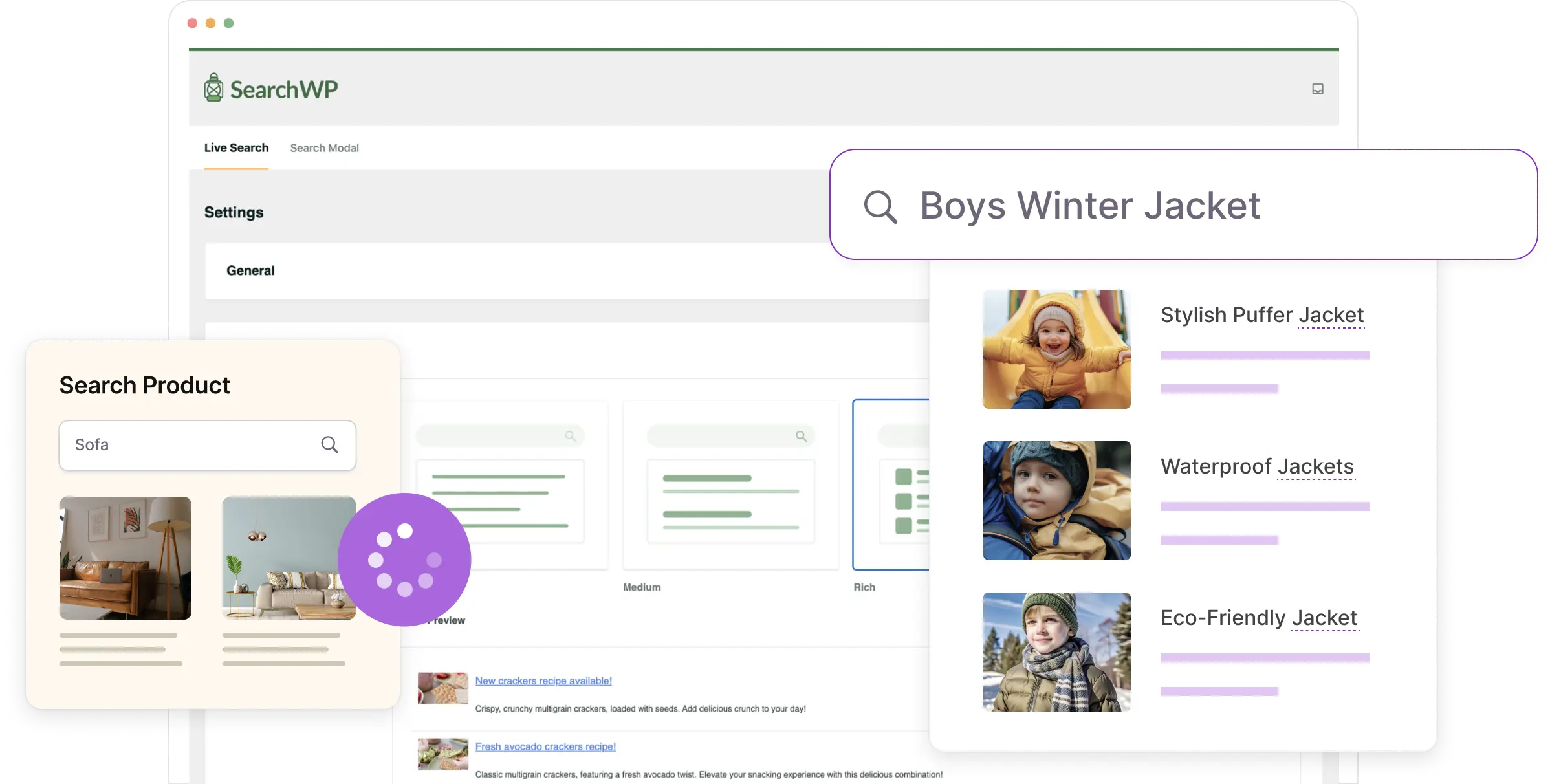
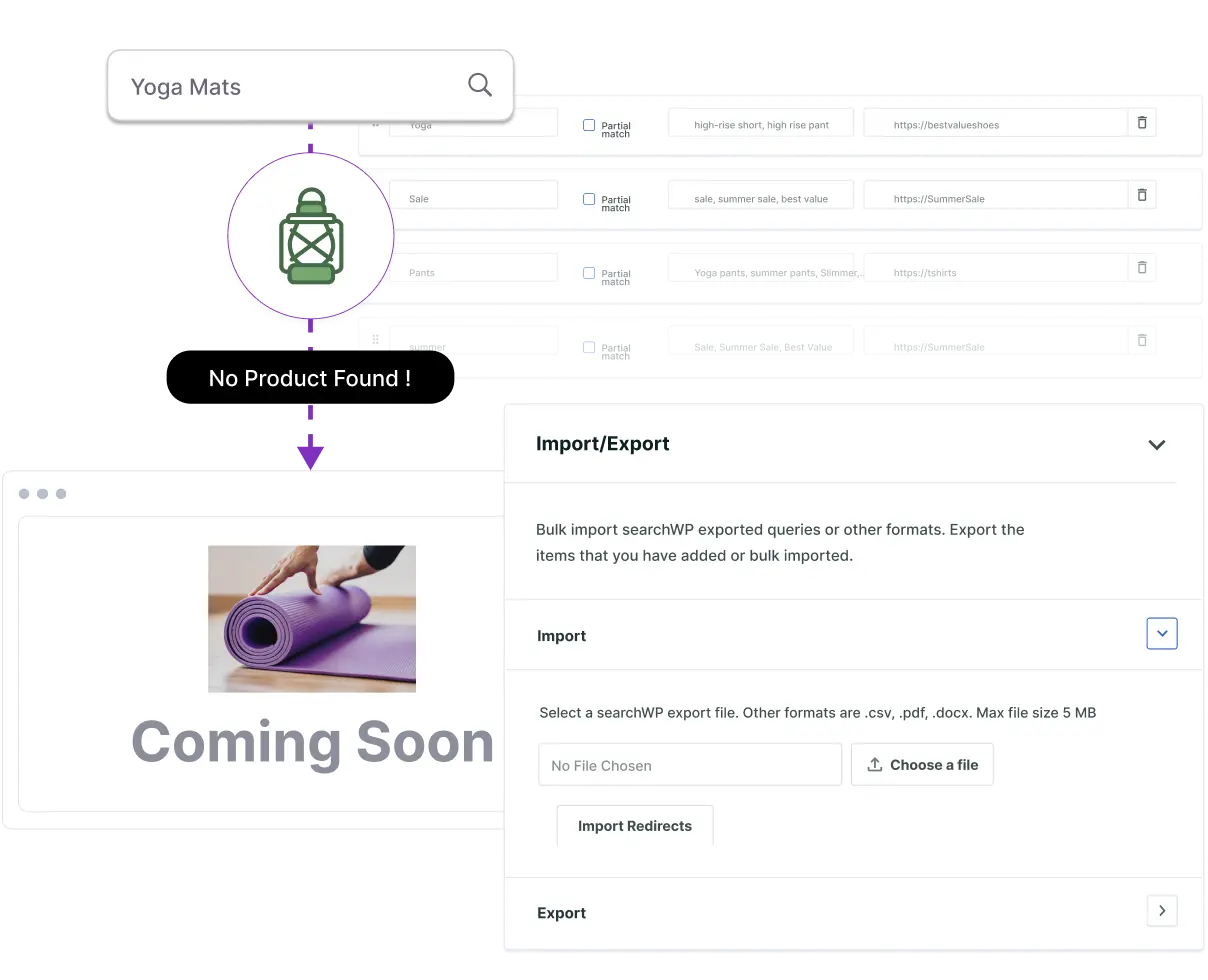
Easy Autofill Search For E-Commerce
Boost Product Discovery and Sales With Live Ajax Search For E-Commerce
Live Ajax search is perfect for e-commerce stores, offering instant and relevant product suggestions as users type.
SearchWP offers live Ajax search for WooCommerce, Easy Digital Downloads, BigCommerce, and more.

Best-in Class Support
Get Expert WordPress Support From an Industry-Leading Team
Need help setting up live Ajax search for WordPress? Our expert team is always ready to assist you.
Recognised as an industry leader, SearchWP’s support team is made up of WordPress experts with deep knowledge of the platform.
Get The Best Live Ajax Instant WordPress Search Plugin
Help visitors find what they want instantly as they type with live Ajax WordPress search. Over 50,000 websites trust SearchWP.

Frequently Asked Questions
Do you have a question about SearchWP? See the list below for our most frequently asked questions. If your question is not listed here, then please contact us.
Yes, you may upgrade your license at any time. Simply click the link in your Account area to Upgrade and pay the difference in cost. This does not constitute a renewal, so your license will expire on the same date.
SearchWP is a WordPress plugin. You need to be running a version of WordPress that is within one minor release of the current release (e.g. if 5.4 is available, 5.3+ is supported). SearchWP inherits the same requirements of WordPress.
No it does not. SearchWP is a plugin for self-hosted WordPress(.org) installs.
Yes, SearchWP can highlight search terms in results and generate excerpts surrounding highlights automatically. More info
Not by default, no. You can however teach SearchWP to index any content you would like (including Author information)
Live Instant Autofill Search For WordPress Made Easy
SearchWP’s Ajax live search extension makes adding autocomplete search to your WordPress site easy and code-free. Trusted by 50,000+ websites.








 SearchWP For Live Ajax WordPress Website Search
SearchWP For Live Ajax WordPress Website Search