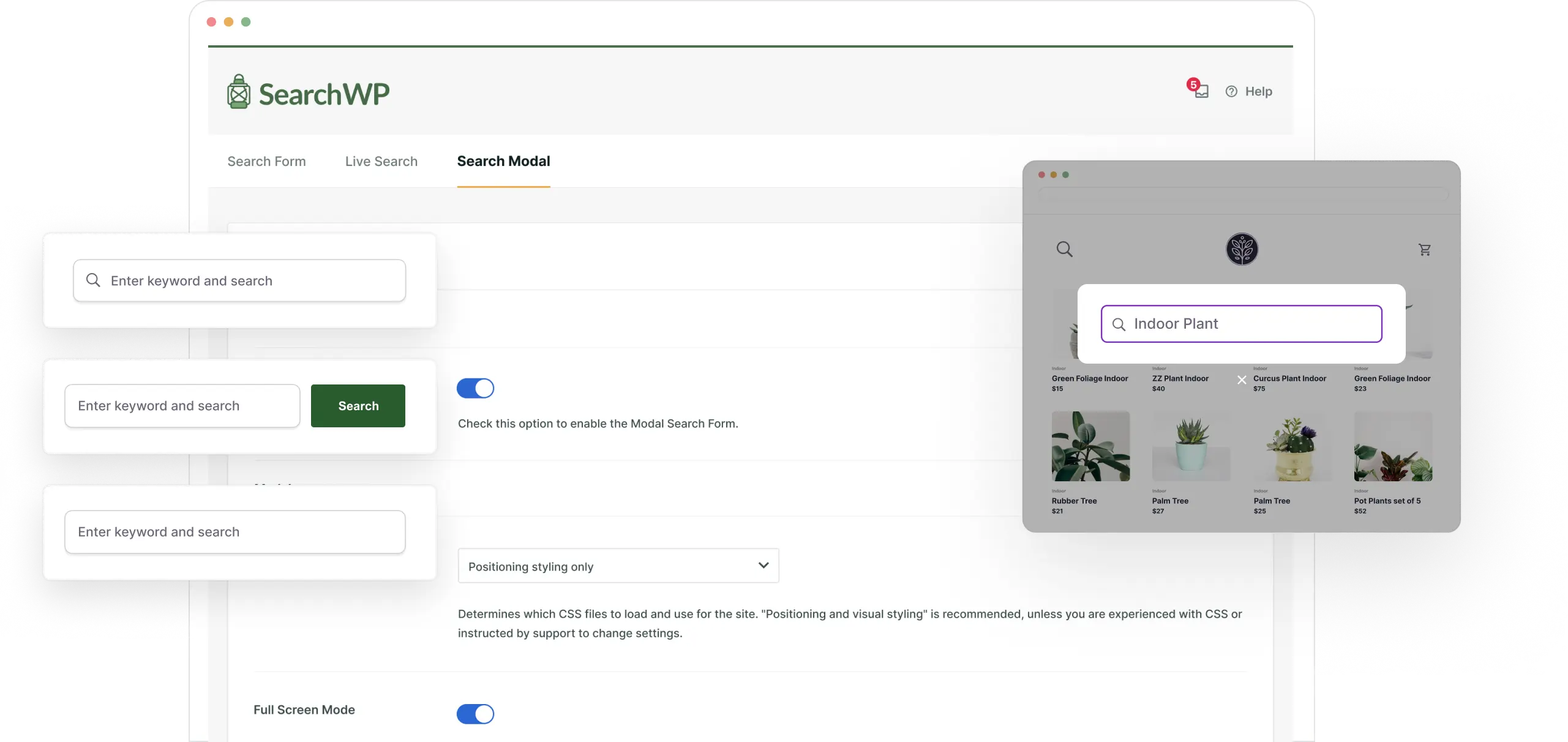
Add a modal form like this to your site with SearchWP’s Modal Search Form Extension!
#1 WordPress Search Modal & Popup Plugin
Add a Distraction-Free WordPress Search Popup Anywhere on Your Site
SearchWP makes it easy to add a smart WordPress search form modal that instantly finds anything on your site and improves based on visitor trends.
-
1-Click Install
-
Custom Search Popup Templates
-
Live Instant Ajax Search
-
Smart Search Algorithm
-
Control Search Results Order
-
Works With All WP Themes
14-dayMoney Back Guarantee
wpbeginner
VERIFIEDPrivacy
Compliant

Finally, a Search Modal and Popup Plugin For WordPress That’s Both Easy and Powerful
SearchWP makes adding search form popups to your WordPress website easy. Here are the features that make SearchWP the best WordPress search modal and popup plugin on the market.
Searches custom attributes.
“SearchWP searches custom attributes. This is what I needed primarily for my client.”
does the job with great support
“the plugin does exactly what it says with a dedicated support! highly recommended !”
SearchWP Thoughts
“SearchWP is hands down, the best WordPress search plugin I have used. WP’s search, out of the box is rather limited. SearchWP turns the search feature into something intuitive and useful.”
Why 50,000+ Users  SearchWP For Easy WordPress Search Form Modals and Popups
SearchWP For Easy WordPress Search Form Modals and Popups
Here are just a few reasons why thousands of smart business owners, marketers, and web developers trust SearchWP for effortless WordPress search form modals and popups.

Easy WordPress Search Modals & Popups
Improve Your WordPress Search Experience With Distraction-Free Search Modals
Keep visitors free from distraction and irrelevant content with a focused WordPress search popup that instantly searches everything on your site.
Easily add a WordPress search modal to your menu, posts, or pages in seconds with SearchWP’s modal search form extension.

Full WordPress Theme Compatibility
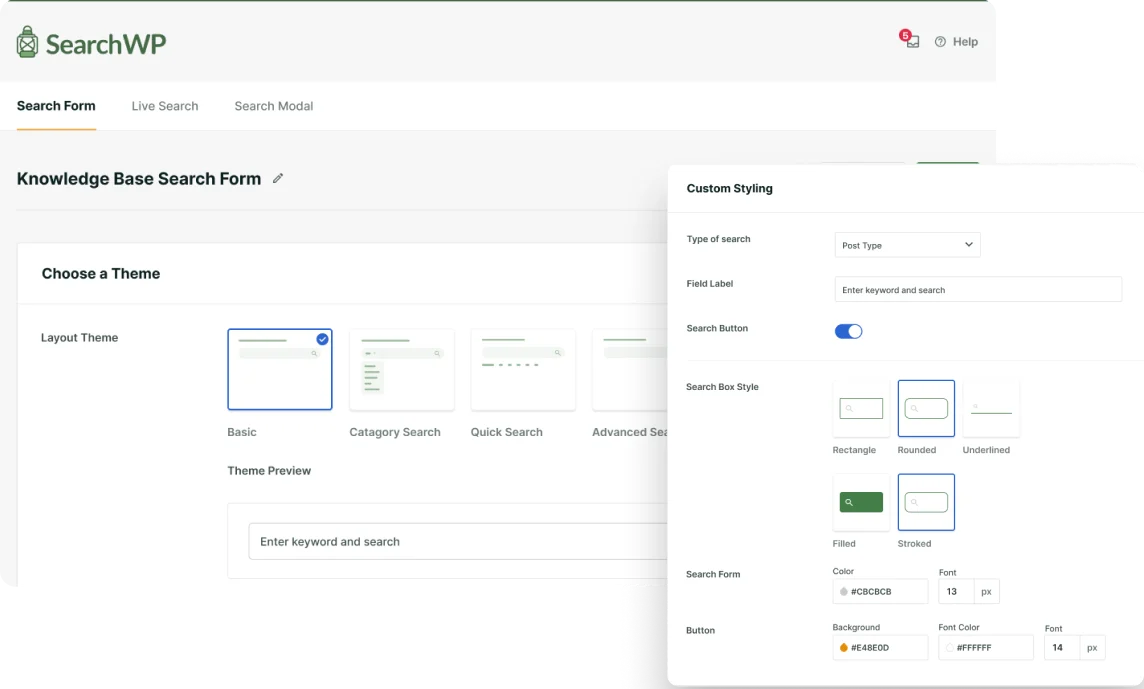
Customizable Search Popup Forms That Adapt To All WordPress Themes
SearchWP modal search forms work perfectly with your favorite WordPress themes, so you don’t have to worry about annoying conflicts.
Your search modal will automatically inherit your theme’s styling by default, and you can make additional customizations with the built-in template loader.

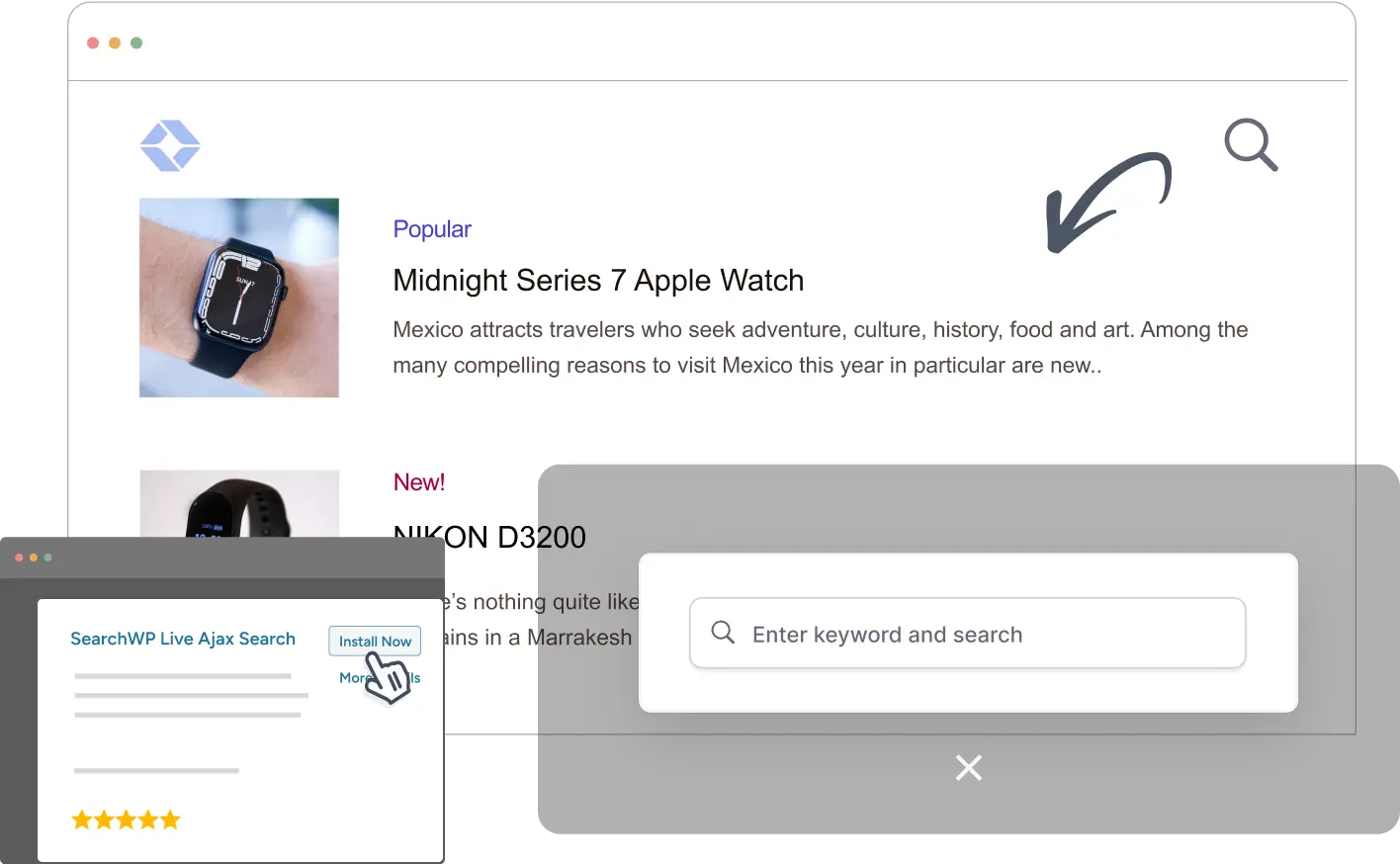
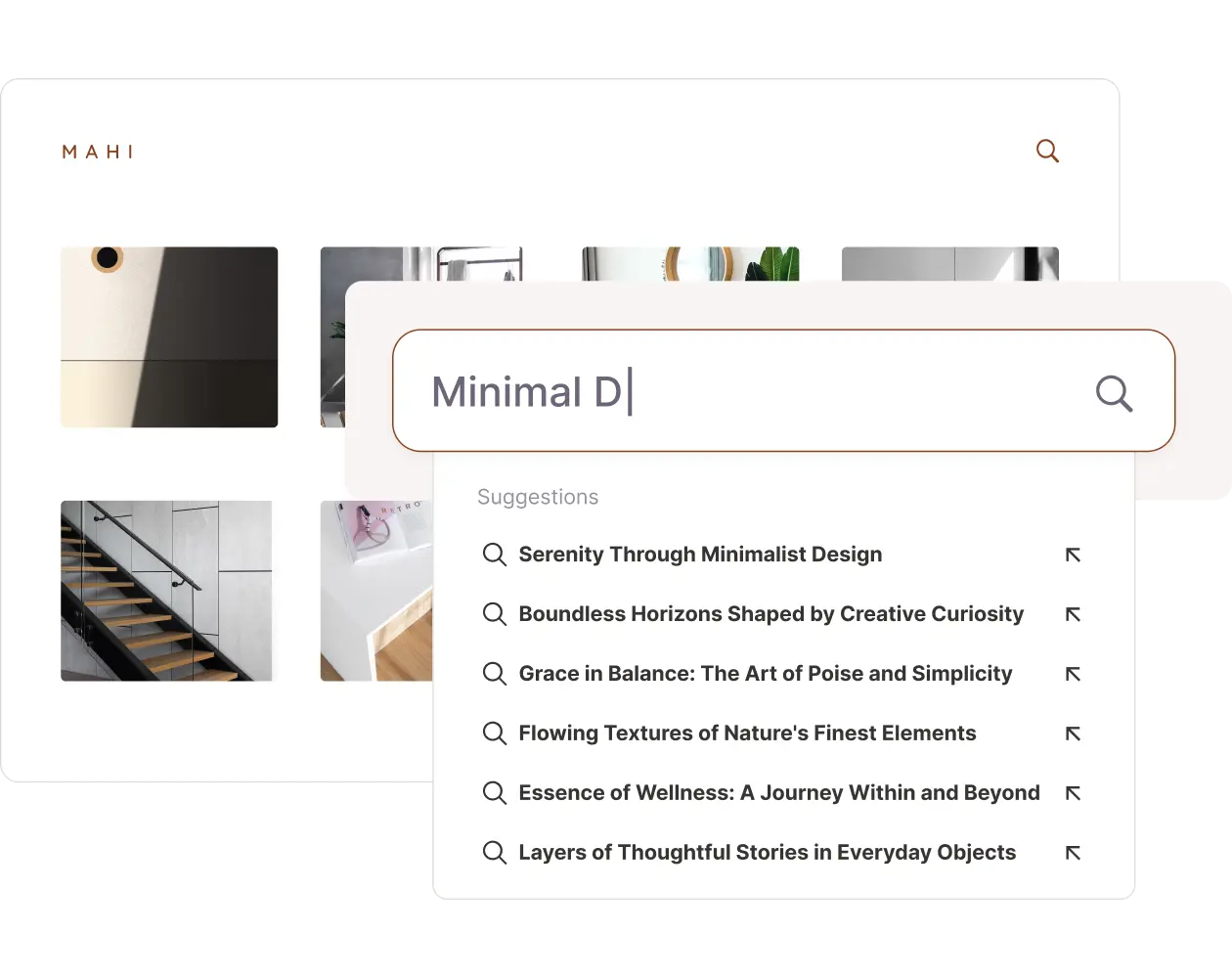
Automatic WordPress Live Search
Add WordPress Ajax Autofill To Your Search Popup Without Code
Instantly apply Ajax live autocomplete search to all WordPress search modals with a click. It works right out of the box, with no coding or setup required.
Ensure visitors instantly find what they’re looking for by suggesting the most relevant results as they type in your search modal.

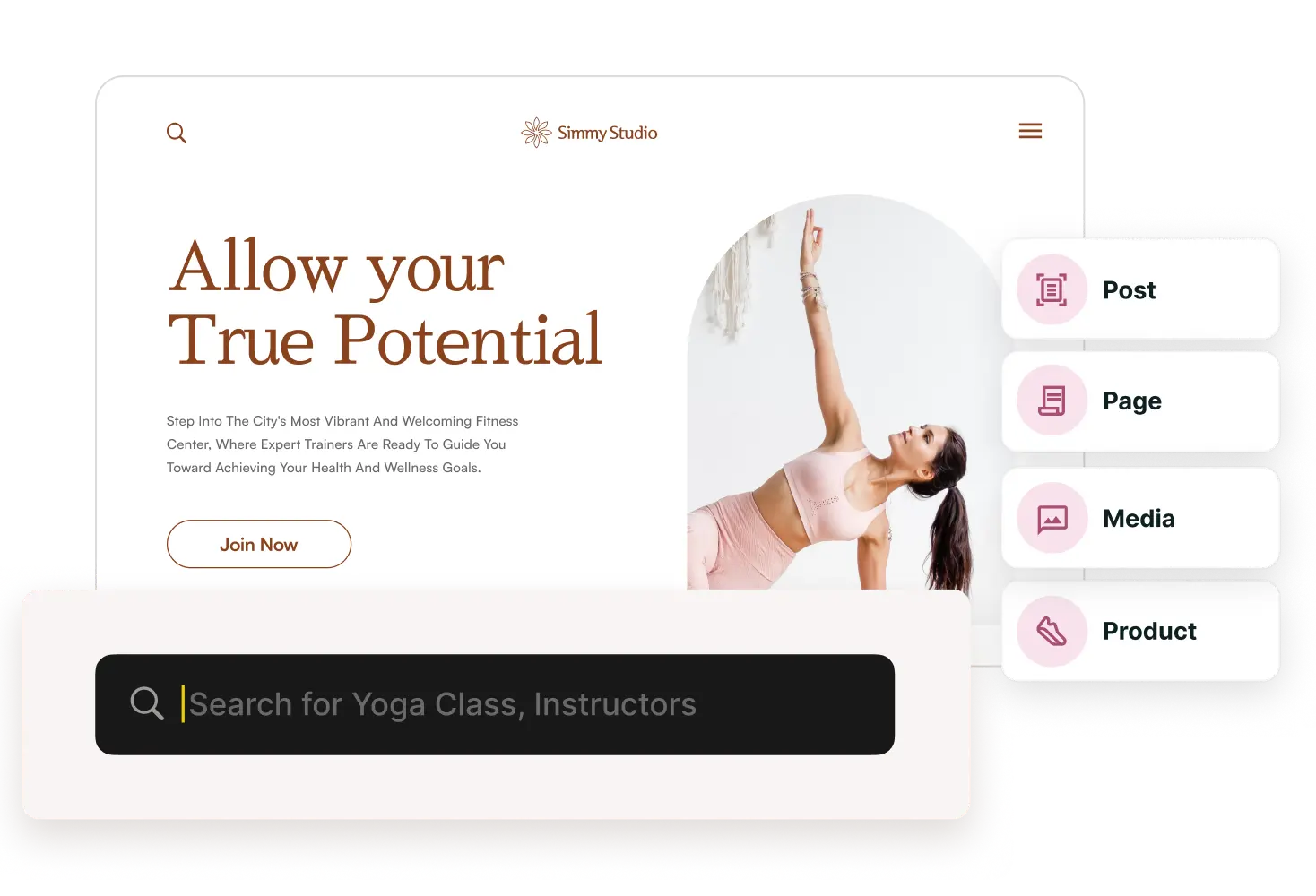
Customize WordPress Search Results
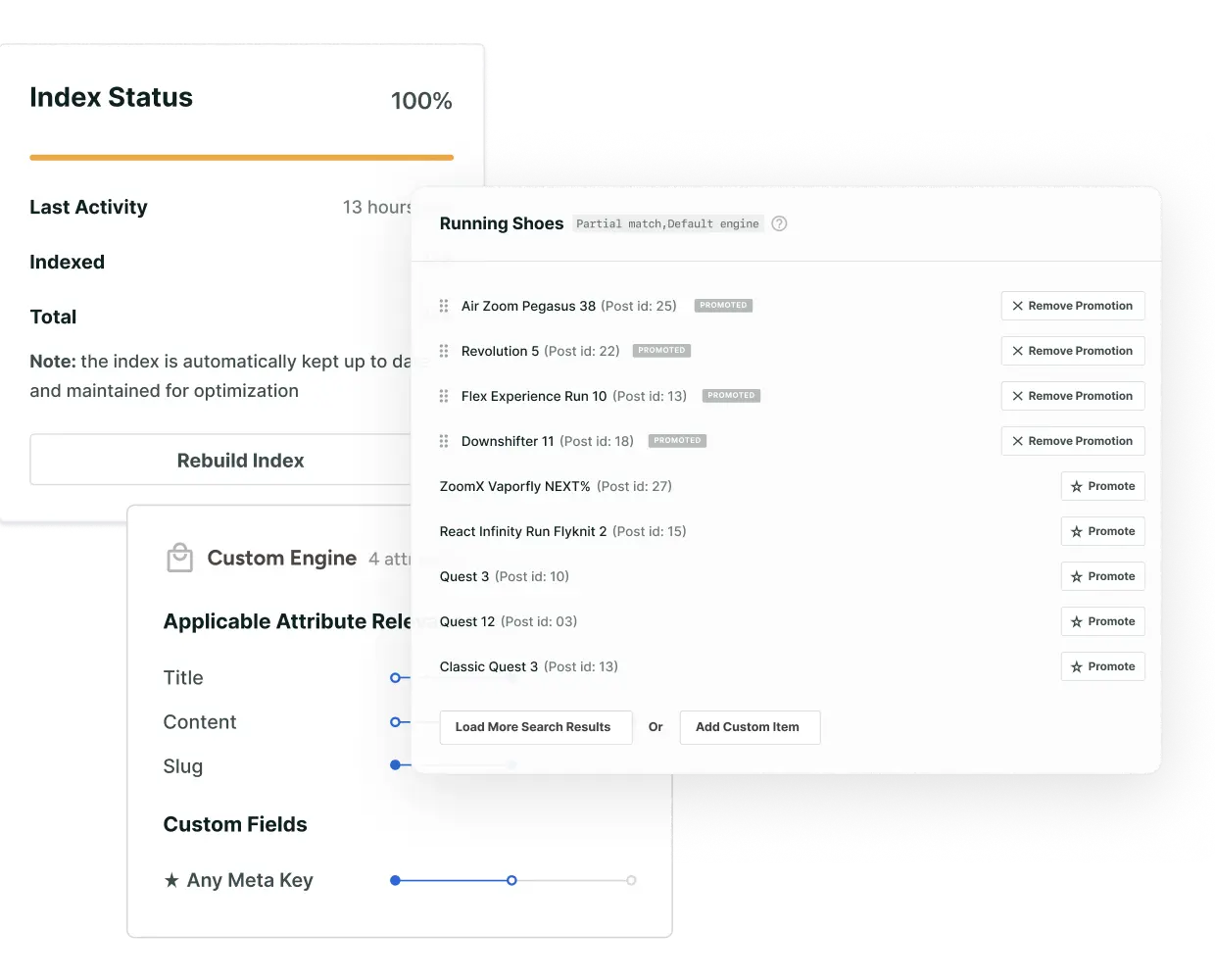
Control and Prioritize Your Search Modal Results and Ranking Order
Power your modal search with a custom search engine algorithm that indexes your entire site and automatically improves based on search behavior.
You can also customize the order and priority of search results for any keyword, ensuring visitors never miss your best content.

Real-Time WordPress Search Analytics
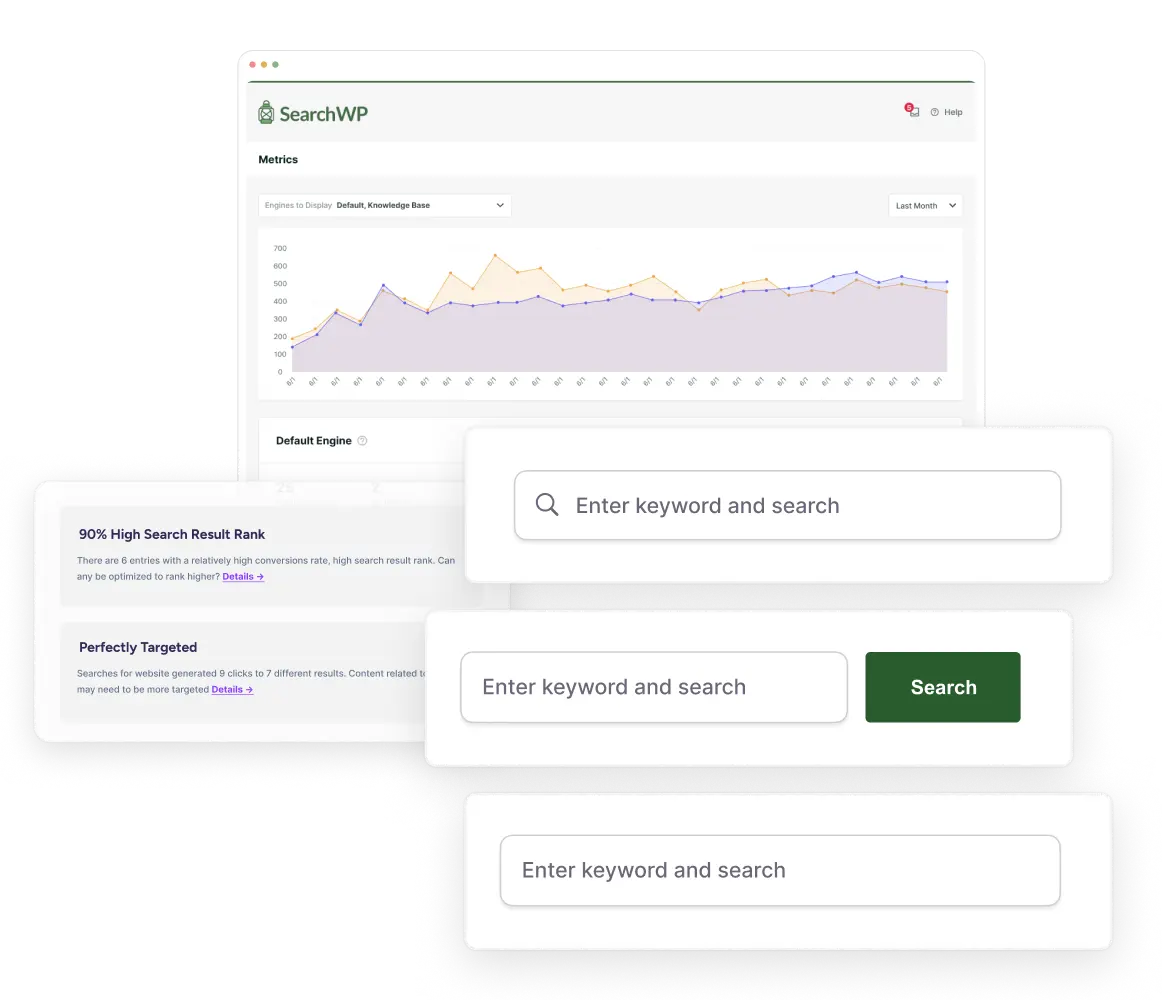
Track and Optimize Your WordPress Modal With Helpful Search Insights
SearchWP makes it easy to track the performance of your search form modal, allowing you to fine-tune your search or uncover new content opportunities.
Analyze popular searches, result clicks, no-result queries, and more. Plus, get actionable suggestions for search and content improvements.

Best-in Class Support
Get Expert WordPress Support From an Industry-Leading Team
Need help setting up search form modals and popups for WordPress? Our expert team is always ready to assist you.
Recognised as an industry leader, SearchWP’s support team is made up of WordPress experts with deep knowledge of the platform.
Get The Best WordPress Search Modal and Popup Plugin
Quickly and easily add a lightweight WordPress modal search form anywhere on your website. Over 50,000 websites trust SearchWP.

Frequently Asked Questions
Do you have a question about SearchWP? See the list below for our most frequently asked questions. If your question is not listed here, then please contact us.
Yes, you may upgrade your license at any time. Simply click the link in your Account area to Upgrade and pay the difference in cost. This does not constitute a renewal, so your license will expire on the same date.
SearchWP is a WordPress plugin. You need to be running a version of WordPress that is within one minor release of the current release (e.g. if 5.4 is available, 5.3+ is supported). SearchWP inherits the same requirements of WordPress.
No it does not. SearchWP is a plugin for self-hosted WordPress(.org) installs.
Yes, SearchWP can highlight search terms in results and generate excerpts surrounding highlights automatically. More info
Not by default, no. You can however teach SearchWP to index any content you would like (including Author information)
Search Form Modals and Popups For WordPress Made Easy
Give site visitors a focused and distraction-free search experience with SearchWP’s powerful WordPress search form popups. Trusted by 50,000+ websites.





 SearchWP For Easy WordPress Search Form Modals and Popups
SearchWP For Easy WordPress Search Form Modals and Popups