Ever feel like the search bar on your site is taking up a lot of space and your navigation looks cluttered? But what if it could be a little more engaging, a little more modern?
Over the years, we’ve changed our website design multiple times and experimented with making the search form more attractive. And based on our experience, using a modal search form can transform the search experience on your site.
These nifty little pop-up search boxes can seriously enhance your website’s user experience, and they’re not as complicated to set up as you might think.
In this article, we will show you how to add a modal search form in WordPress without editing code.
What is a Modal Search Form & Why Use It?
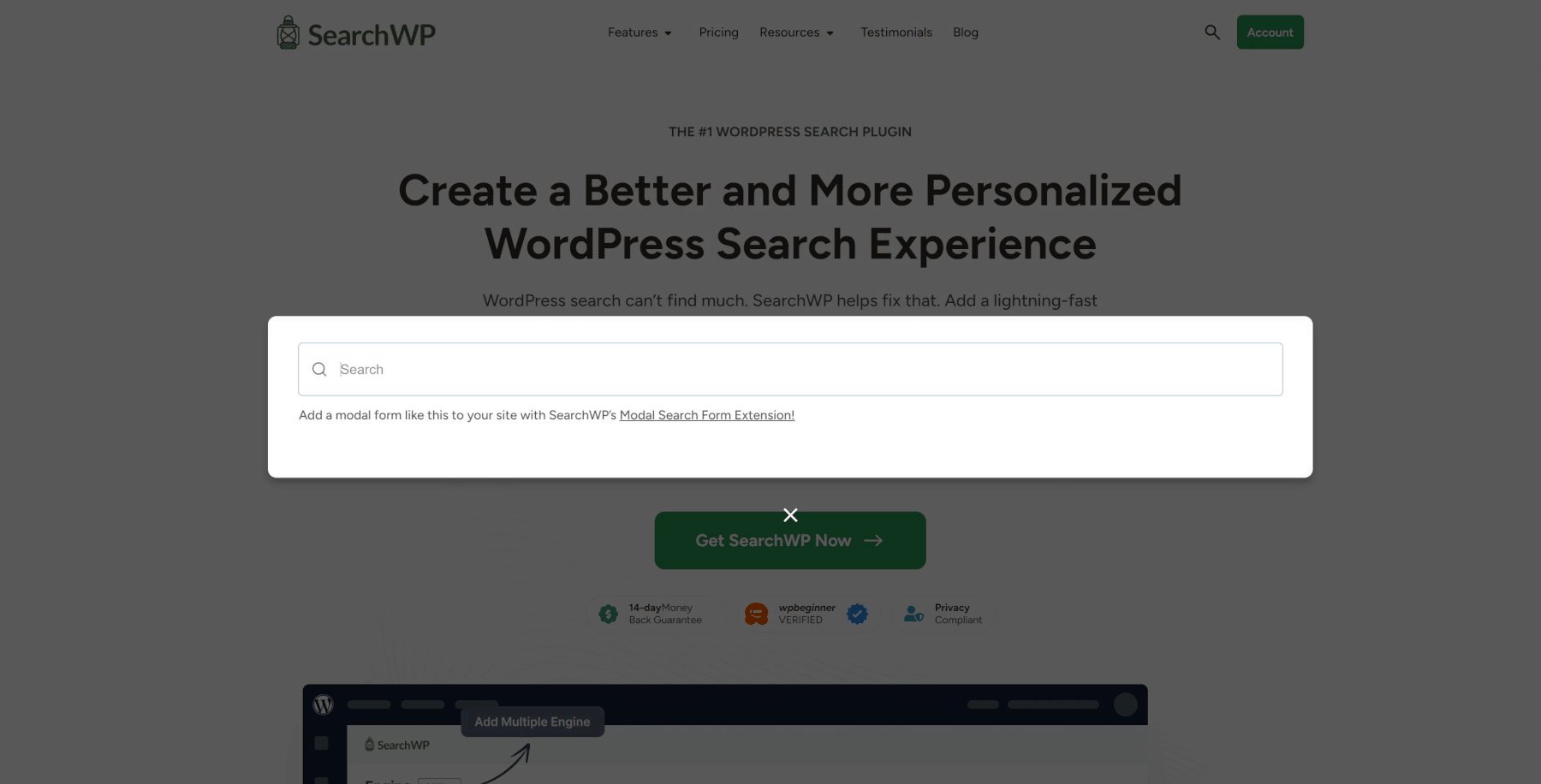
A modal search form is a popup window that overlays your current page. When a user clicks a search icon on your WordPress site, a window pops up directly over the page, containing only the search input field and submit button. Think of it like a spotlight, bringing focus to that specific content.
It’s different from a traditional search bar that might be located in your header or sidebar, which is always visible. Modal search forms are hidden by default and appear only when a user actively wants to search.
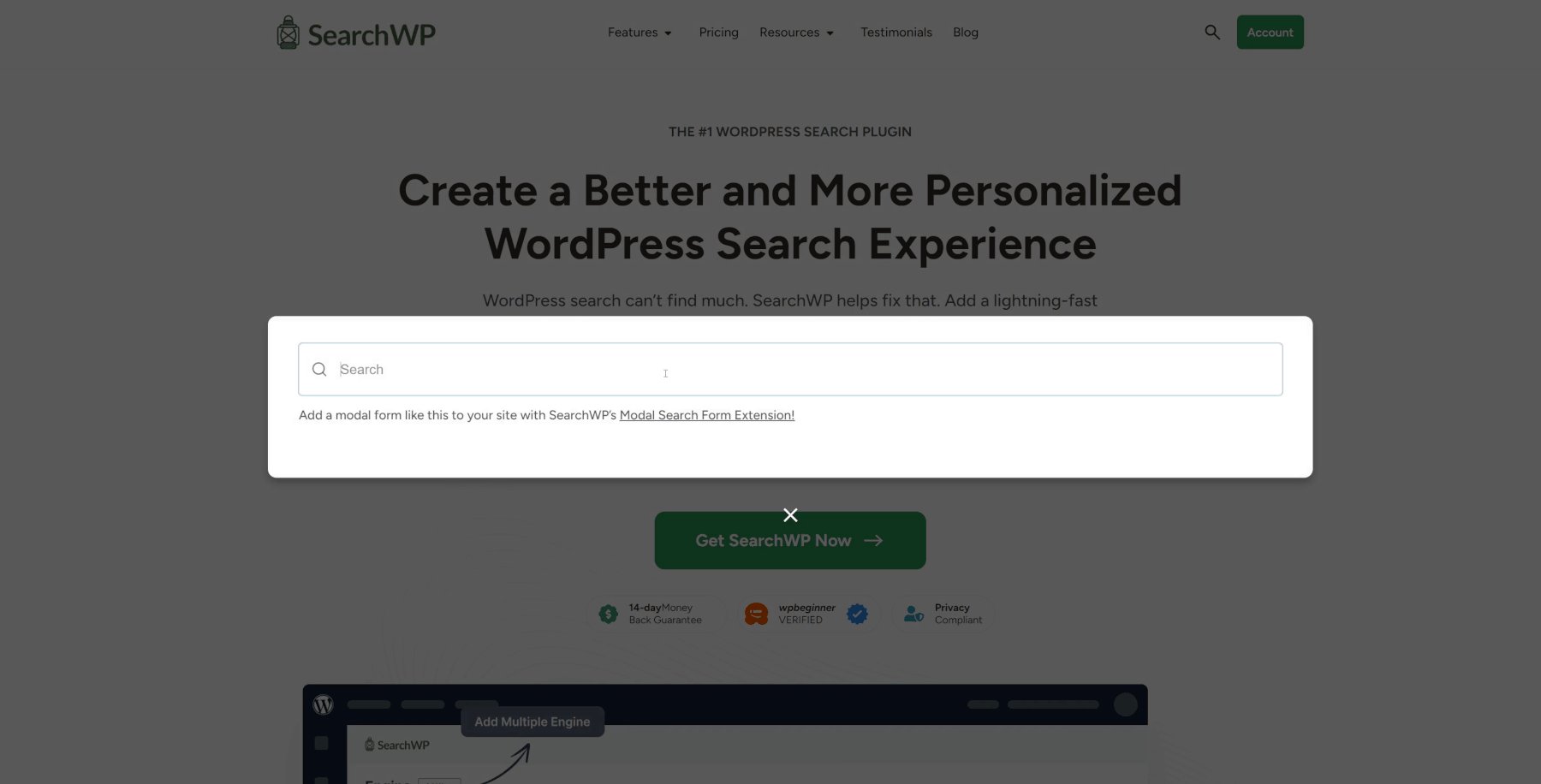
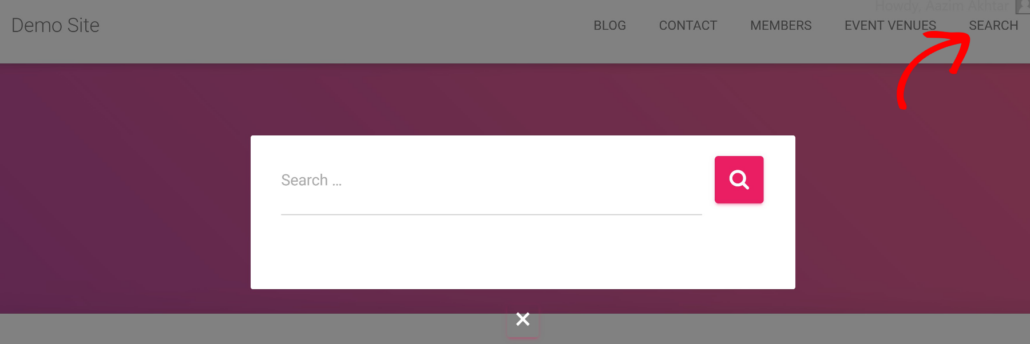
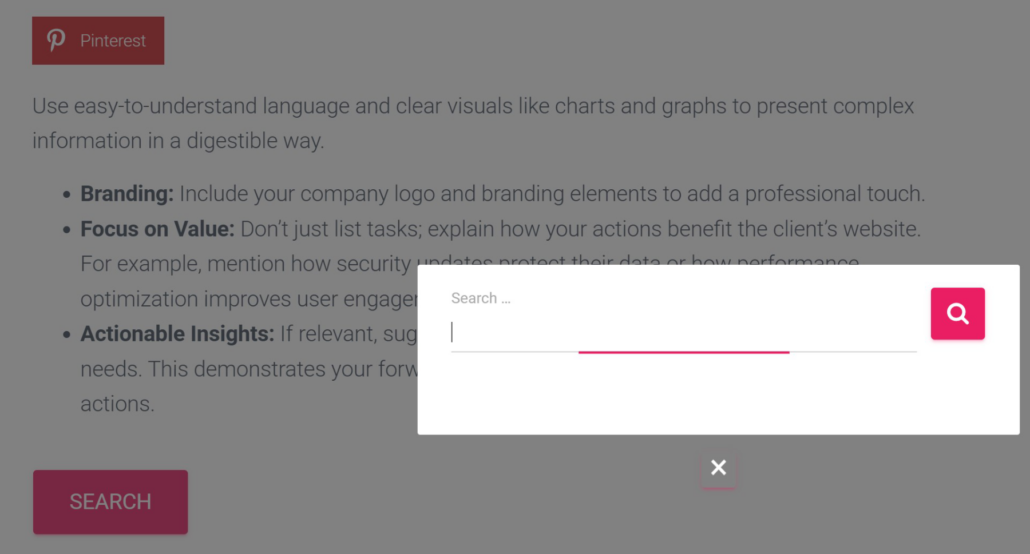
For instance, on SearchWP, we use a modal search form to provide a distraction free search experience to our users. Here’s how it looks on our website:

A modal search form keeps your page layout clean and uncluttered. No more bulky search bars taking up valuable space. Plus, the user’s attention is immediately drawn to the search function when it appears. It’s hard to miss, which is great for improving engagement.
Besides, a modal search form offers design flexibility. Whether your site has a minimalist design or a complex layout, it can fit in seamlessly.
Now, let’s look at how to add a modal search form to your WordPress site.
Adding a Modal Search Form in WordPress
The easiest way to display a modal search form is by using the SearchWP Modal Search Form plugin.
The best part is that the WordPress search plugin is completely free to use and builds upon the style of your active WordPress theme. You don’t have to touch a single line of code to edit its appearance or style.
To get started, you will need to install and activate the SearchWP Modal Search Form plugin. If you need help, then please see this guide on how to install a WordPress plugin.
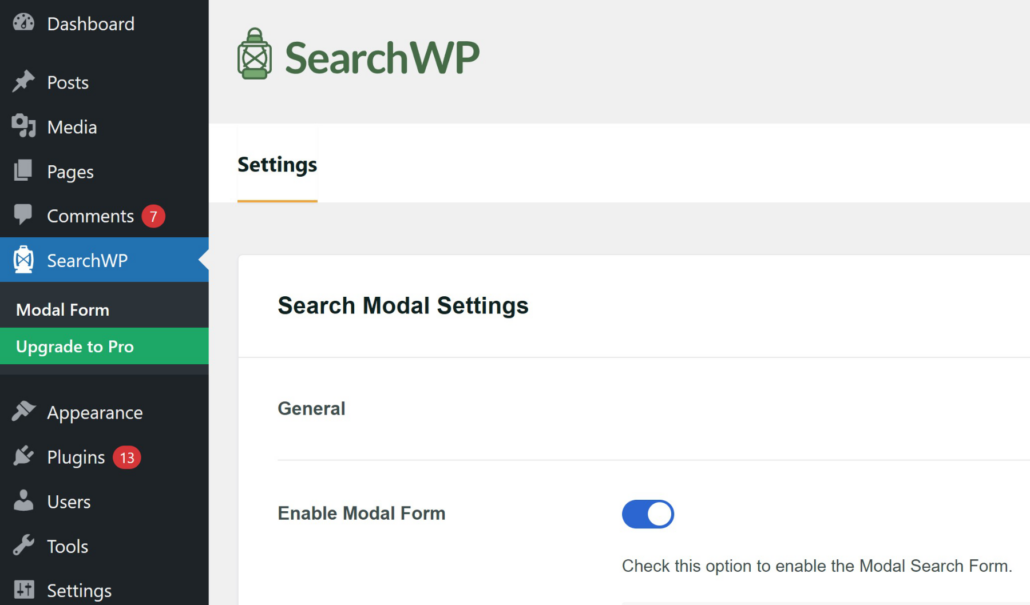
Upon activation, you can head to SearchWP » Modal Form page from the WordPress dashboard. From here, you will see that the ‘Enable Modal Form’ option will be active.

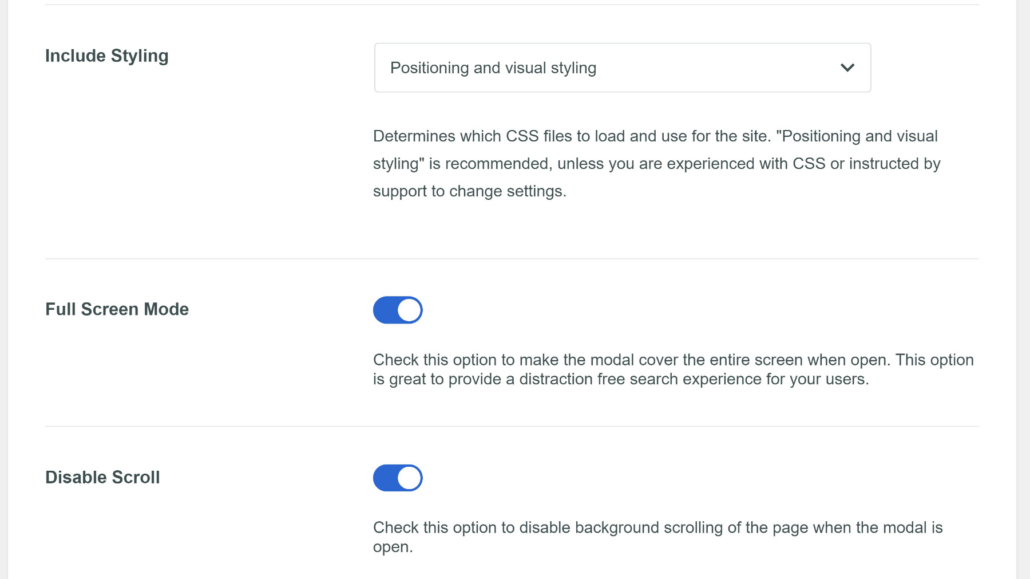
Next, you can scroll down and select which CSS file to load for your site. For instance, SearchWP Modal Search Form will let you choose between positioning and visual styling, positioning styling, or no styling.
We recommend using the default ‘Positioning and visual styling’ setting. This way, you will get more control over where the search form will appear and how it will look.

Besides that, there are also options to enable the full screen mode and disable scroll.
The Full Screen Mode will cover the entire screen when a user opens the form, providing a distraction free experience.
You can also enable the Disable Scroll option. This further improves the search experience by reducing the background motion when a user accidentally scrolls.
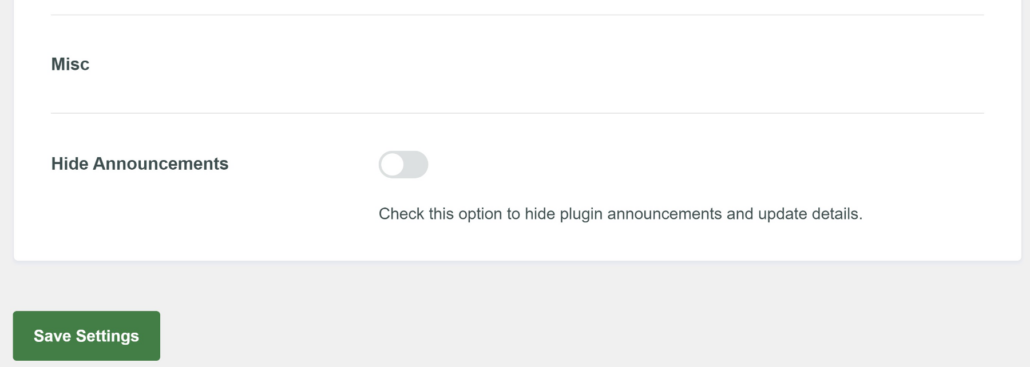
When you’re done, simply click the ‘Save Settings’ button.

Displaying Modal Search Form on Your Website
Next, you’ll need to display the modal search form anywhere on your website. SearchWP lets you add the form to your site’s menu, use a Gutenberg block, or shortcode.
Let’s look at each method for showing the modal search form in WordPress.
1. Adding a Modal Search Form to WordPress Menu
Depending on your WordPress theme, you can add the modal search form to any menu on your site.
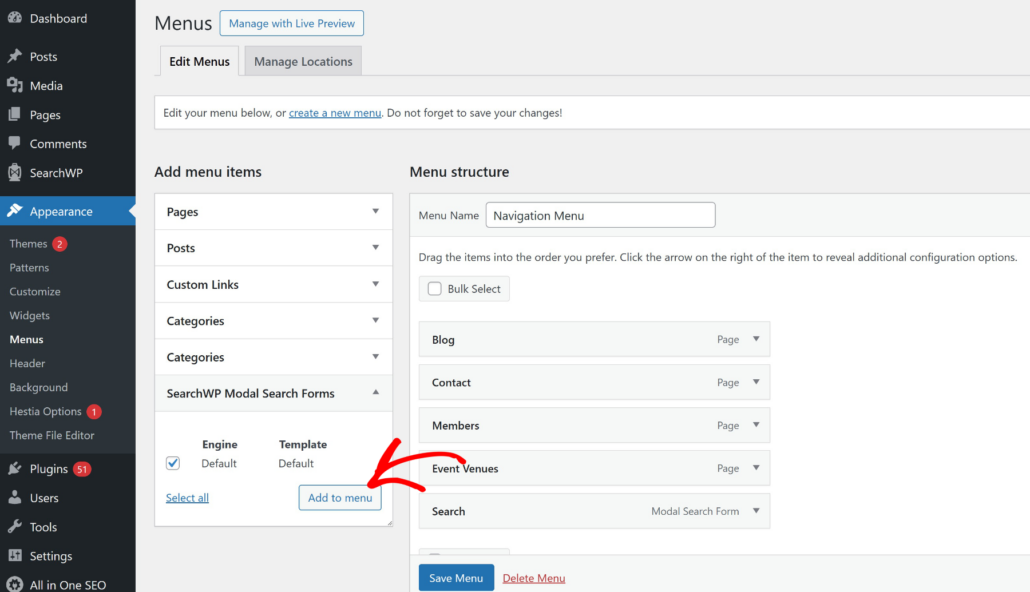
Simply head to Appearance » Menus from the WordPress dashboard. SearchWP will now add a new group called ‘SearchWP Modal Search Forms’ under the menu items.

Go ahead and select the modal form and click the ‘Add to menu’ button.
When you’re done, don’t forget to click the ‘Save Menu’ button.
After that, you can visit your site to see it in action.

2. Display Modal Search Form in Blog Posts & Pages
You can also add the modal search form to any blog post or landing page using the Gutenberg block or shortcode. This is perfect if you want to show a search option within the content on your site.
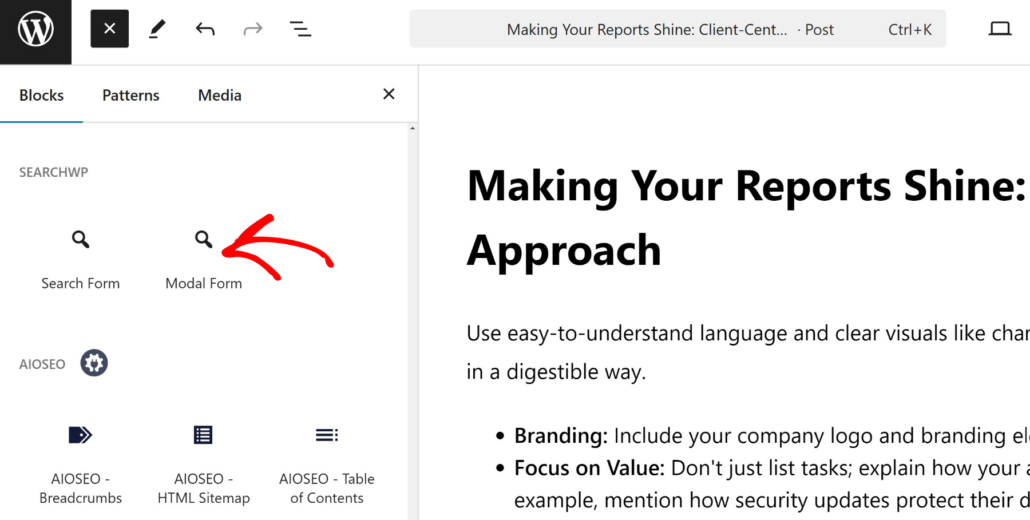
First, you’ll need to visit the page or post where you want to show the search form. Once you are in the content editor, simply click the ‘+’ button and add the ‘Modal Form’ block.

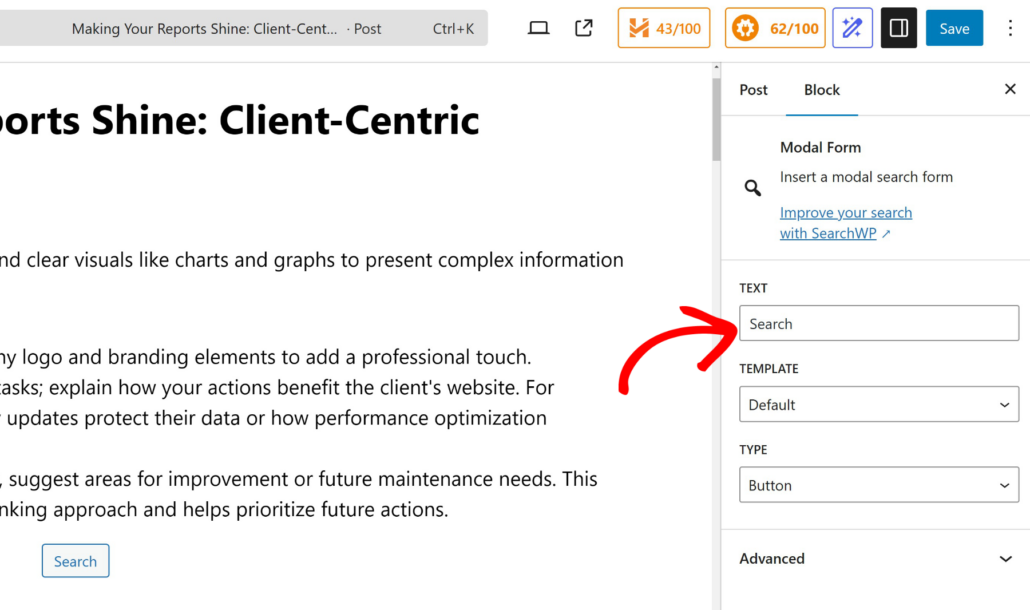
After that, you can change the Modal Form block settings from the panel on the right.
For instance, there are options to change the text, choose a template, and select whether the form will be a link or a button.

When you’re done, simply click the Save or Publish button.
From here, you can visit the page or post to see the modal form within your content.

If you prefer to use shortcodes, then you can enter the following shortcode to display the modal form anywhere on your site.
[searchwp_modal_search_form]
You can also apply customizations that control various attributes of the modal itself. For example, the following shortcode will show a button with ‘Open Search’ text:
[searchwp_modal_search_form engine="my_searchwp_engine" template="My Custom Template" text="Open Search" type="button"]
You can edit each attribute in the shortcode to customize the modal search form. For instance, simply replace the type with a link if you don’t want to show a button and edit the text.
3. Show the Modal Search Form in the Widgets Area
You can also add a modal search form to the widgets area of your WordPress theme, such as the sidebar or footer.
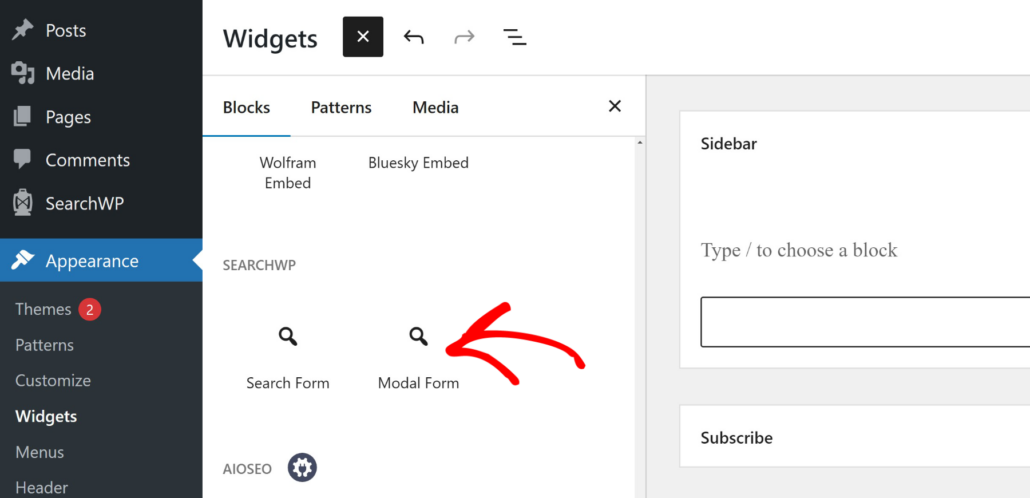
To start, simply head to Appearance » Widgets from the WordPress admin panel. After that, you can click the ‘+’ button and add the Modal Form widget block.

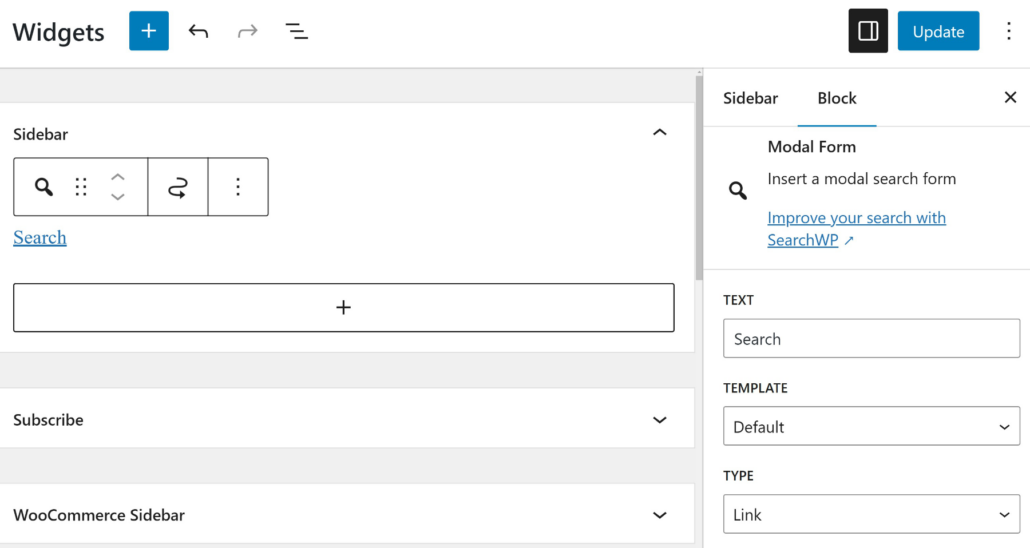
Next, you will see different options to edit the modal form settings in the panel on the right.
There are options to change the text, choose a template, and change it from a link to button.

When you’re finished, go ahead and click the ‘Update’ button.
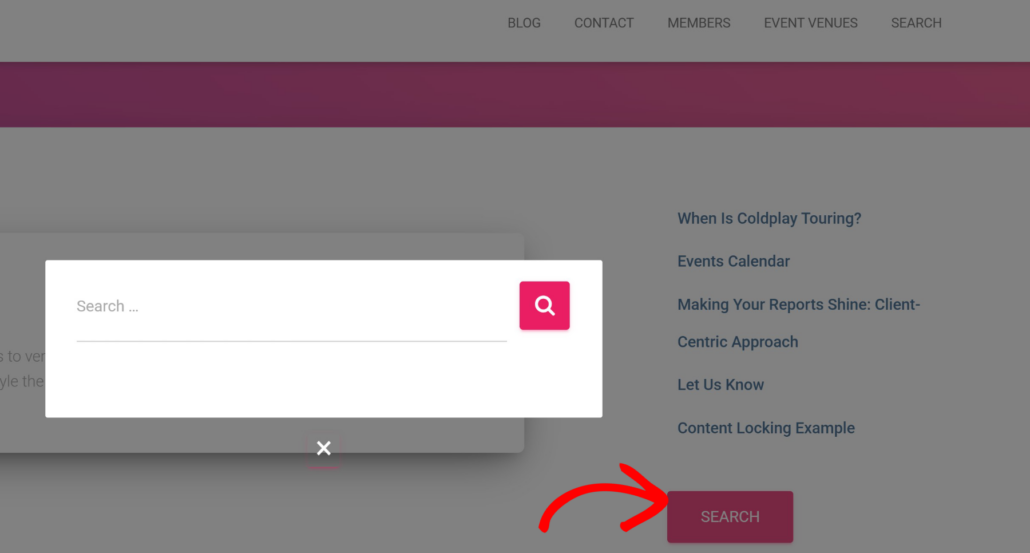
From here, you can visit your site and see the modal form in the widgets area. For instance, we added it to the sidebar of our demo site.

What’s Next…
Now that you know how to easily add a modal search form to your site, you can go a step further and improve the overall search experience for your visitors.
The default WordPress search has many limitations and doesn’t include information like categories, tags, custom fields, product details, and more in the search process. However, you can change this by using SearchWP and replace the default search settings.
The plugin will help you create unlimited custom search engines for your website, set up custom search forms, and include taxonomies, custom fields, media files, and other important information when searching for content on your site.

The best part, you can use SearchWP Modal Search Form plugin with SearchWP and use the whole potential of your website search.
We hope this article helped you learn how to add a modal search form in WordPress. You may also want to see our guide on how you can create a Divi search results page template and how to set up WordPress search settings for best results.
Ready to create a better and more personalized WordPress search experience? Get started with SearchWP today!