One of the most common questions we get from our readers is if it’s possible to add a search bar to specific pages or posts using shortcodes.
Typically, a search bar on a WordPress site is in the site navigation menu or in the sidebar.
But using shortcodes lets you place a search bar right inside a post or page. And with SearchWP, you can take the search experience to the next level and help users find what they’re looking for quicker.
In this article, we’ll show you how you can add a search bar using a shortcode to your WordPress site.
Why Add A Search Bar with Shortcode in WordPress?
Usually, there are not so many places where you can add a search bar.
Most of the WordPress themes allow you to put a search bar as a widget in one of the widget areas. You can also display your search bar next to the navigation menu.
But what if you want to create a page that contains a search bar? Or put a search bar inside the article, so your readers don’t have to interrupt the reading if they want to search for something?

That’s where shortcodes come in handy. Using shortcodes, you’re free to add a search bar to any place within a post or page.
This is helpful if your theme doesn’t support adding a search box, and you don’t want to edit the code to add it.
Now, let’s look at how you can add a search bar to your site using a shortcode.
Adding a WordPress Search Bar with Shortcode
The easiest way to add a WordPress search bar with a shortcode is by using SearchWP.

Search WP is the most powerful and comprehensive WordPress search plugin. More than 50,000 website owners already use it to provide their visitors with more accurate search results.
This plugin not only allows you to add a search bar with a shortcode, it also helps you gain full control over the WordPress search engine.
For example, using SearchWP, you can customize the search results order, make documents, media files, product details, PDFs, custom fields, and a lot more searchable.
This plugin automatically integrates with every search bar you have on your site. So you can enhance your site search immediately after the installation, no coding needed.
Here are just some other useful things you can do with SearchWP:
- Custom Fields Indexing: Lots of WordPress plugins use custom fields to store your data. But, the native WordPress search engine doesn’t consider them while searching. SearchWP allows you to make custom fields searchable on your site.
- Search Tracking: Ever wondered what searches visitors make on your site? SearchWP gives you insights about search activity on your site in a few clicks, so you can get new content ideas and meet your audience’s needs.
- Seamless WooCommerce Integration: By default, WordPress search ignores WooCommerce product details, so it’s harder for your customers to find a product they’re looking for. Using SearchWP, you can make any WooCommerce custom fields searchable, including product attributes, tags, and reviews.
Let’s see how you can use SearchWP to add a search bar with a shortcode in minutes.
Step 1: Install and Activate the SearchWP plugin
The first step is to visit the SearchWP website and sign up for a new account.
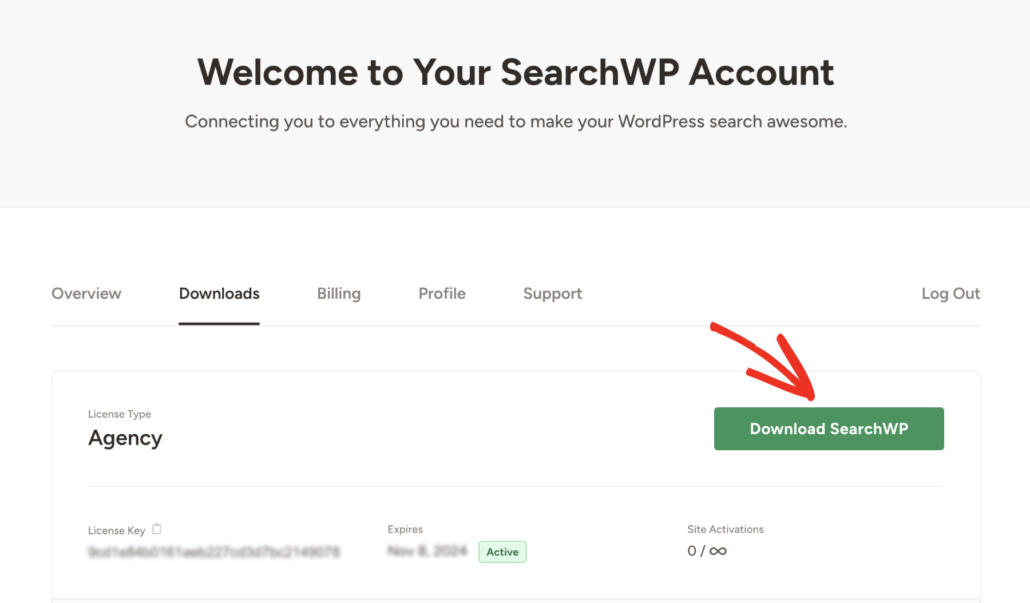
Once done, you’ll need to go to your SearchWP account and switch to the Downloads tab. From here, simply press the Download SearchWP button and save the plugin ZIP file to your computer.

When the download is complete, copy your license key, as you’ll need it later to activate the plugin.
After you’ve downloaded SearchWP and copied the license key, upload the plugin ZIP file to your WordPress site and install SearchWP.
If you require any help on how to do that, then please check out this step-by-step guide on how to install a WordPress plugin.
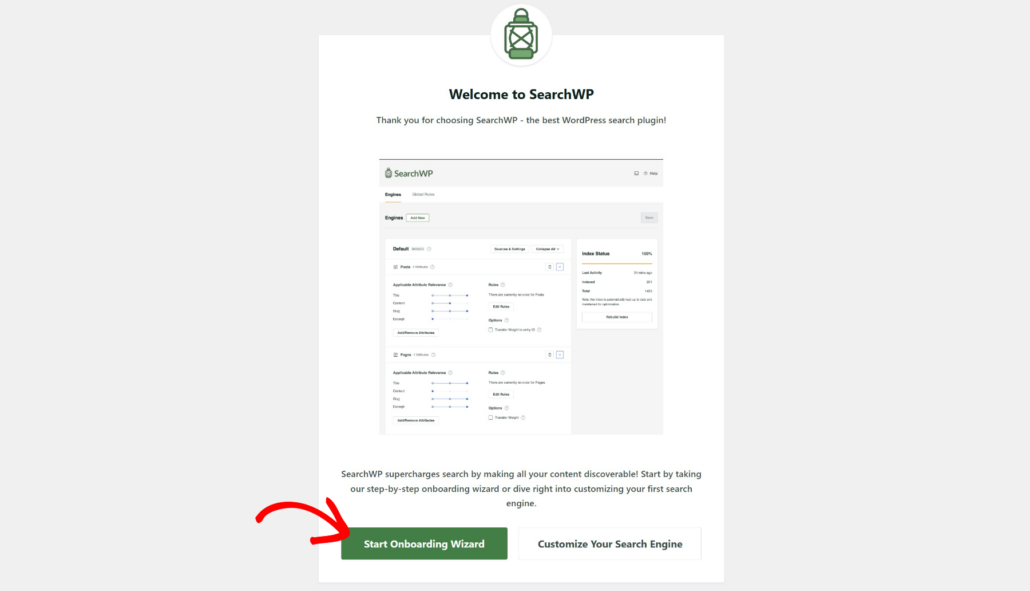
Once SearchWP is installed and activated, you will see the setup wizard. Go ahead and click the ‘Start Onboarding Wizard’ button and follow the onscreen instructions.

Step 2: Install and Activate the Shortcodes Extension
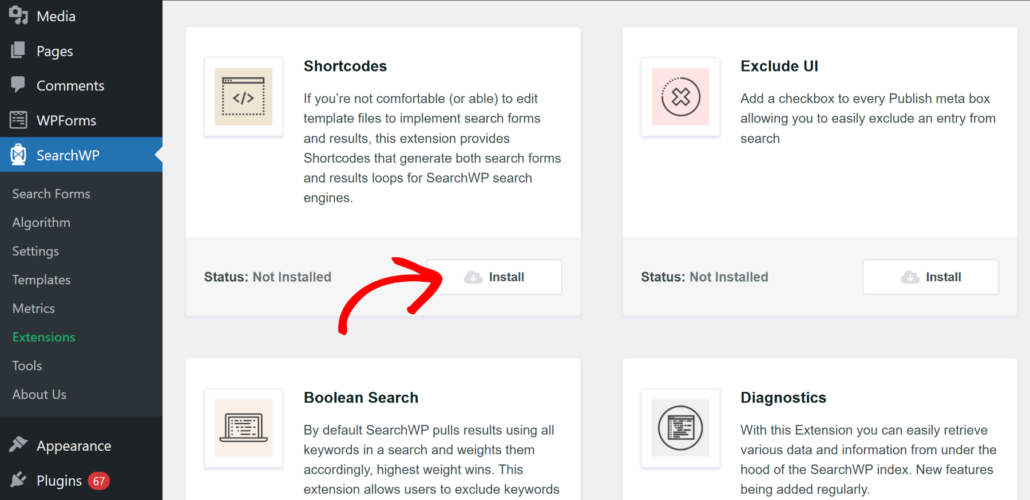
Next, you need to install the Shortcodes extension in SearchWP. This extension allows you to add a search bar with a shortcode to any place in a post or page.
To start, you can head to the SearchWP » Extensions page and navigate to the ‘Shortcode’ extension. From here, simply click the ‘Install’ button and the extension automatically activate on your site.

Step 3: Create a Page for the New Search Bar
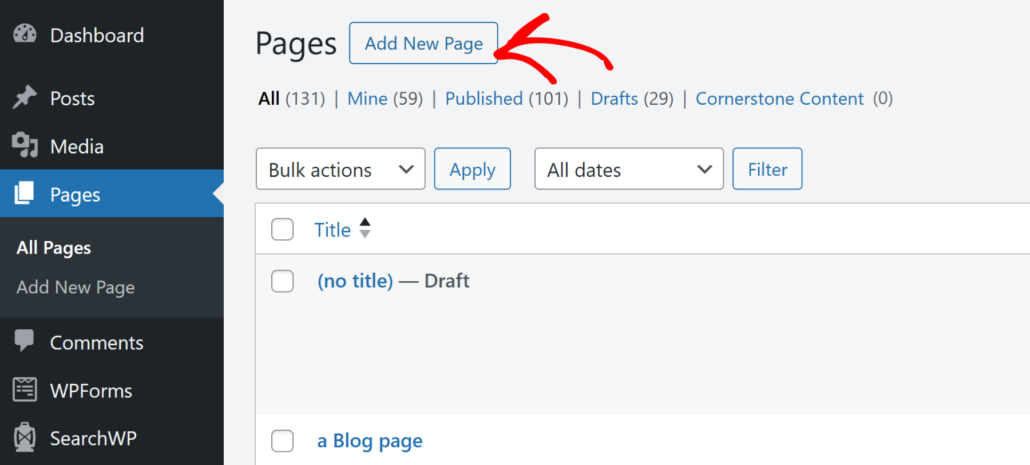
Now, you need to create a new page, on which you’ll place the search box.
To do that, simply navigate to Pages from the WordPress dashboard and click the ‘Add New Page’ button.

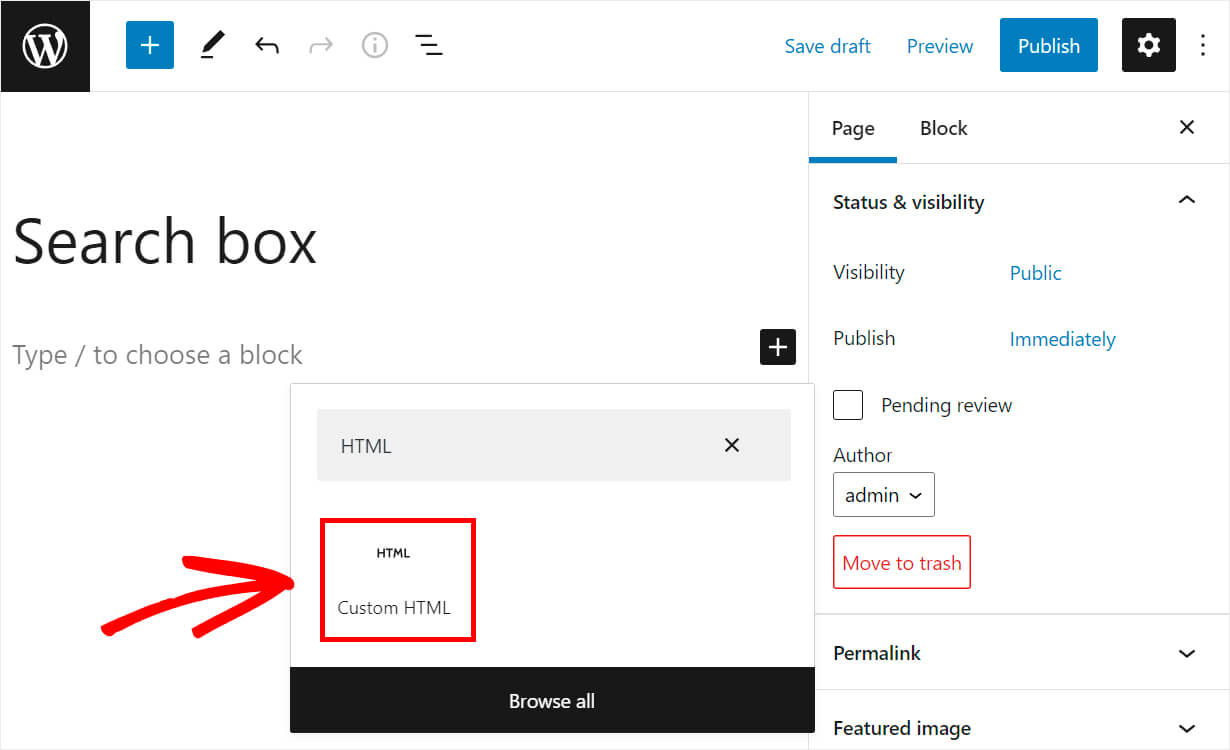
Once you’re in the WordPress content editor, go ahead and add a title to your page.
After that, you can click the Plus button, search for the Custom HTML block, and then click on it to add it to the page.

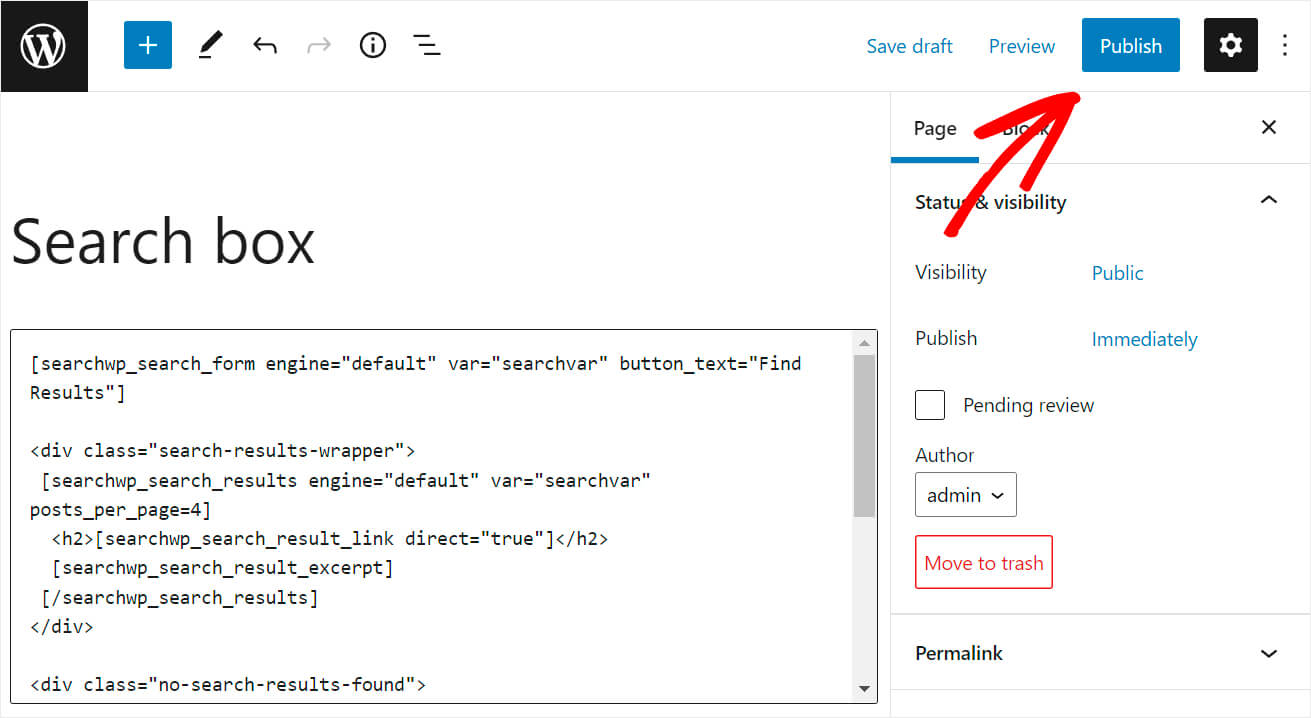
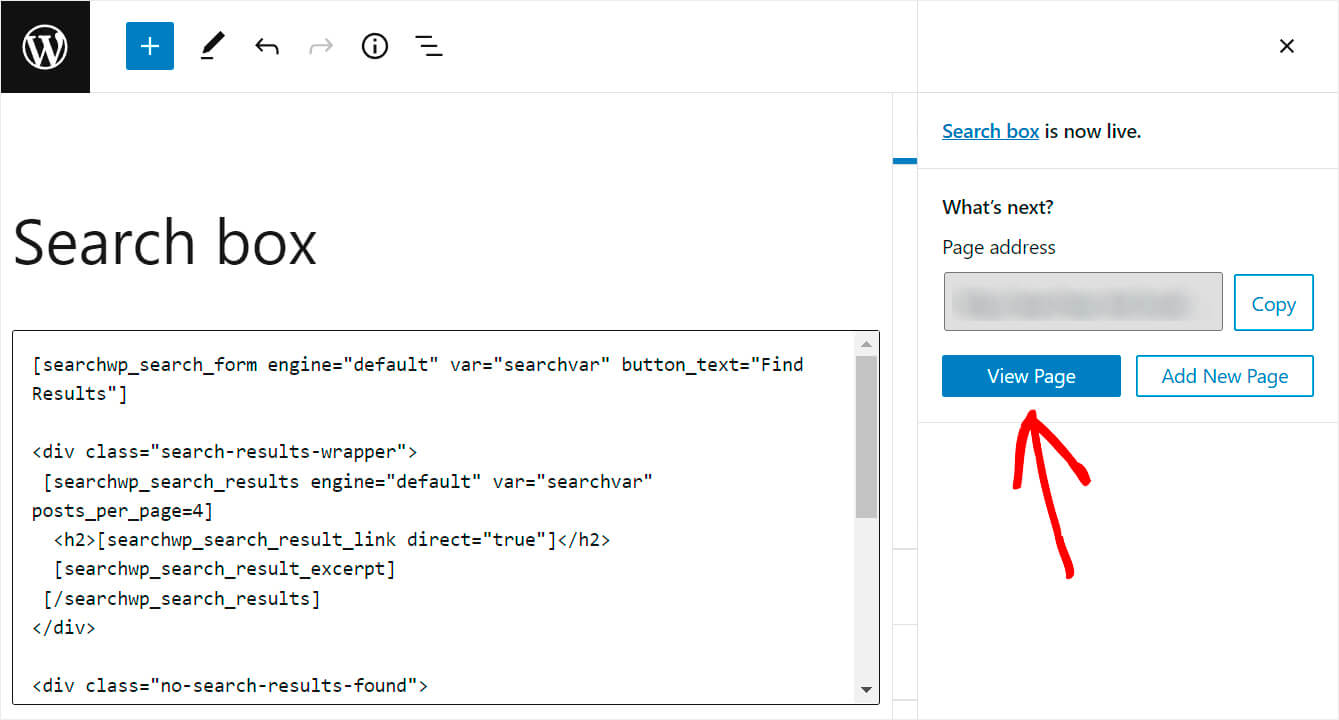
Then, copy the following code and paste it into the Custom HTML block:
[searchwp_search_form engine="default" var="searchvar" button_text="Find Results"]
<div class="search-results-wrapper">
[searchwp_search_results engine="default" var="searchvar" posts_per_page=4]
<h2>[searchwp_search_result_link direct="true"]</h2>
[searchwp_search_result_excerpt]
[/searchwp_search_results]
</div>
<div class="no-search-results-found">
[searchwp_search_results_none]
No results found, please search again.
[/searchwp_search_results_none]
</div>
<div class="search-results-pagination">
[searchwp_search_results_pagination direction="prev" link_text="Previous" var="searchvar" engine="default"]
[searchwp_search_results_pagination direction="next" link_text="Next" var="searchvar" engine="default"]
</div>
The above code displays the search box on the page where you added the Custom HTML box.
It also displays the “No search results found” message if there are no search results. Plus, it can also show pagination links if there are more than 4 search results.
Once you’ve added the code, simply click the Publish button at the top right to publish your page.

Now, let’s go to our new page and test the search bar we just added.
Step 4: Test Your New Search Bar
To go over to the newly created page, click the View Page button.

As you can see, the search bar that you added with the shortcode is now successfully displayed on the page.
You can try searching for different blog posts and pages to test the search bar.

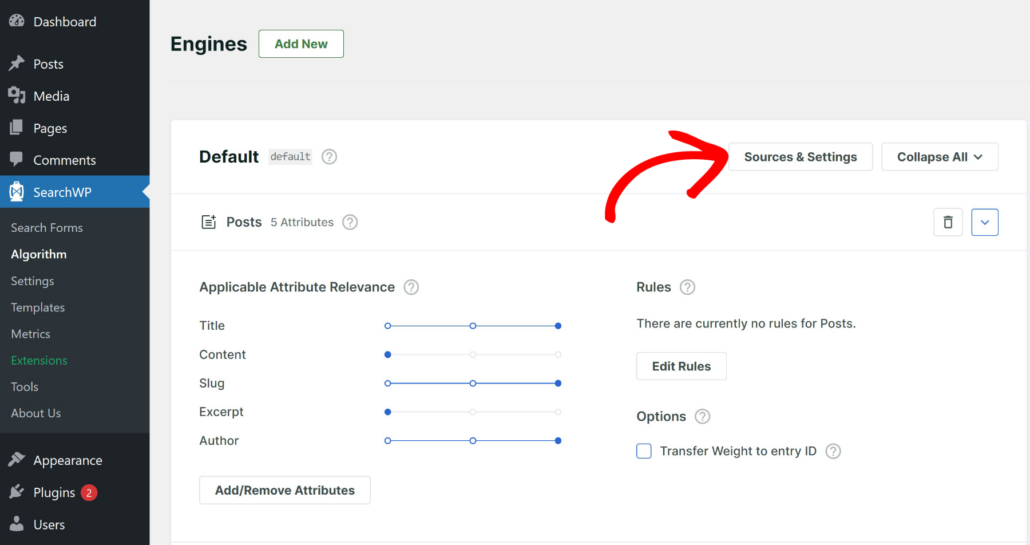
Bonus: Change Default WordPress Search Settings
With SearchWP, you can change the default WordPress search settings and improve the overall search experience for your visitors.
The default search has many limitations and isn’t ideal for sites that have a lot of content or products. For instance, it doesn’t include custom fields, product details, categories, tags, and other additional information when performing a search.
This is where you can use SearchWP and change the search settings. With the plugin, you can include comments, reviews, taxonomies, custom fields, and more in the search results.

SearchWP also lets you create unlimited custom search engines, which you can link to multiple search forms on your site.
To learn more, please see our guide on how to change your WordPress site’s default search settings.
We hope this article helped you learn how to add a WordPress search bar with shortcode. You may also want to see our guides on how to add a search bar to your WordPress website and how to make a search bar that searches your WordPress Site.
Ready to create a better and more personalized WordPress search experience? Get started with SearchWP today!