Live Search
Live Search does not require SearchWP but will use it if available
Live Search is a powerful feature provided by SearchWP that displays real-time, AJAX-powered search results in a dropdown container as users type keywords in a search form. It enhances the user experience by providing instant feedback, helping visitors quickly find the content they are looking for.
Live Search does not require SearchWP, so it is available on wordpress.org. If you have SearchWP installed and activated, Live Search will automatically utilize it. If you don’t, native WordPress search results will be provided.
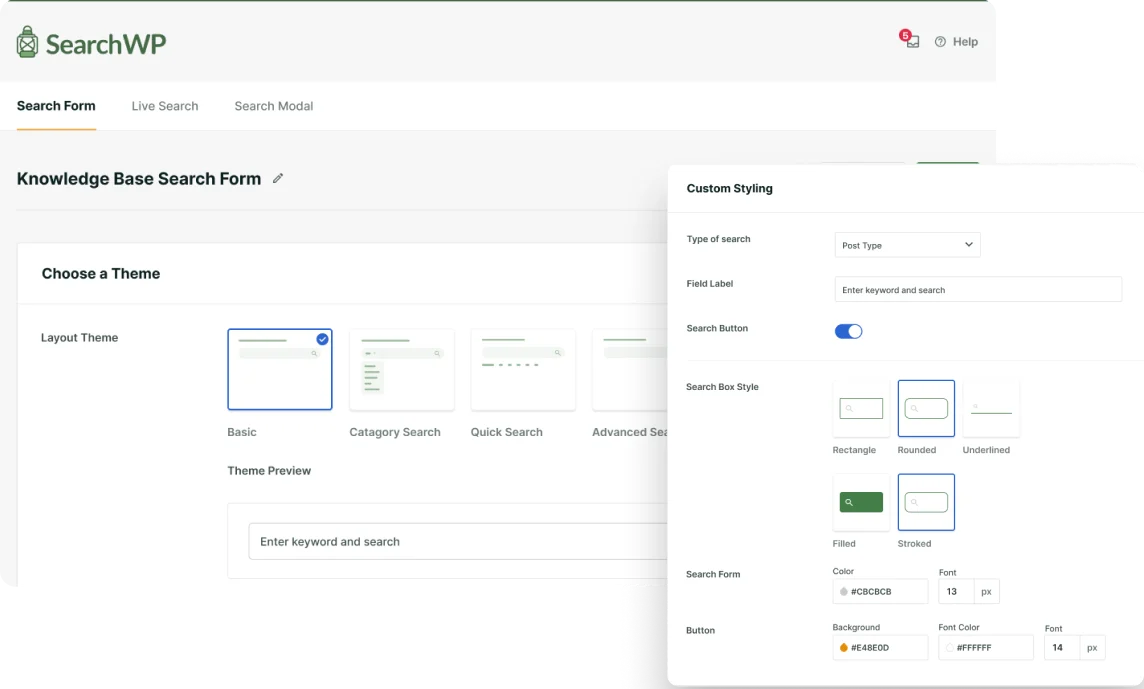
You can configure and customize how live search results appear by navigating to: SearchWP → Search Forms → Live Search in the wordpress backend
There is a range of options to control the design, layout, and behavior of the live search results. Below is a detailed explanation of the available customization options:
1. General
Enable Live Search: Once the Live Search extension is installed and active, SearchWP live search automatically integrates with the default WordPress search form and SearchWP forms. You can use this toggle option to enable or disable this functionality.
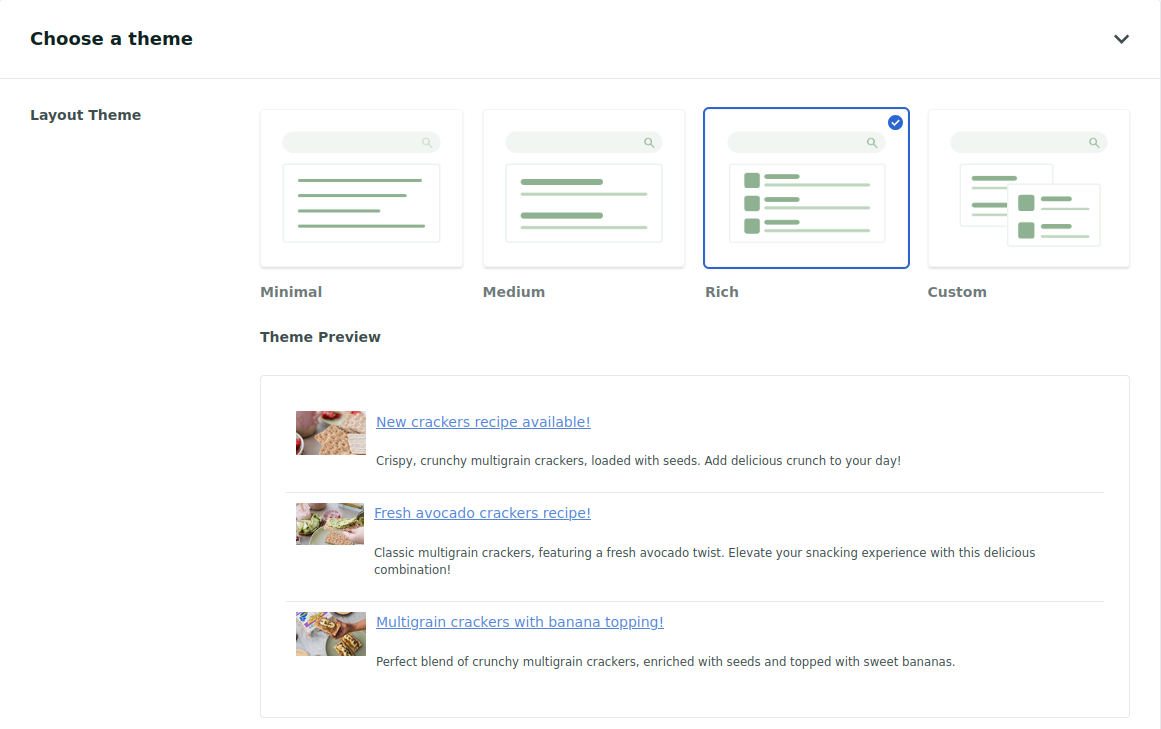
2. Choose a Layout Theme

This section allows you to select how your live search results will be styled in the dropdown panel beneath the search form. Each layout theme offers a different level of detail and visual presentation.
Available Layout Themes:
- Minimal A clean and simple list that displays only the post titles. Ideal for websites that prefer a fast, text-based search experience.
- MediumDisplays both the title and a short description for each search result. This option offers more context to users without overwhelming them.
- Rich A visually appealing layout that includes a thumbnail to display the featured image of the post, along with the title and description of each result. Perfect for content-heavy websites like blogs or eCommerce stores.
- Custom This layout allows full flexibility. You can design a custom result format by combining different elements using the Custom Styling section described below.
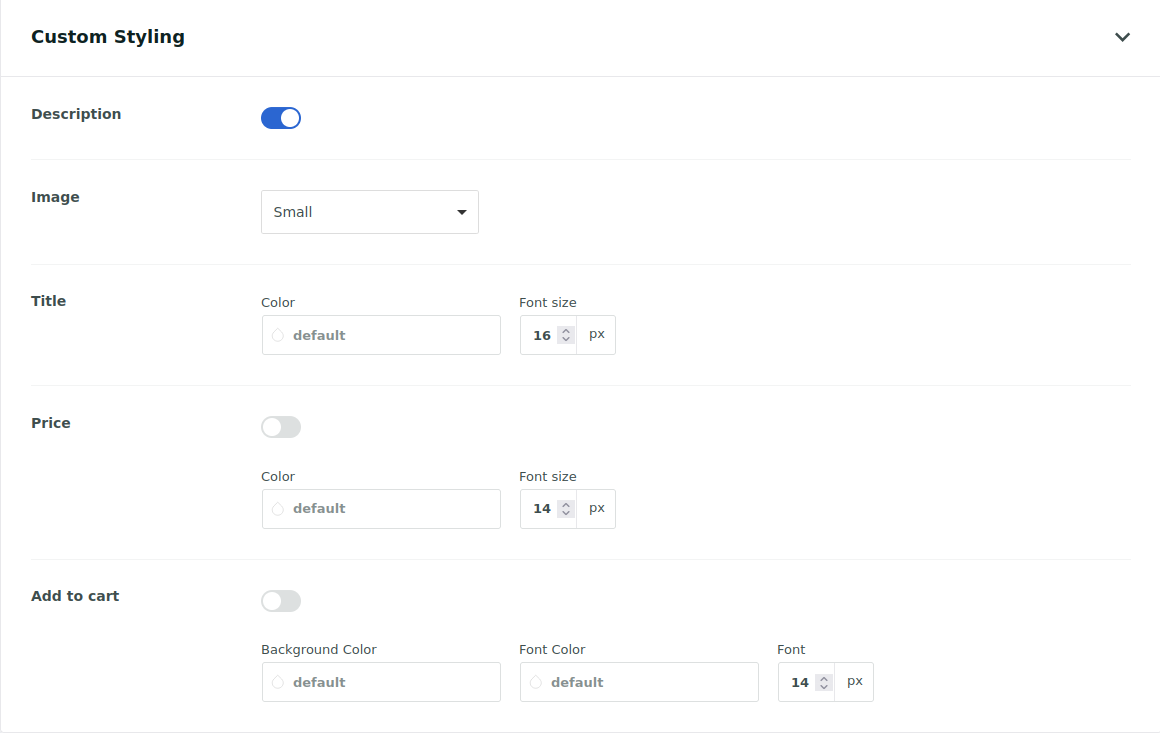
3. Custom Styling

The Custom Styling section lets you fine-tune individual components of each live search result.
Description: A toggle option that lets you show or hide the description below the result title. Enable this if you want to give users more information about each result.
Tip: You can enable the Highlight Terms option in SearchWP settings to generate a custom description containing the search term for each result.
Image: Control the image size shown in the results. Available options include: small, medium or large.
Title: Customize the title text color and font size to match your site’s design and improve readability.
Price: This option becomes visible only when an eCommerce plugin like WooCommerce or Easy Digital Downloads is active. You can adjust the color and font size of the product price shown in the results.
Add to Cart: Also available only with an active eCommerce plugin, this setting adds an “Add to Cart” button to each product result. You can customise the styling, such as background color, font color and font size of the button. This option is perfect for shops that want to streamline the purchase process directly from the live search dropdown.
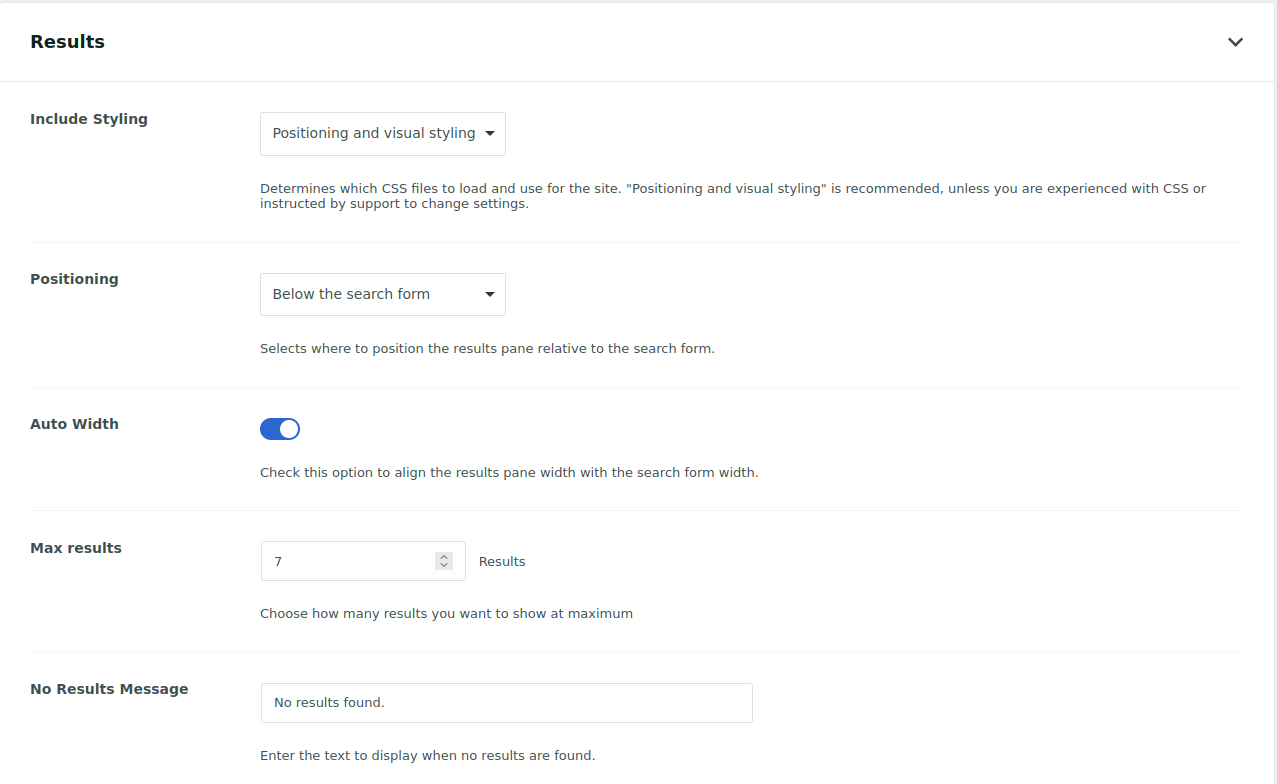
4. Results

Include Styling: The Include Styling option controls whether SearchWP’s default CSS and layout assets for the Live Search dropdown are loaded on your pages. These asset files are responsible for applying default styles to the search results and correctly positioning the dropdown container below or above the search form. Changing this option is only recommended for advanced users who are comfortable applying custom styles and code.
Positioning: Choose whether the results should appear above or below the search form. The default behavior is to show the dropdown below the input field.
Auto Width: Enable this toggle if you want the results dropdown to match the width of the search form. Disabling it allows the container to follow its own styling or default width.
Max Results: This option sets the maximum number of results shown in the live dropdown. The default value is 7. You can use a specific number (e.g., 5 or 10) to limit the number of visible results or set this to -1 to display all matching results.
No Results Message: Customize the message shown when no matches are found. The default text is “No results found.”. However, you can also use a friendly prompt like “We looked everywhere but couldn’t find it. Try searching something else”. to improve user experience.
5. Miscellaneous Settings
Minimum Characters Length: Define the minimum number of characters a user must type before live search results are displayed.
Note: By default, SearchWP indexes keywords with a minimum length of 3 characters. If you want to allow searches with 1 or 2 characters, you must enable the “Remove Minimum Length” option in the main SearchWP settings. After enabling it, make sure to rebuild the index in engine settings so the new tokens (shorter words) can be included in search results.
Additional Tips
- For more visual control with advanced styles, you can add custom CSS in your Theme Stylesheet or under Appearance → Customize → Additional CSS.
- Live Search is compatible with Search Forms. You can use a category dropdown form or options in the Advanced Search Form to filter live search results.
- If you want to customize the layout of live search results or display additional information, you can create a custom live search template in your theme. For detailed instructions, please refer to this doc.
Usage
After uploading and activating Live Search, any form generated using get_search_form() will be automatically enhanced with live search using the default configuration. The default SearchWP search engine will be used (or WordPress native search if SearchWP isn’t available) and the default theme applied. You can customize everything to a great degree, however.
If you are not using get_search_form() you can simply add a data attribute to enable live search, like so:
If you would like to prevent SearchWP from automatically enabling live search on forms generated with get_search_form(), use the searchwp_live_search_hijack_get_search_form filter.
To display live results on selected forms only, you can disable the live search in settings and then use the following JS script to activate live search on specific forms:
| <script> | |
| jQuery(document).ready( function(){ | |
| jQuery("form input[type='search']").searchwp_live_search(); | |
| }); | |
| </script> |
In the code above, you can replace selector form input[type='search'] with the specific input selector element for your form.
Customizing the search engine and config used per search form
You may customize the search engine used by setting the data-swpengine attribute on your input field to match the search engine name you would like to use. This only applies when SearchWP is installed and activated, and takes precedence over the engine defined in the applicable config.
You may customize the config used per search form by setting the data-swpconfig attribute on your input to match an array key from the configs array. To customize these use the searchwp_live_search_configs filter.
Customizing the results
Live Search’s results are powered by a template system. You’ll notice that there is a file that ships with the plugin: ~/wp-content/plugins/searchwp-live-ajax-search/templates/live-search-results.php. This file is used to display search results. It is recommended that if you wish to customize the search results you take the following steps:
- Create a folder inside your theme directory titled
searchwp-live-ajax-search - Copy
search-results.phpfrom the~/wp-content/plugins/searchwp-live-ajax-search/templates/directory into that folder - Customize your theme’s copy of
live-search-results.phpas you would any theme template - Optionally create additional files for each search engine e.g.
live-search-results-supplemental.phpfor a search engine namedsupplemental
Positioning
Live Search outputs some basic styles to properly position the results wrapper. It also outputs a default, minimal theme of sorts. You can remove the default visual styling while retaining the positioning by dequeueing the default theme CSS:
Important note
NOTE: The default theme also implements the spinner animation If you are removing the default theme you will need to add the below keyframe animation to your theme’s CSS.
If you would like to also remove the positioning CSS, you can do that using the searchwp_live_search_base_styles filter.
You can reposition the results container in two ways:
- Append a data attribute to your form input containing the parent element selector
data-swpparentel=".masthead .my-search-results-parent" - Add a
parent_elproperty to the configuration (seesearchwp_live_search_configs)
Filters
The following filters are available for use in Live Search:
searchwp_live_search_hijack_get_search_form Set whether Live Search will automatically enhance search forms generated by get_search_form(). Default is true, to disable:
| <?php | |
| add_filter( 'searchwp_live_search_hijack_get_search_form', '__return_false' ); |
searchwp_live_search_get_search_form_engine Define the search engine to be used when automatically enabling live search on forms generated by get_search_form(). Default is 'default'.
Note: only applicable with SearchWP installed and activated
| <?php | |
| // only applies when SearchWP is active | |
| function my_searchwp_live_search_get_search_form_engine() { | |
| return 'my_supplemental_engine'; | |
| } | |
| add_filter( 'searchwp_live_search_get_search_form_engine', 'my_searchwp_live_search_get_search_form_engine' ); |
searchwp_live_search_get_search_form_config Define the config to be used when automatically enabling live search on forms generated by get_search_form(). Default is 'default'.
Note: only applicable with SearchWP installed and activated
| <?php | |
| // only applies when SearchWP is active | |
| function my_searchwp_live_search_get_search_form_config)() { | |
| return 'my_config'; | |
| } | |
| add_filter( 'searchwp_live_search_get_search_form_config', 'my_searchwp_live_search_get_search_form_config' ); |
searchwp_live_search_configs Add your own configurations, which control settings for which search engine to use, search delay, minimum characters, results pane positioning, and spinner options. Configs are stored as an associative array, so you can optionally override the values in the default key, or add your own and use them when setting the data-swpconfig attribute on your search input.
This is the default configuration:
Note: the minimum character default is 3 (which is the same as SearchWP itself) but configuration settings for Live Search are separate parameters and are not updated when similar SearchWP parameters have been customized.
| <?php | |
| $configs = array( | |
| 'default' => array( // 'default' config | |
| 'engine' => 'default', // search engine to use (if SearchWP is available) | |
| 'input' => array( | |
| 'delay' => 500, // wait 500ms before triggering a search | |
| 'min_chars' => 3, // wait for at least 3 characters before triggering a search | |
| ), | |
| 'parent_el' => 'body', // selector of the parent element for the results container | |
| 'results' => array( | |
| 'position' => 'bottom', // where to position the results (bottom|top) | |
| 'width' => 'auto', // whether the width should automatically match the input (auto|css) | |
| 'offset' => array( | |
| 'x' => 0, // x offset (in pixels) | |
| 'y' => 5 // y offset (in pixels) | |
| ), | |
| ), | |
| 'spinner' => array( // Powered by http://spin.js.org/ | |
| 'lines' => 13, // The number of lines to draw | |
| 'length' => 38, // The length of each line | |
| 'width' => 17, // The line thickness | |
| 'radius' => 45, // The radius of the inner circle | |
| 'scale' => 1, // Scales overall size of the spinner | |
| 'corners' => 1, // Corner roundness (0..1) | |
| 'color' => '#ffffff', // CSS color or array of colors | |
| 'fadeColor' => 'transparent', // CSS color or array of colors | |
| 'speed' => 1, // Rounds per second | |
| 'rotate' => 0, // The rotation offset | |
| 'animation' => 'searchwp-spinner-line-fade-quick', // The CSS animation name for the lines | |
| 'direction' => 1, // 1: clockwise, -1: counterclockwise | |
| 'zIndex' => 2e9, // The z-index (defaults to 2000000000) | |
| 'className' => 'spinner', // The CSS class to assign to the spinner | |
| 'top' => '50%', // Top position relative to parent | |
| 'left' => '50%', // Left position relative to parent | |
| 'shadow' => '0 0 1px transparent', // Box-shadow for the lines | |
| 'position' => 'absolute' // Element positioning | |
| ), | |
| ) | |
| ); |
You can change the values of these defaults, or append your own separated configs and have multiple configs available to you:
| <?php | |
| function my_searchwp_live_search_configs( $configs ) { | |
| // override some defaults | |
| $configs['default'] = array( | |
| 'engine' => 'default', // search engine to use (if SearchWP is available) | |
| 'input' => array( | |
| 'delay' => 400, // wait 500ms before triggering a search | |
| 'min_chars' => 5, // wait for at least 3 characters before triggering a search | |
| ), | |
| 'parent_el' => 'body', // selector of the parent element for the results container | |
| 'results' => array( | |
| 'position' => 'bottom', // where to position the results (bottom|top) | |
| 'width' => 'auto', // whether the width should automatically match the input (auto|css) | |
| 'offset' => array( | |
| 'x' => 0, // x offset (in pixels) | |
| 'y' => 5 // y offset (in pixels) | |
| ), | |
| ), | |
| 'spinner' => array( // Powered by http://spin.js.org/ | |
| 'lines' => 13, // The number of lines to draw | |
| 'length' => 38, // The length of each line | |
| 'width' => 17, // The line thickness | |
| 'radius' => 45, // The radius of the inner circle | |
| 'scale' => 1, // Scales overall size of the spinner | |
| 'corners' => 1, // Corner roundness (0..1) | |
| 'color' => '#ffffff', // CSS color or array of colors | |
| 'fadeColor' => 'transparent', // CSS color or array of colors | |
| 'speed' => 1, // Rounds per second | |
| 'rotate' => 0, // The rotation offset | |
| 'animation' => 'searchwp-spinner-line-fade-quick', // The CSS animation name for the lines | |
| 'direction' => 1, // 1: clockwise, -1: counterclockwise | |
| 'zIndex' => 2e9, // The z-index (defaults to 2000000000) | |
| 'className' => 'spinner', // The CSS class to assign to the spinner | |
| 'top' => '50%', // Top position relative to parent | |
| 'left' => '50%', // Left position relative to parent | |
| 'shadow' => '0 0 1px transparent', // Box-shadow for the lines | |
| 'position' => 'absolute' // Element positioning | |
| ), | |
| ); | |
| // add an additional config called 'my_config' | |
| $configs['my_config'] = array( | |
| 'engine' => 'supplemental', // search engine to use (if SearchWP is available) | |
| 'input' => array( | |
| 'delay' => 300, // wait 500ms before triggering a search | |
| 'min_chars' => 2, // wait for at least 3 characters before triggering a search | |
| ), | |
| 'results' => array( | |
| 'position' => 'top', // where to position the results (bottom|top) | |
| 'width' => 'css', // whether the width should automatically match the input (auto|css) | |
| 'offset' => array( | |
| 'x' => 0, // x offset (in pixels) | |
| 'y' => 0 // y offset (in pixels) | |
| ), | |
| ), | |
| 'spinner' => array( // Powered by http://spin.js.org/ | |
| 'lines' => 13, // The number of lines to draw | |
| 'length' => 38, // The length of each line | |
| 'width' => 17, // The line thickness | |
| 'radius' => 45, // The radius of the inner circle | |
| 'scale' => 1, // Scales overall size of the spinner | |
| 'corners' => 1, // Corner roundness (0..1) | |
| 'color' => '#ffffff', // CSS color or array of colors | |
| 'fadeColor' => 'transparent', // CSS color or array of colors | |
| 'speed' => 1, // Rounds per second | |
| 'rotate' => 0, // The rotation offset | |
| 'animation' => 'searchwp-spinner-line-fade-quick', // The CSS animation name for the lines | |
| 'direction' => 1, // 1: clockwise, -1: counterclockwise | |
| 'zIndex' => 2e9, // The z-index (defaults to 2000000000) | |
| 'className' => 'spinner', // The CSS class to assign to the spinner | |
| 'top' => '50%', // Top position relative to parent | |
| 'left' => '50%', // Left position relative to parent | |
| 'shadow' => '0 0 1px transparent', // Box-shadow for the lines | |
| 'position' => 'absolute' // Element positioning | |
| ), | |
| ); | |
| return $configs; | |
| } | |
| add_filter( 'searchwp_live_search_configs', 'my_searchwp_live_search_configs' ); |
searchwp_live_search_base_styles Set whether the default results pane positioning CSS is applied. NOTE: this is separate from the visual appearance of the search results and controls only positioning. Default is true, to disable:
| <?php | |
| add_filter( 'searchwp_live_search_base_styles', '__return_false' ); |
searchwp_live_search_posts_per_page Control how many results are returned. Default is 7, to change:
| <?php | |
| function my_searchwp_live_search_posts_per_page() { | |
| return 20; // return 20 results | |
| } | |
| add_filter( 'searchwp_live_search_posts_per_page', 'my_searchwp_live_search_posts_per_page' ); |