Modal Search Form
Modal Search Form does not require SearchWP but will use it if available
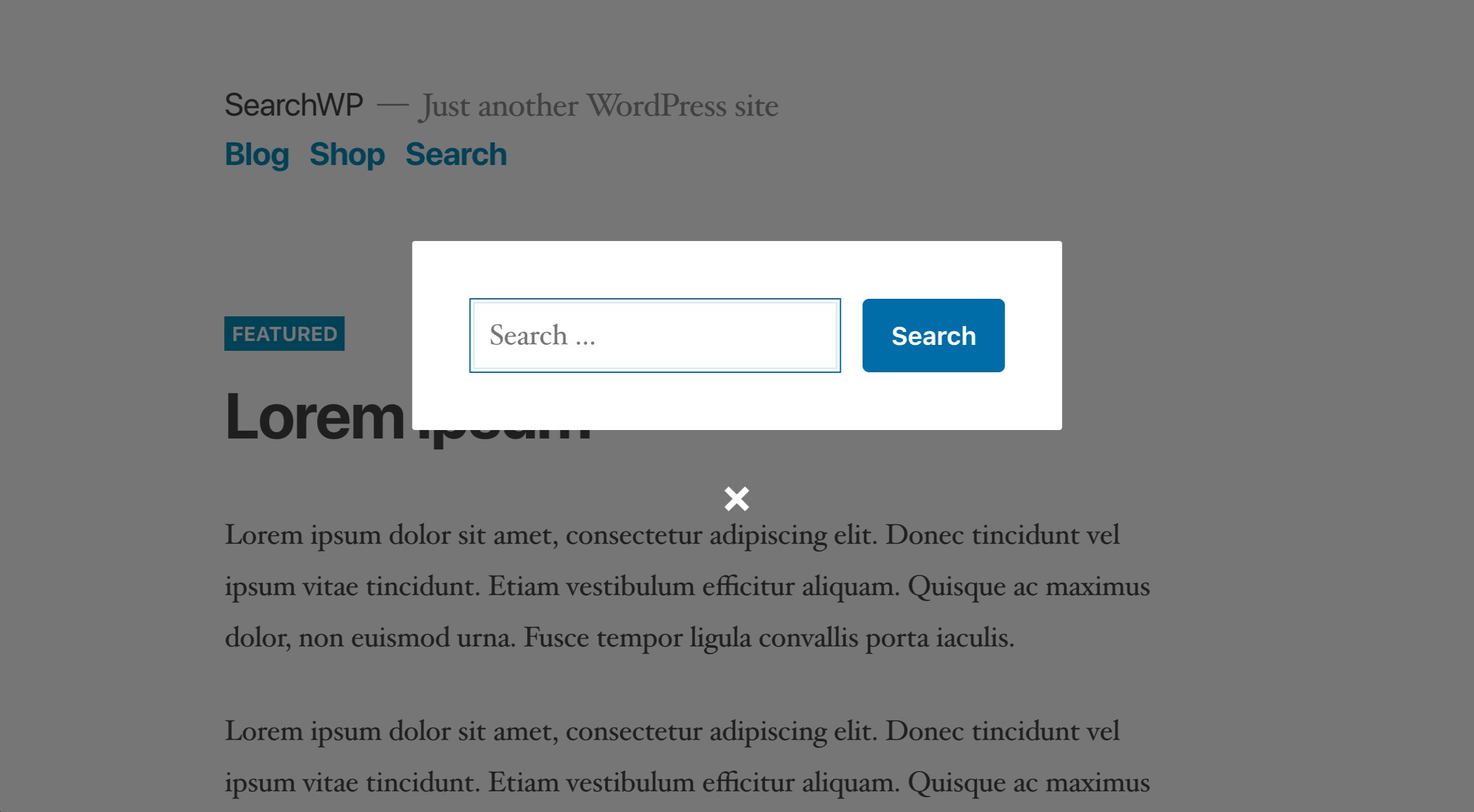
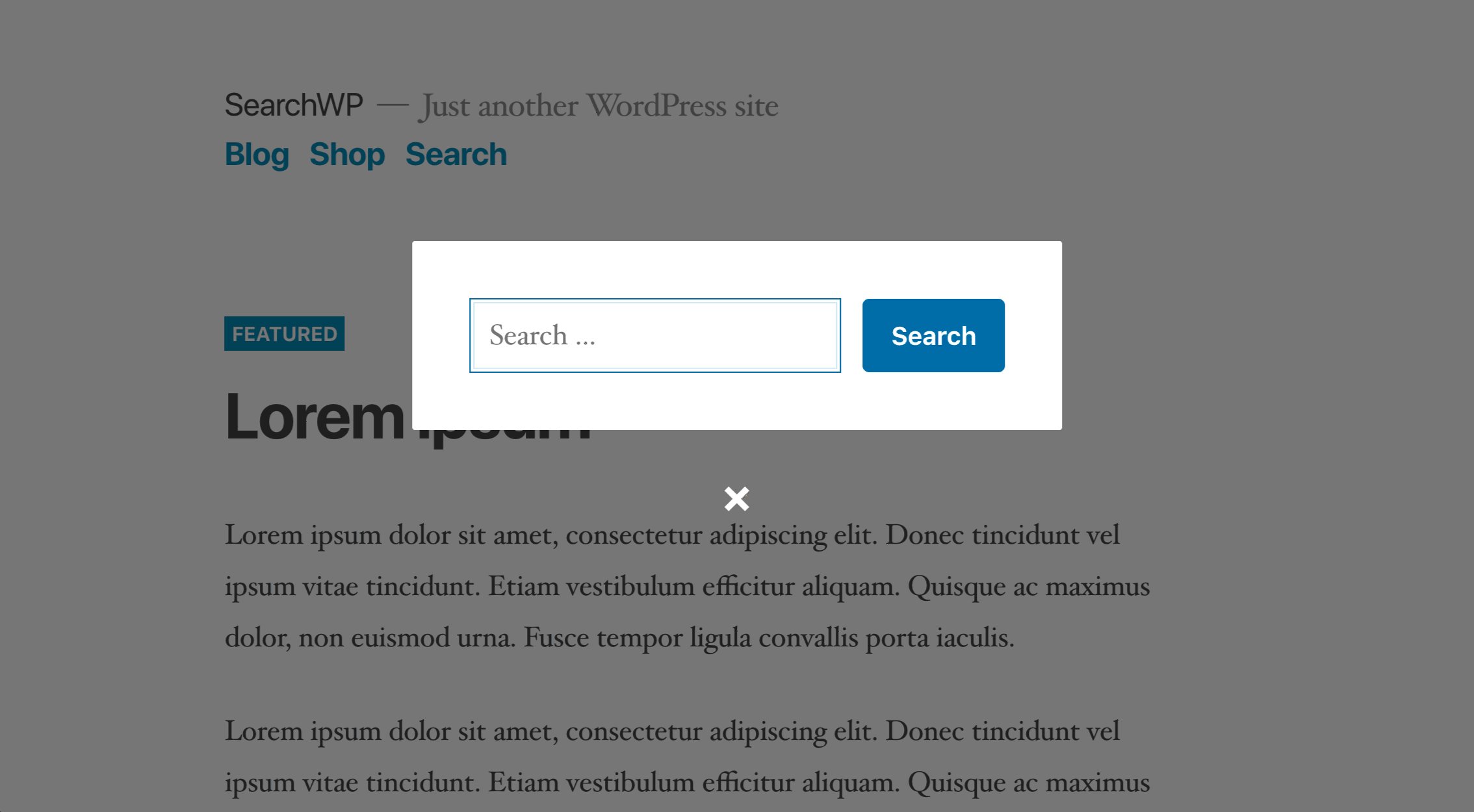
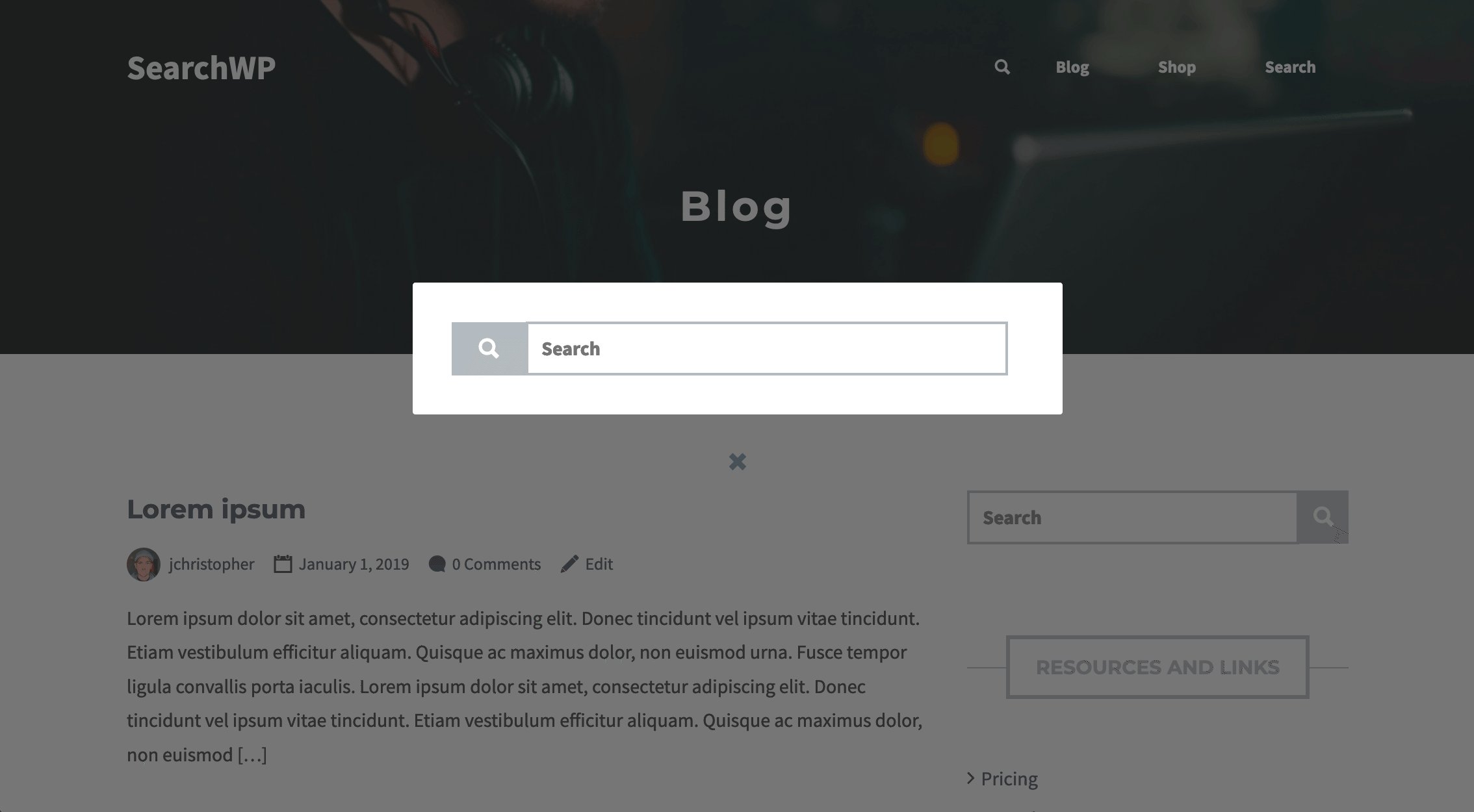
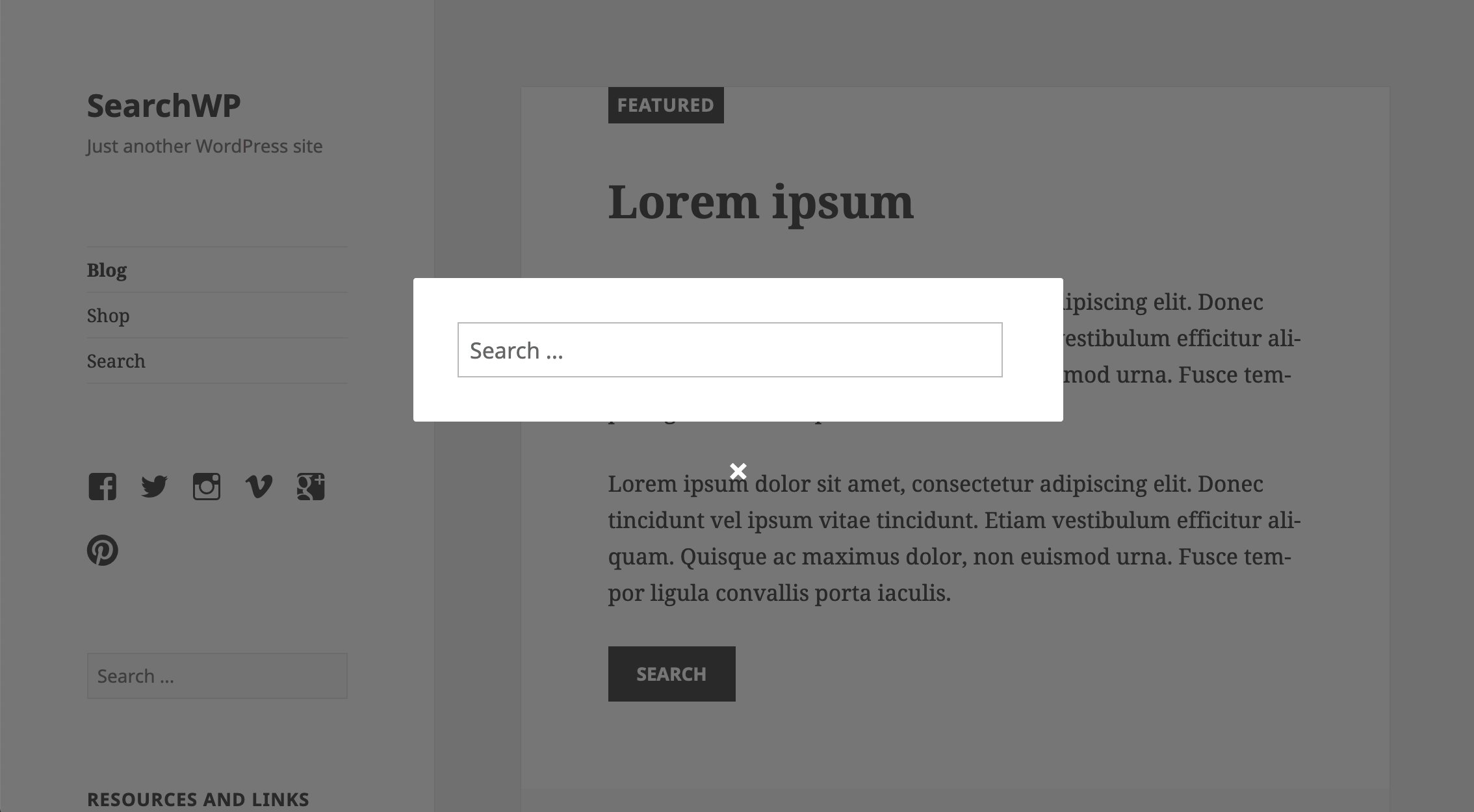
The Search Model Form extension allows you to display a search form in a modal (popup) window triggered by a button or icon on your site. This offers a sleek, distraction-free search experience for users.
Designed to integrate with any theme and any SearchWP configuration, Modal Form is the easiest way to add a great-looking search form to your site.
Modal Search Form does not require SearchWP, so it is available on wordpress.org and will work with any WordPress site. If you have SearchWP installed and activated, Modal Form will automatically utilize it. If you don’t, native WordPress search results will be provided.

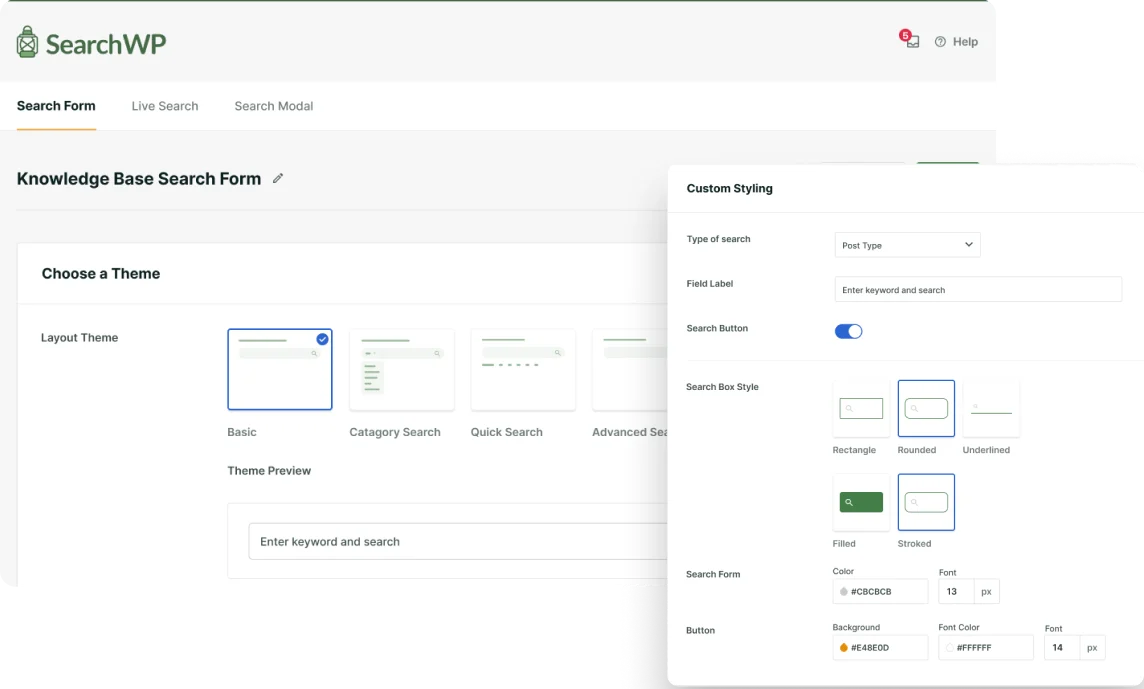
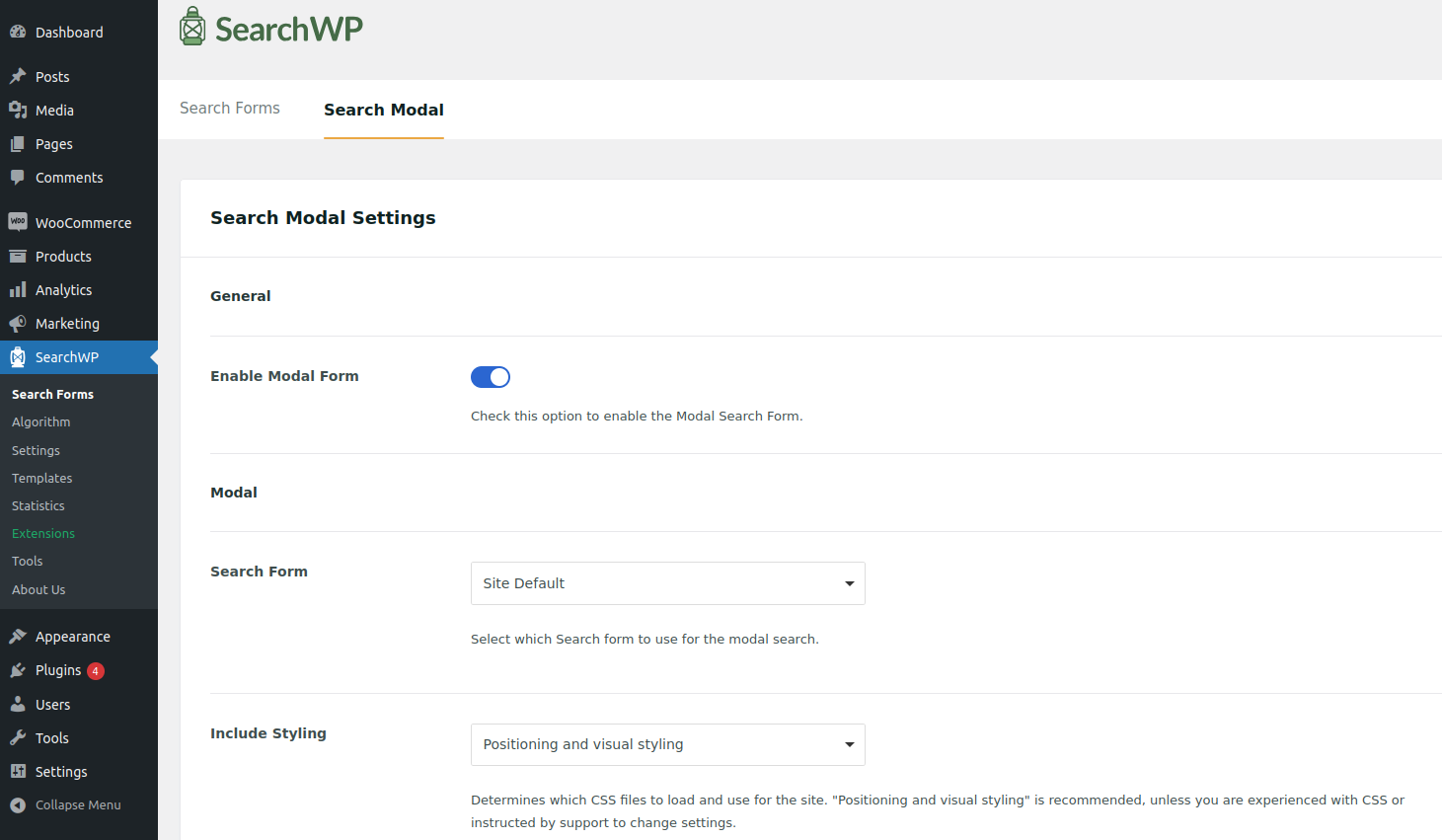
When the extension is active, you can access Model Form settings under Search Forms > Search Model tab.

1. Enable Model Form
A toggle to enable or disable the SearchWP modal form functionality on your website.
2. Search Form
This option allows you to choose which search form to display inside the modal popup. You can select a customized SearchWP Form from the dropdown list to display in the popup. If no custom form is selected, the default WordPress search form will be used.
Note: If you choose a custom engine in your modal shortcode or menu item, then it will override the engine selected in Search Form settings.
3. Include Styling
The model form loads certain CSS to include custom styling for loading the pop-up. By choosing the appropriate option, you can load positioning or visual styles for the popup. Please note that if you choose the No Styling option, no modal form CSS will be loaded. You will need to apply your own styling. This option is only recommended for advanced users.
4. Full Screen Mode
By default, the modal popup is loaded in a fixed-width container. When full screen mode is enabled, the modal form expands to take up the entire screen width and height.
5. Disable Background Scroll
Enabling this option will disable the scroll functionality in the background when the modal popup is open. This helps prevent users from interacting with the page content behind the modal.
What makes it different?
The philosophy behind SearchWP Modal Search Form is to make it easy to implement accessible and lightweight modal search forms but perhaps even more important make it a great developer (and user) experience.
SearchWP Modal Search Form directly integrates with WordPress in the way you use it, and the default modal form theme builds upon the styles put in place by your active theme, making the overhead as small as possible. There’s a full template loader built in as well, allowing you to fully customize your SearchWP Modal Search Form with minimal hassle.
Check out the default template for an example of how easy it is to customize.
Usage
SearchWP Modal Search Form makes it easy to implement modal search forms anywhere in your WordPress website. To implement any modal you need both (1) a trigger and (2) the modal itself.
With this plugin, implementing both pieces is extremely easy! The following methods are built in and available to you:
- As a Menu Item
- Using a Shortcode
- As a Gutenberg Block
- Within your template(s) programmatically (code)
You can add any number of search form modals to your site, each using its own template and configuration options (e.g. SearchWP engine).
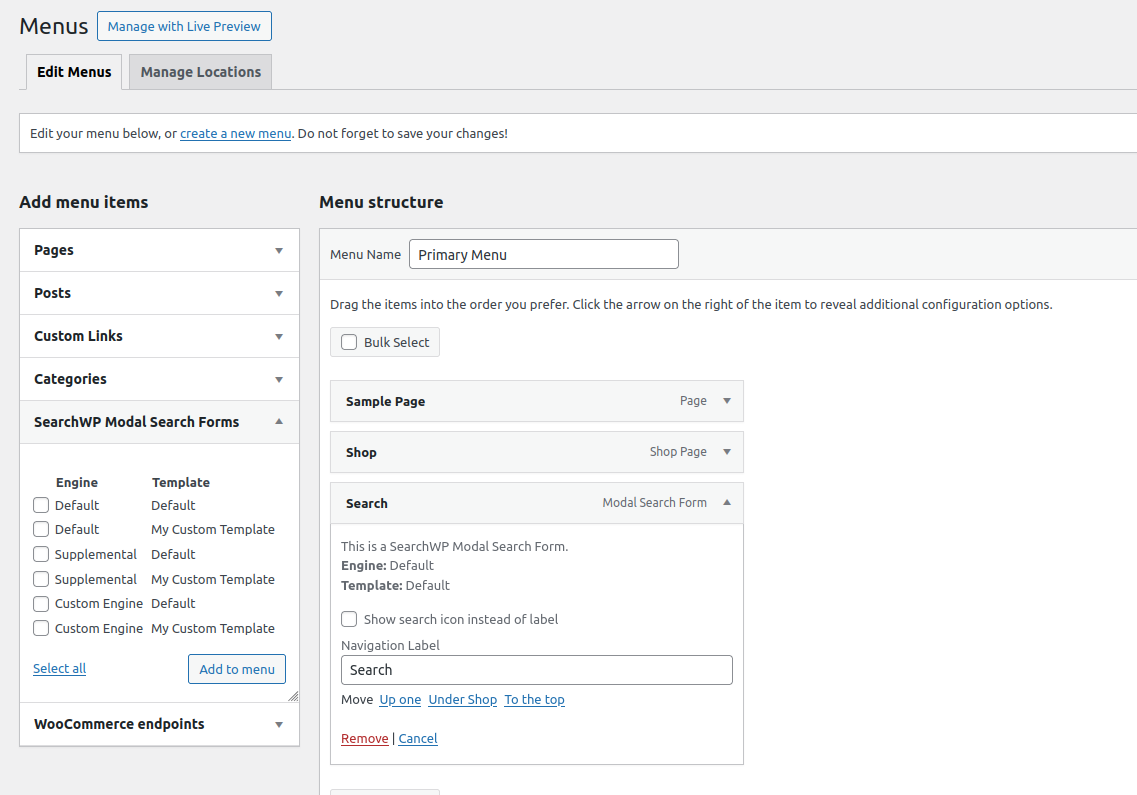
Menu Item search form modal
Adding a search form to your main site navigation is a great idea, and SearchWP Modal Search Form makes it easy to add in just a moment.
The plugin adds a new group available to you when editing your existing Menus. If you have created a custom modal template in your theme, then it will be displayed under this group.

Once added, you can treat SearchWP Modal Search Form Menu Items as you would any other Menu Item, including additional customizations you may wish to put in place.
In the menu settings, you have the option to either display a label or an icon to trigger the modal form.
Shortcode search form modal
If you’d prefer, you can use a Shortcode to output a modal form trigger which when clicked will display your search form modal.
[searchwp_modal_search_form]
You can apply additional customizations that control various attributes of the trigger and the modal itself, for example:
[searchwp_modal_search_form engine="my_searchwp_engine" template="My Custom Template" text="Open Search" type="button"]
Which renders like so:
The available Shortcode attributes are as follows:
engine The name of the SearchWP engine to use (applies only if SearchWP is active)
template The modal template name, please see the template documentation
text Controls the text of the trigger
type Defines the trigger type, which can be either a link <a/> or a <button/>
Using these attributes you can fully customize both the trigger and modal template in use.
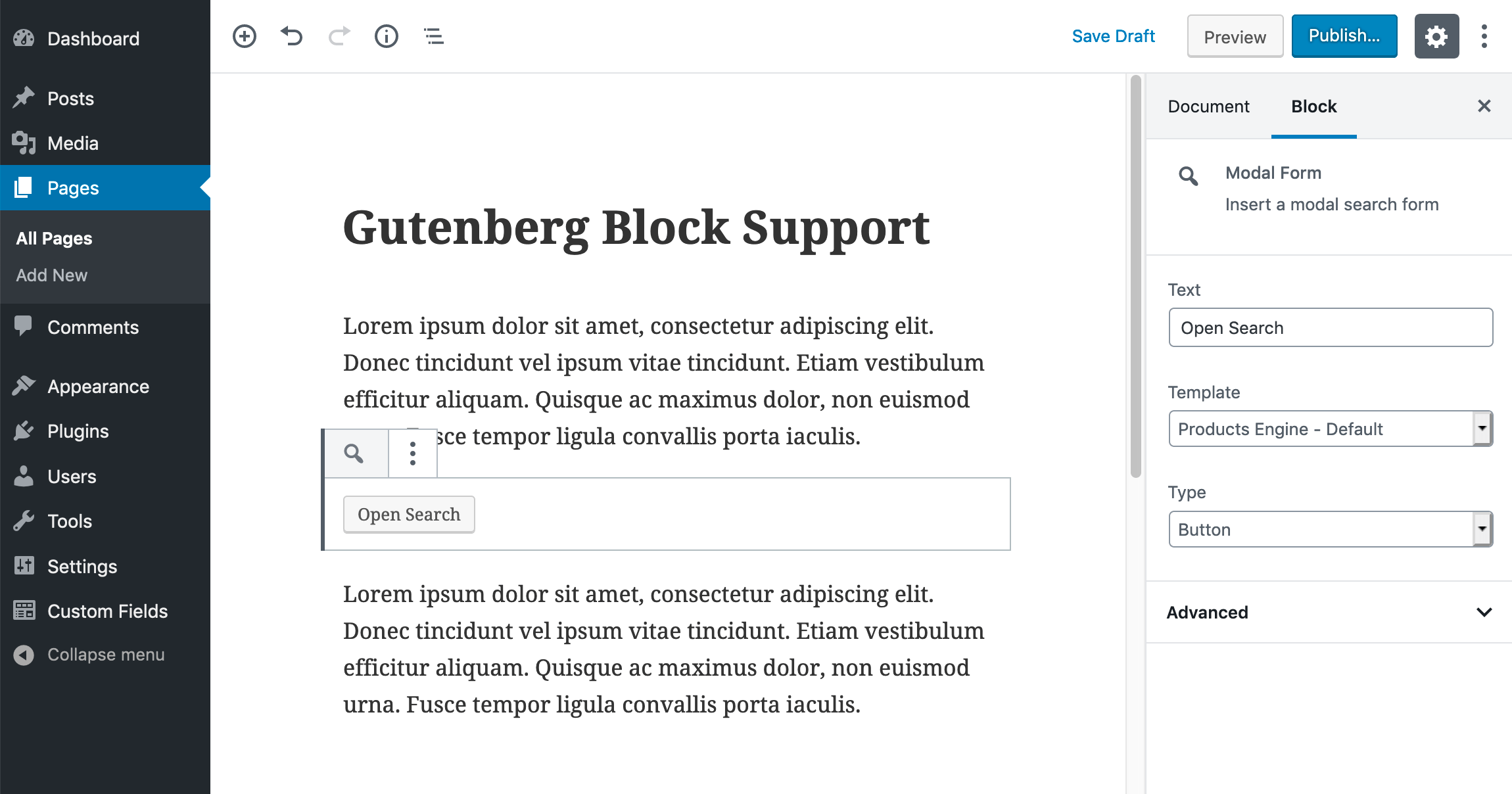
Gutenberg block search form modal
SearchWP Modal Search Form supplies you with the option to insert a modal search form by using a Gutenberg block if you’d like:

Using the Block Properties panel you can customize various attributes of the block, including:
Text Controls the text of the trigger
Engine The name of the SearchWP engine to use (applies only if SearchWP is active)
Template The modal template name, please see the template documentation
Type Defines the trigger type, which can be either a link <a/> or a <button/>
Changing any of the Block Properties will allow you to see what the trigger will look like in real time.
Programmatic search form modal
You have the option of directly inserting a SearchWP Modal Form into your theme templates anywhere you’d like, using the following syntax:
There are a number of arguments that can be passed as an array when calling searchwp_modal_form_trigger():
You can implement any number of SearchWP Modal Search Forms throughout your site, each with its own configuration arguments (or sharing the same!)
Customizing and creating modal templates
SearchWP Modal Search Form ships with a template loader, allowing you to easily customize (and create) the available templates. SearchWP Modal Form Templates encompass the content and style of the modal itself, not the trigger.
SearchWP Modal Search Form triggers inherit styles from your active theme, and can be customized by adding any custom CSS you’d like.
Important: When customizing or creating SearchWP Modal Form templates, you should create a folder within your (Child) theme titled searchwp-modal-form which will contain all of your custom templates that will not be overwritten when the plugin is updated.
SearchWP Modal Search Form templates are file based, and collected by checking the following directories:
~/wp-content/plugins/searchwp-modal-form/templates/*.php(do not edit these, they will be overwritten in subsequent plugin updates!)~/wp-content/themes/your-child-theme/searchwp-modal-form/*.php(if applicable)~/wp-content/themes/your-theme/searchwp-modal-form/*.php
In order for a SearchWP Modal Form Template to be included, it must have the following header comment block:
/**
* SearchWP Modal Form Name: My Custom Template
*/
This defines the modal template name, which is used when defining the template to use when inserting a modal form trigger. It is suggested that any custom templates you create have a unique name, so as to be easily identifiable.
You should use the default template as a starting point when customizing or creating modal templates. It is fully documented for your reference.
Hooks
The following hooks have been made available for you to customize the behavior of SearchWP Modal Form:
searchwp_modal_form_template_dir Customize the folder name used to store your custom templates (default is searchwp-modal-form)
| <?php | |
| add_filter( 'searchwp_modal_form_template_dir', function( $dir ) { | |
| return 'my-searchwp-modal-forms'; | |
| } ); |
Developer notes
There is a build process for all JavaScript bundles contained within a single command:
npm run watch
This will execute four concurrent processes that watch for file changes and subsequently generate the following:
- Production version of the SearchWP Modal Search Form bundle
- Development version of the SearchWP Modal Search Form bundle
- Production version of the SearchWP Modal Search Form block
- Development version of the SearchWP Modal Search Form block
You can run each process individually if you’d prefer: