
Do you want to add custom WooCommerce search widgets to your online store?
Adding a search widget to your website helps visitors to find your products faster. By doing this, you get to boost conversion and improve user experience.
In this article, we’ll show you how to add custom WooCommerce search widgets easily without writing any code!
Key Takeaways:
- Why is it necessary to add a product search to WooCommerce
- How to add custom WooCommerce search widgets
- How to improve WooCommerce product search
Why Add Custom WooCommerce Search Widgets?
Product search is an important part of the eCommerce shopping experience. If your store visitors can’t find the products they need, they may look elsewhere.
The default WooCommerce product search feature is slow and lacks the power your store needs. It doesn’t index product attributes, categories, tags, and reviews. This makes it hard to give relevant search results.

Want to improve your online store’s search experience? Then, you need to add custom WooCommerce search widgets where applicable.
You can add a search box at certain locations on your site, like the sidebar. With this widget, your users can navigate your store better and complete purchases faster.
A custom product search widget has lots of other benefits. For example, you can control where you want the search engine to look for results. You can choose to index product attributes like variations, tags, and short descriptions.
This will help your users find all the products with a specific attribute. For example, they can easily search for items tagged ‘refurbished’ in an electronics store.
You can add a search widget to WooCommerce either by writing code manually or using a WordPress plugin. Some benefits of using a plugin include:
- You get to save time.
- No need to hire a developer.
- You don’t require any technical expertise.
- There’s little to no risk of breaking your site.
Let’s learn how to add custom WooCommerce search widgets to your website below.
How to Add Custom WooCommerce Search Widgets (Easily)
The easiest way to add a custom search widget to WooCommerce is to use a plugin, and SearchWP is the best WordPress search plugin for this task.
SearchWP improves your native WordPress search by indexing everything on your website. By doing this, your site visitors won’t miss out on any product, document, or page they need.
With this plugin, your search engine will no longer ignore important product details like variations, categories, and tags. This means your users get to find relevant WooCommerce products faster.
Besides WooCommerce search, SearchWP also offers other powerful features like
- PDF and office document indexing. If you sell books or other text-based resources, your users will be able to find them more easily. SearchWP considers the content of document files in your media library when searching.
- Visitor statistics and insights. You get to see what your visitors are searching for. You can use this information to improve your services.
- Multiple search engine support. Set up different search fields in different site locations and pages. You can customize each field to meet unique user search needs in each location.
Once you install and activate SearchWP, it’ll automatically add these features to your store.
You can use the plugin to add custom WooCommerce search widgets in 4 steps.
Step 1: Install and Activate SearchWP
Visit SearchWP’s official website and pick the package that suits you best.
Then, download a copy of the plugin from your account. You can install and activate it like any other WordPress plugin.
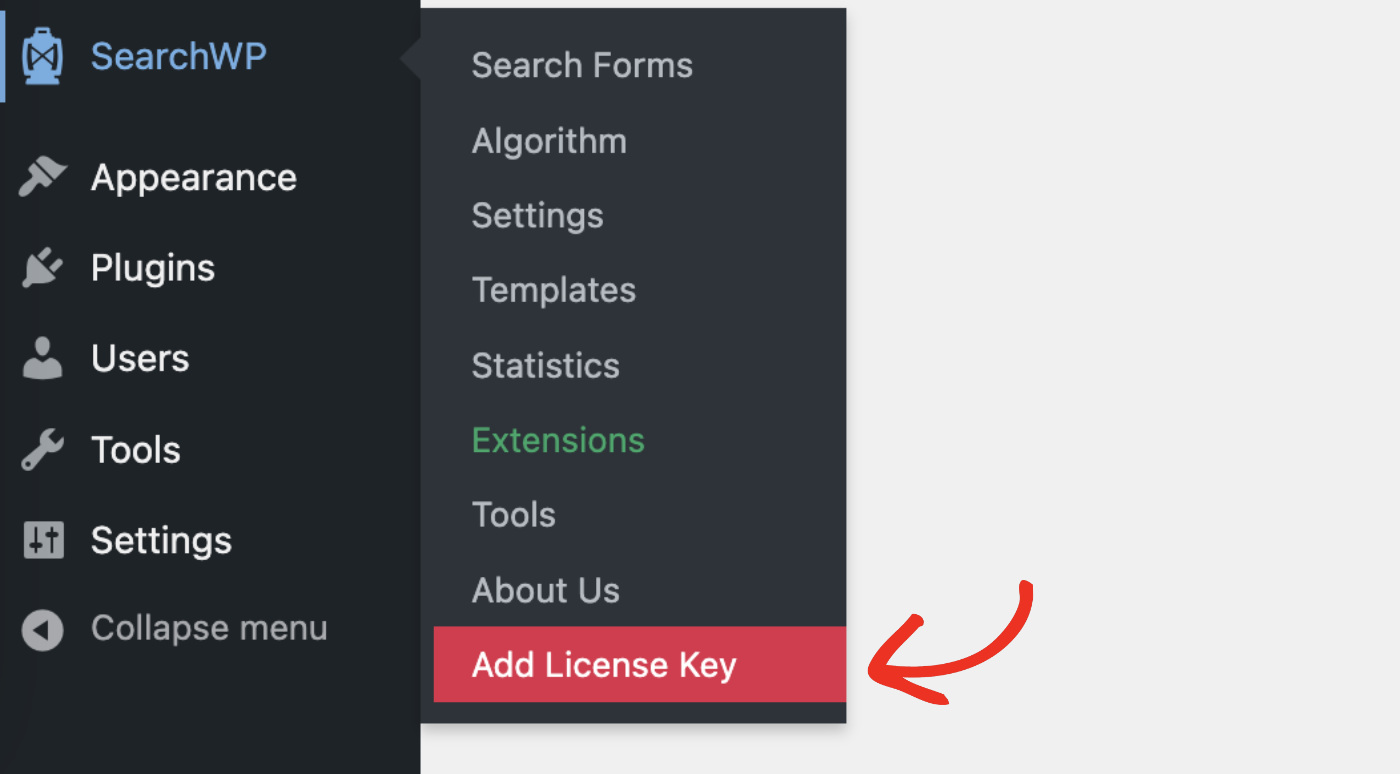
After activation, you need to insert the license key. You can do that by navigating to SearchWP > Add License Key.
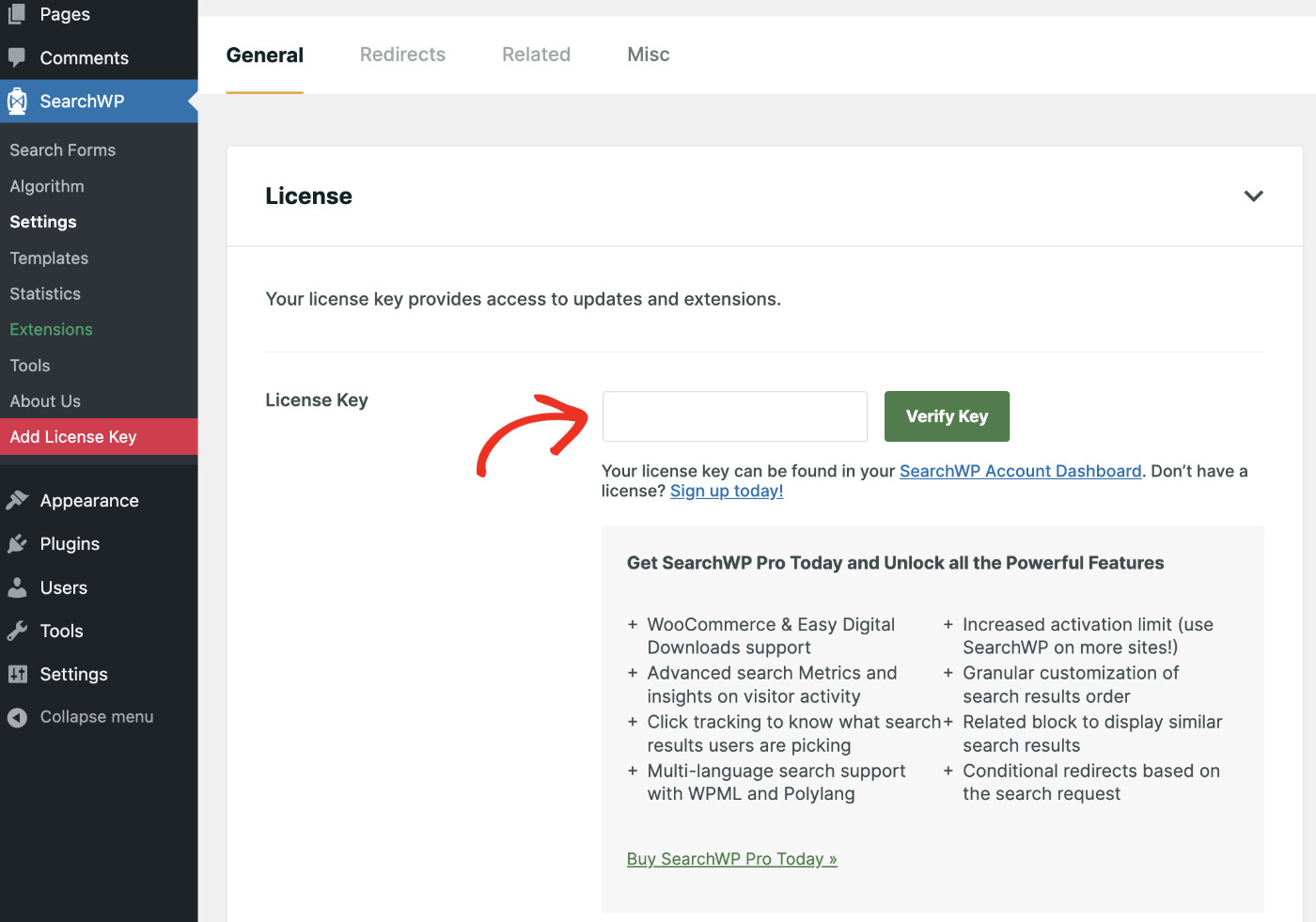
Paste the license key (which can be found in your SearchWP Account Dashboard) in its respective field, then press Verify Key.
Your verification is successful when you can see the licensing information.
SearchWP is all set and ready for use!
Step 2: Install and Activate the WooCommerce Extension
SearchWP comes with a WooCommerce extension that automatically indexes your WooCommerce products once activated.
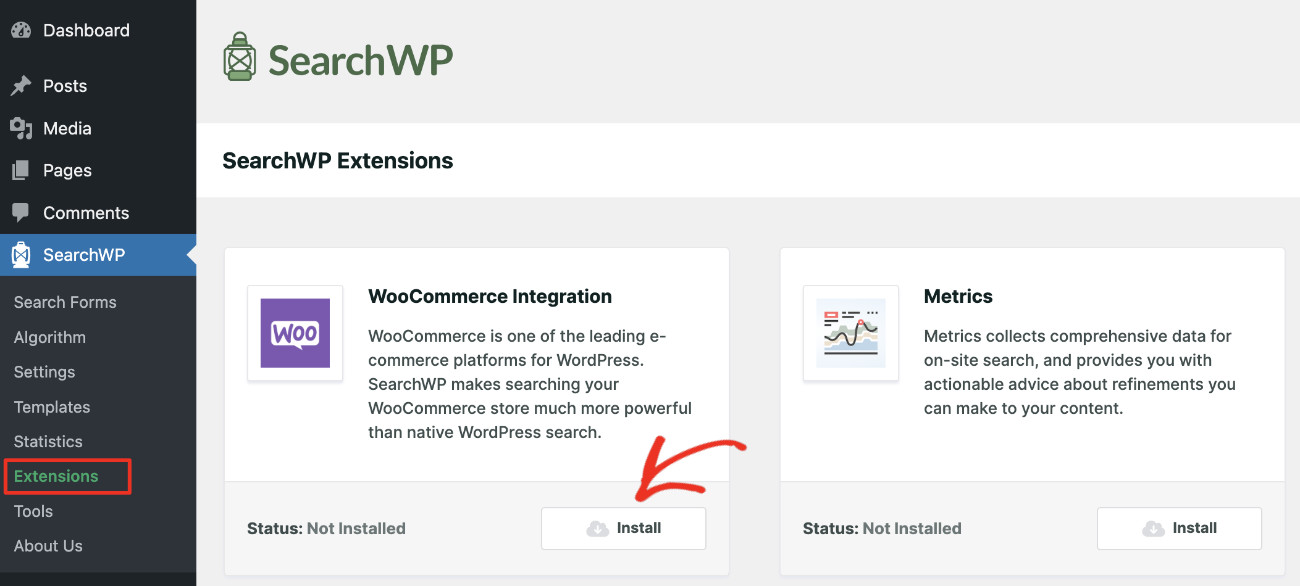
Please visit SearchWP > Extensions and find WooCommerce Integration from the list. Then, click Install.
You’ll see it is successfully installed and activated within a few moments. With this, SearchWP will have access to your WooCommerce products.
Finally, we’ll show you how to create custom WooCommerce Search widgets, but before that, you need to configure the search engine.
Step 3: Set Up a SearchWP Custom Search Engine
A custom WooCommerce search widget allows your users to search for products in different ways. To support this, you need control over how your search engine looks for products.
SearchWP lets you select different sources. You can also adjust the relevance of each product or content attribute. For example, you can choose to index the product title, short description, or category.
You can even create multiple search engines and display them on different pages. This will offer your user a unique search experience on each page.
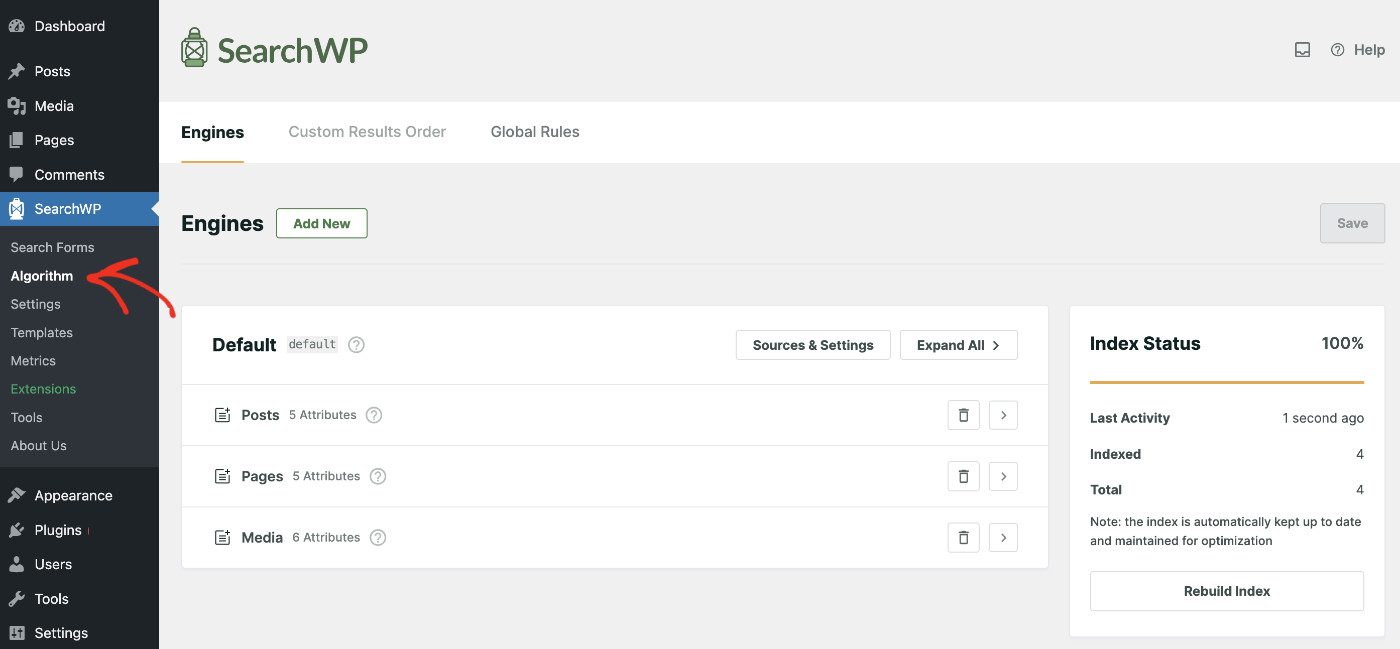
To customize your SearchWP engine, click SearchWP > Algorithm from the left sidebar of your WordPress dashboard.
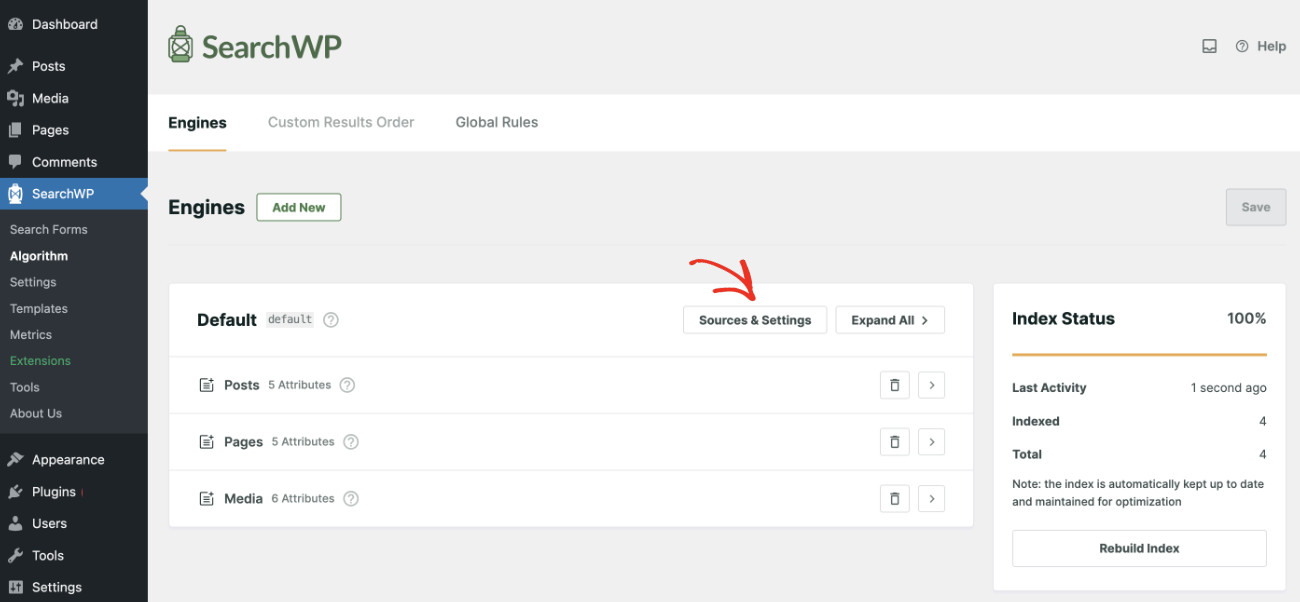
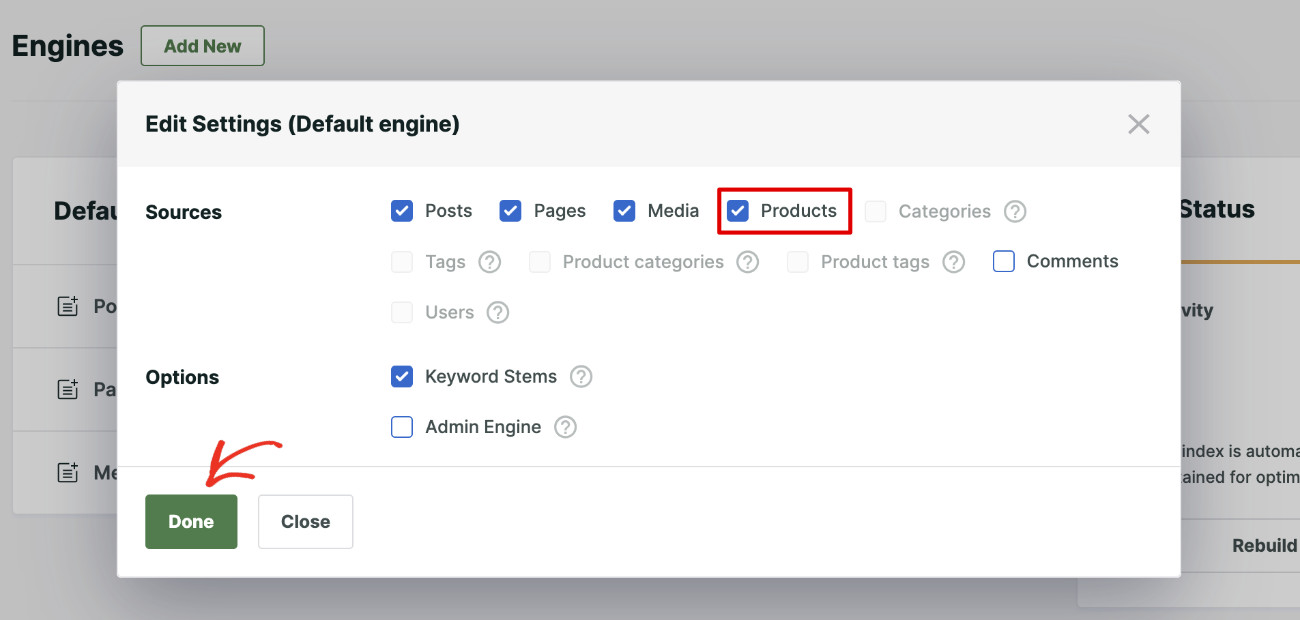
To set up a WooCommerce product search, click Sources & Settings.
A modal will pop up with a list of sources to choose from. Select Products from the list box. Click Done after choosing sources that interest you.
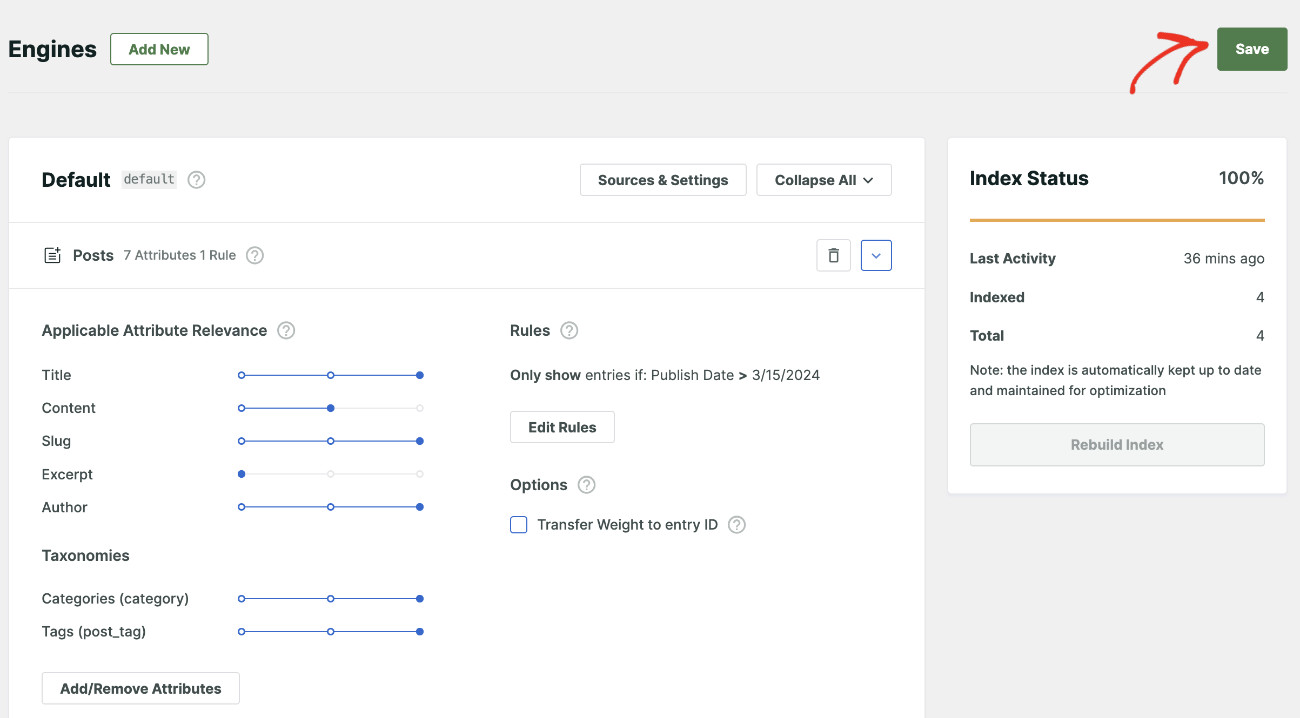
Then click Save so that SearchWP can start rebuilding your search index based on the new settings.
Finally, it’s time to display your custom WooCommerce search widget on your website. Let’s talk about how you can do this in the next step below.
Step 4: Add WooCommerce Search To Your Website
Now, you need to create a search bar so that your customers can start searching for their desired products.
Whether you need to use a widget or a block to create the search bar depends on the theme you are using. A WooCommerce Search Widget is your best choice if you are using a classic theme. On the other hand, if you are using a modern FSE (full-site editing) theme, then utilizing a WooCommerce search block is the standard method.
You add a search bar anywhere on your website, regardless of the method you use. Here’s how you can add WooCommerce search to your website for both cases.
Step 4.1 Add WooCommerce Search Widget For Classic Themes
You can add a custom WooCommerce search widget anywhere on your site if your theme supports it. Let’s see how you can add the widget in the sidebar. You can also put it anywhere on your site, such as the header and footer. It depends on your needs, but the process is similar.
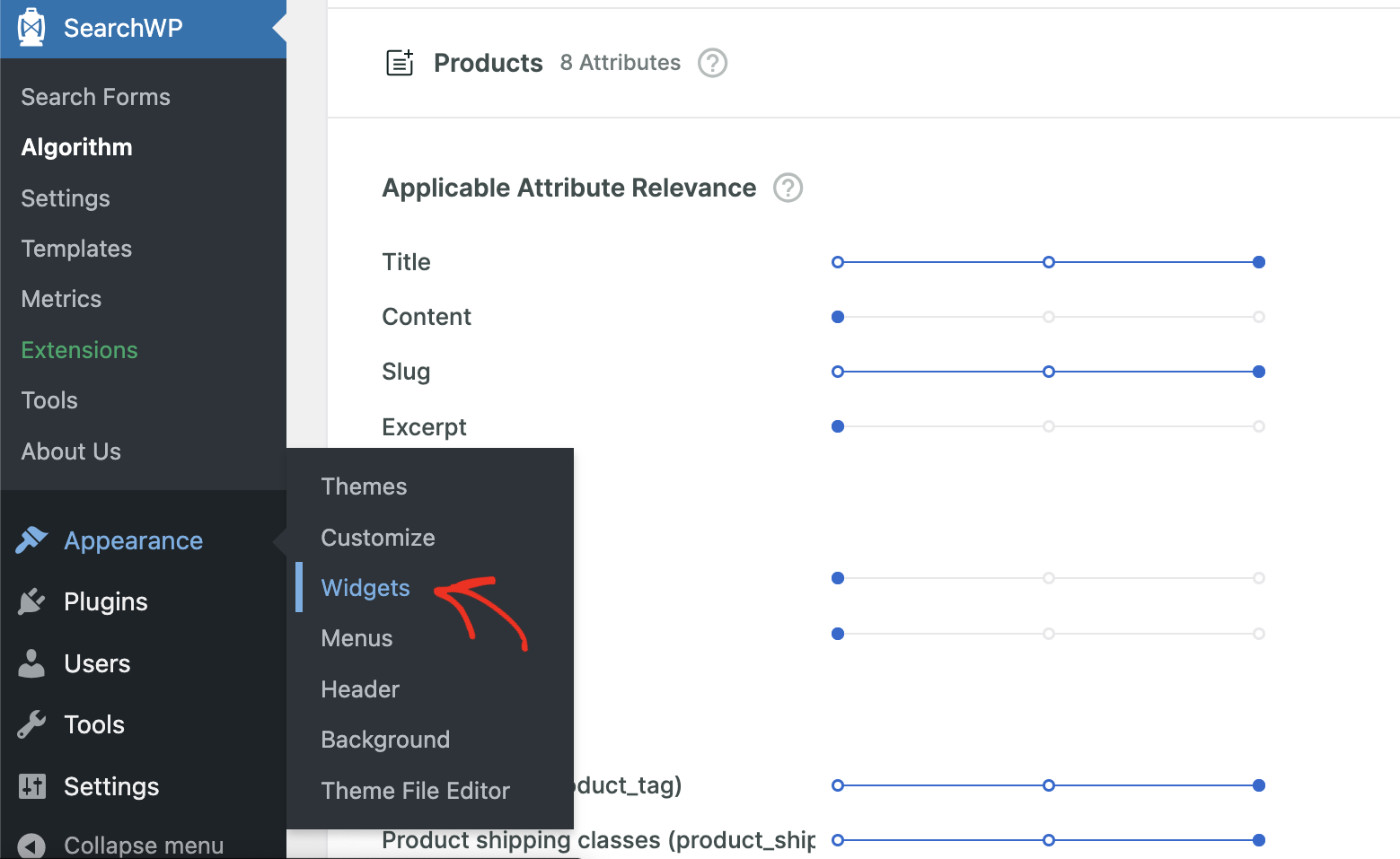
To add the widget to the sidebar of your website, visit Appearance > Widgets.
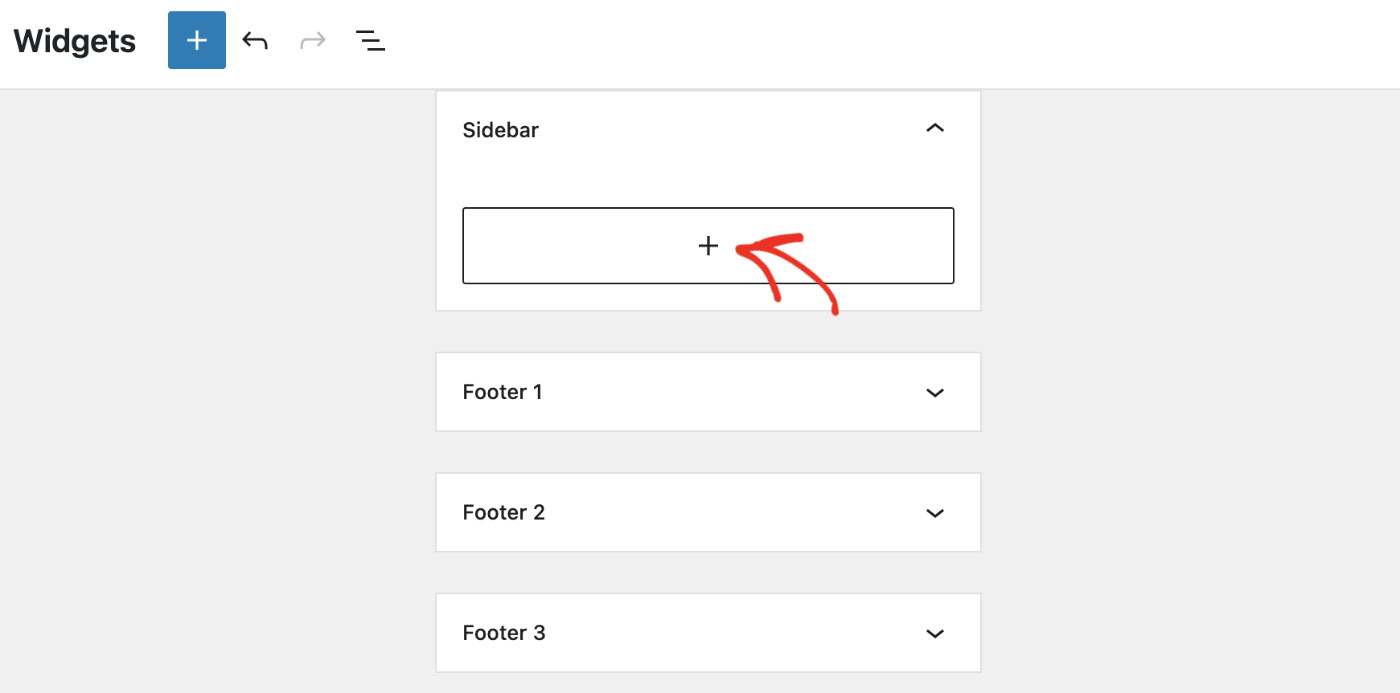
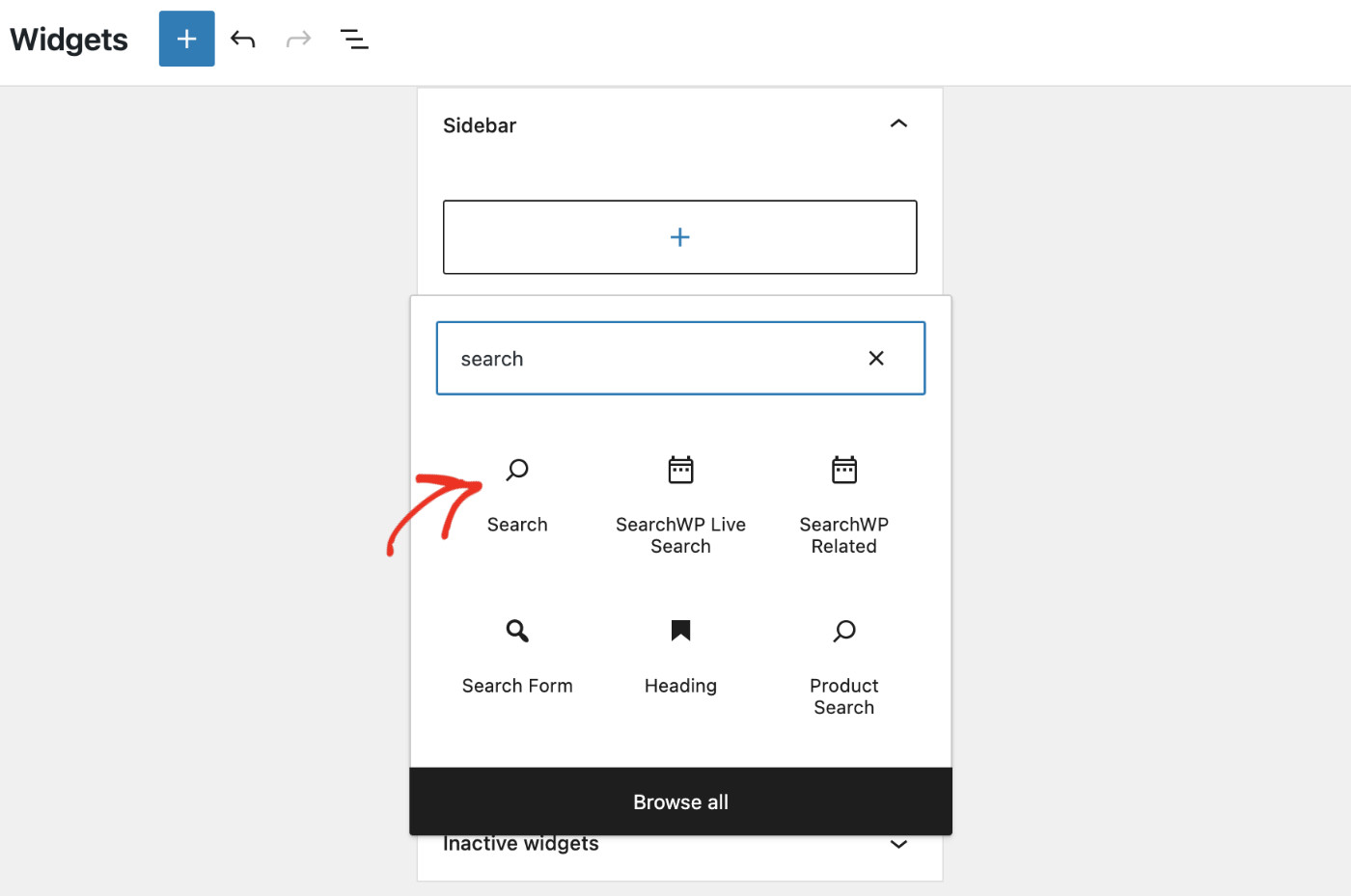
On the widgets settings page, select the area where you want to add the widget and click the + icon. In this tutorial, we’ll be adding the search widget to the sidebar area.
Type search into the field, and then select the search icon.
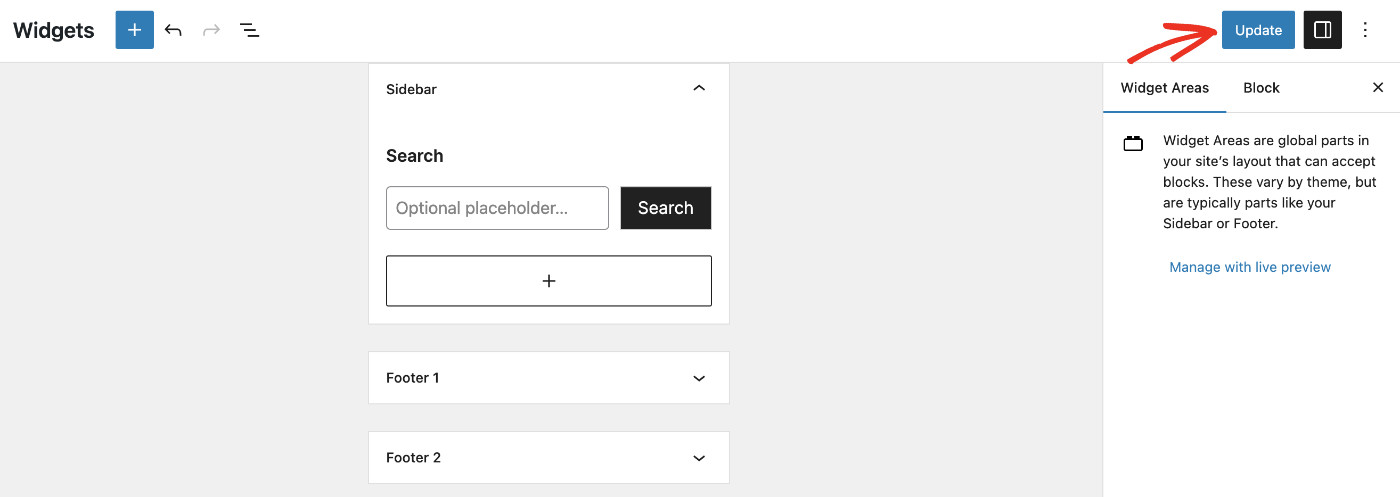
This will add a search form that you can customize according to your needs. Then, click Update in the upper right corner. Your sidebar now has a custom WooCommerce search widget.
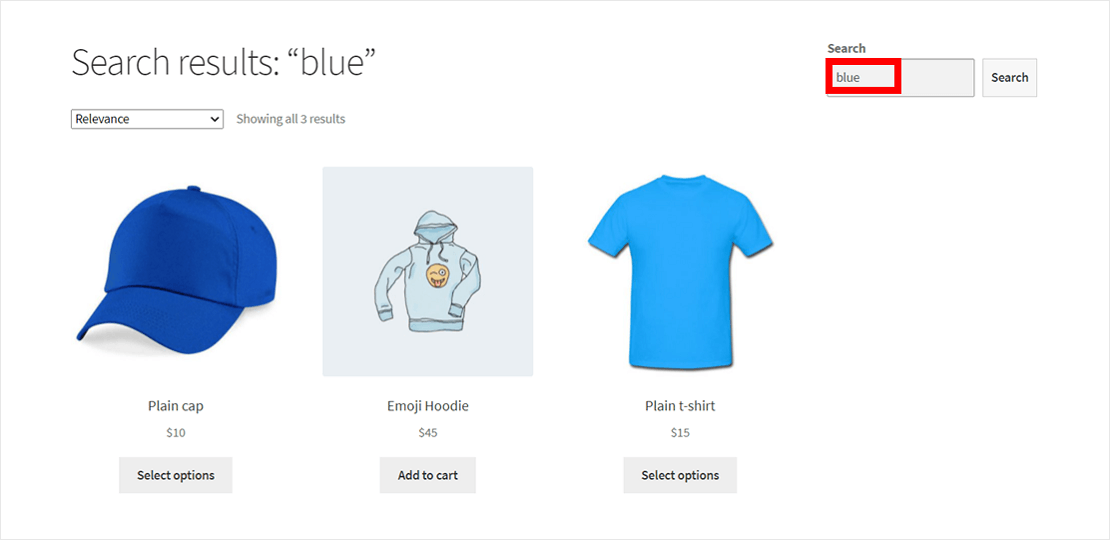
Now visit your website front-end and see your WooCommerce search widget in action!
Step 4.2 Add WooCommerce Search Block For Modern FSE Themes
Before displaying the search bar, you’ll need to create a search form. The process is quick and easy with SearchWP and doesn’t involve writing any code.
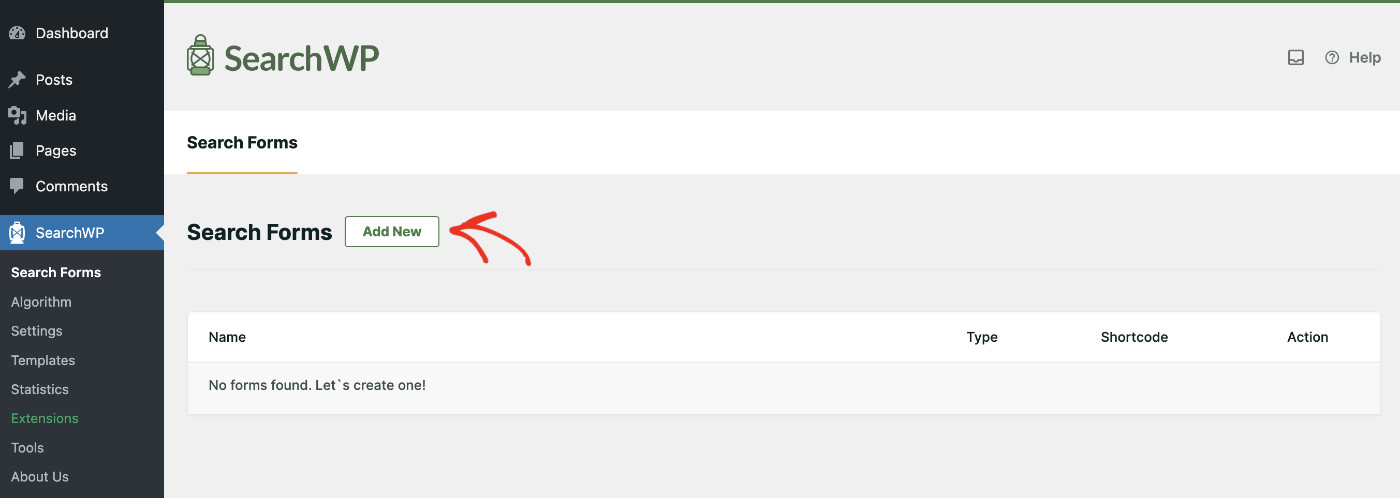
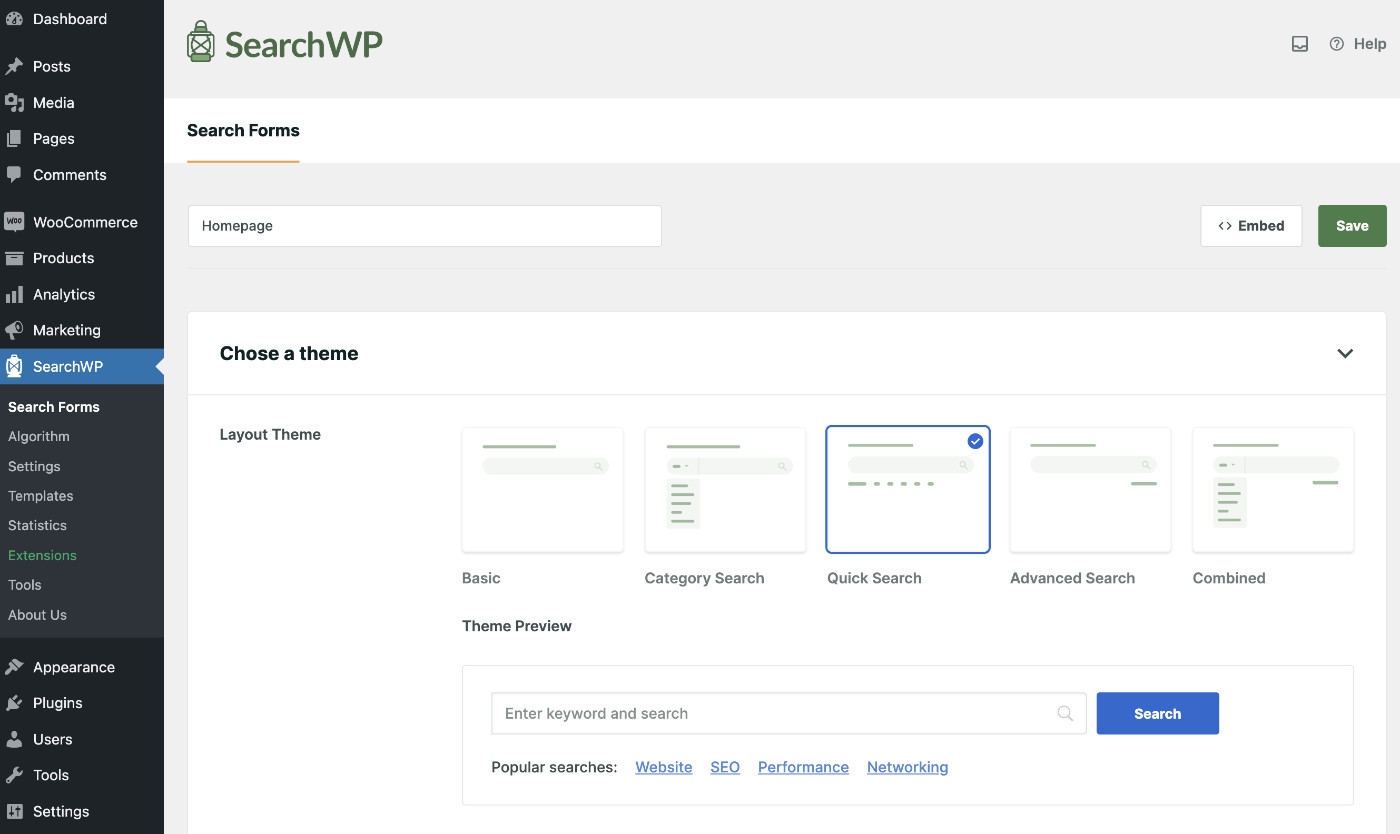
To create a search form, go to SearchWP > Search Forms and click “Add New.”
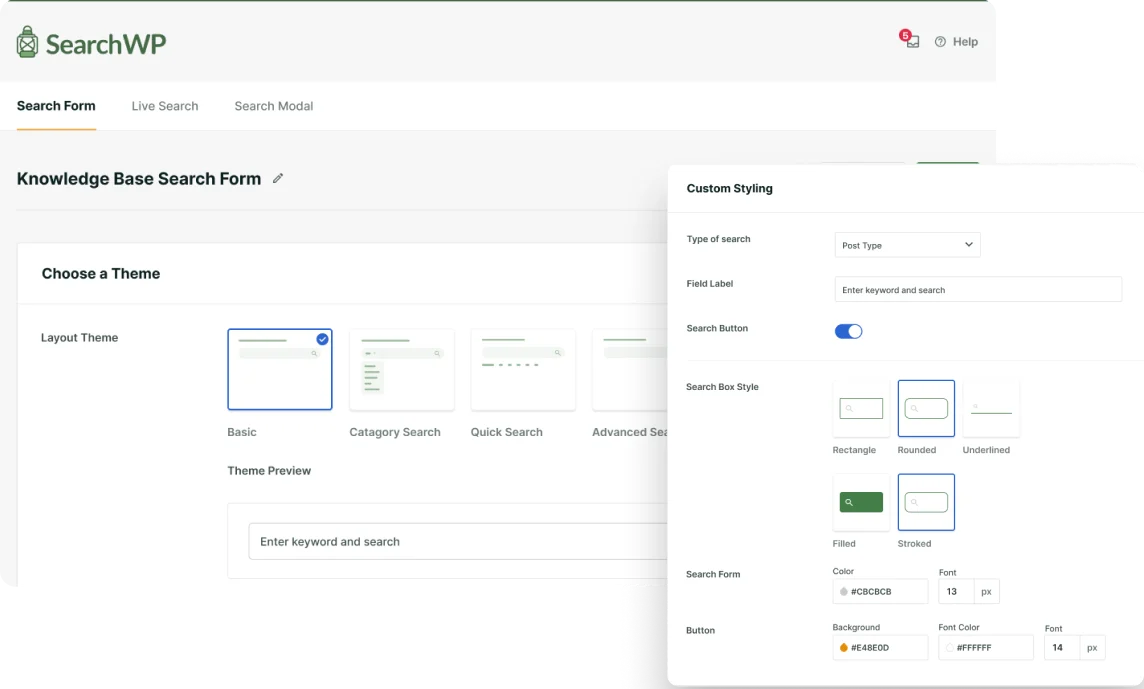
Pick a name for your search form, select a theme layout, and configure it according to your needs. Please note that SearchWP enables you to configure multiple Engines, leveraging which you can serve different content in different locations on your website.
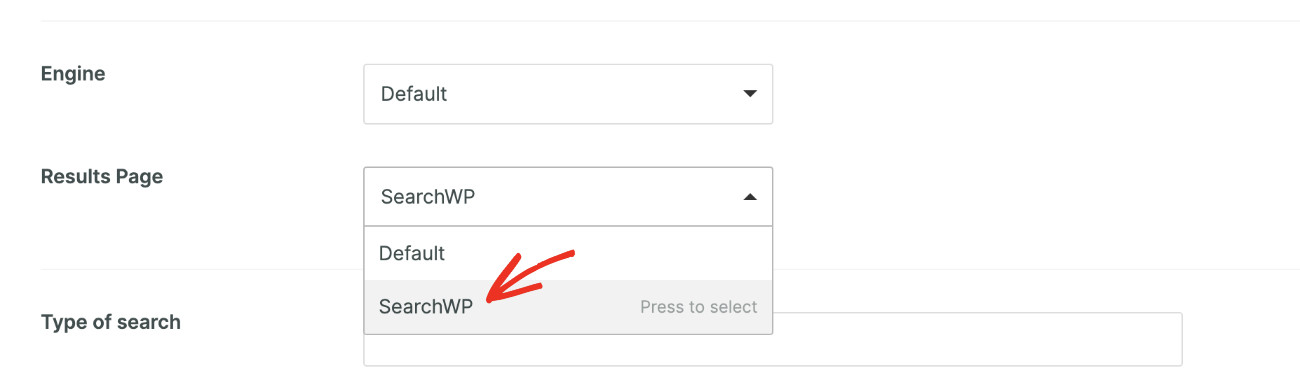
Choosing SearchWP as the Results page gives full control and optimization of the WordPress search results page. Here’s a detailed tutorial on how to optimize the WordPress search results page.
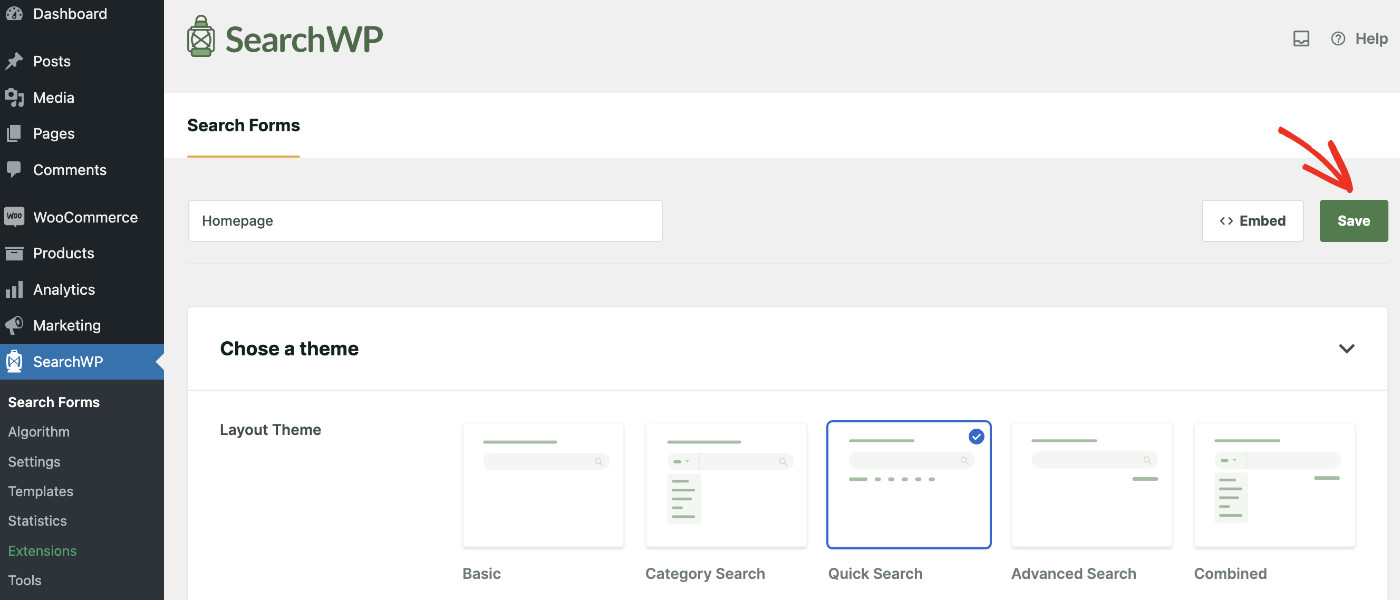
Once you are done configuring the search form. Click “Save”. If you are interested in learning more, here’s a detailed tutorial on how to create an advanced search form in WordPress.
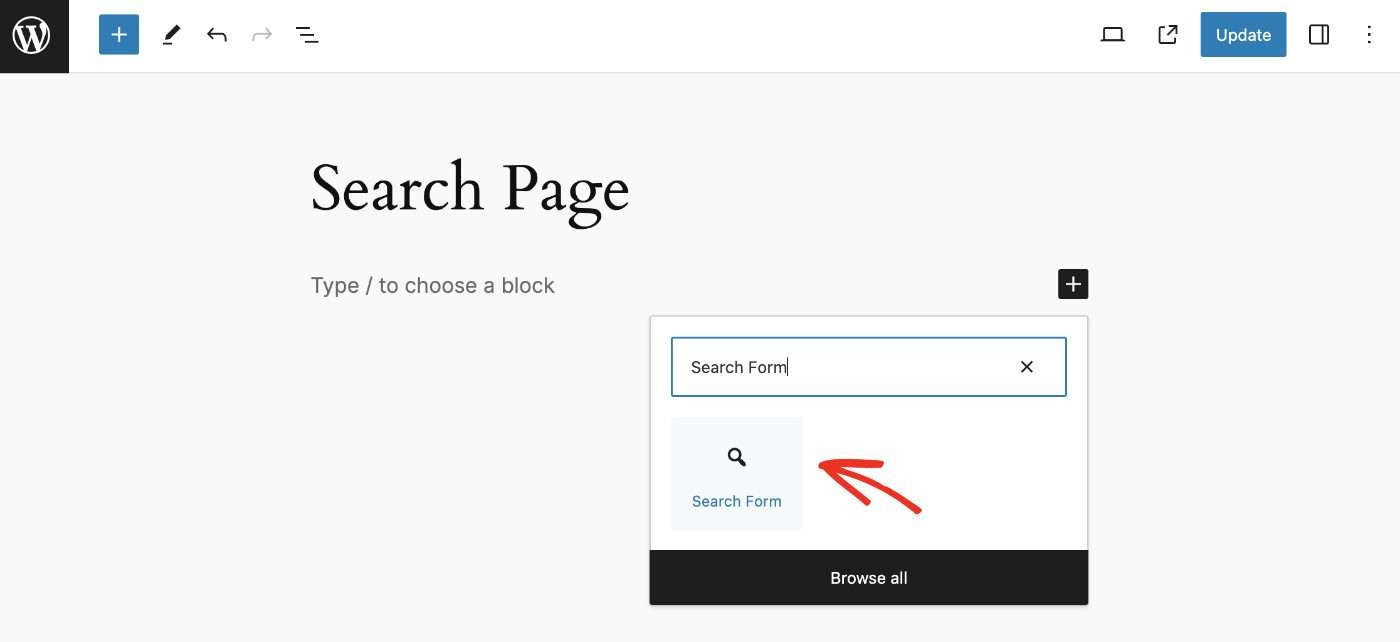
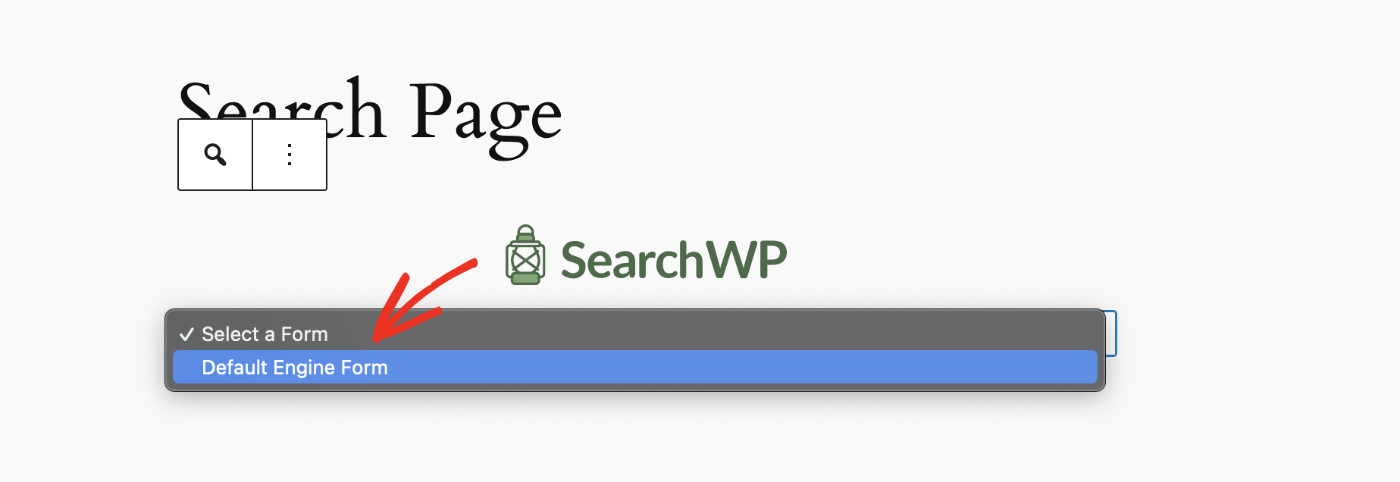
Now, open the page where you want to display the search bar in Edit mode. Click the “+ Add block” icon, then find and select the Search Form from the list of blocks.
Then, pick the search form you created a few moments ago.
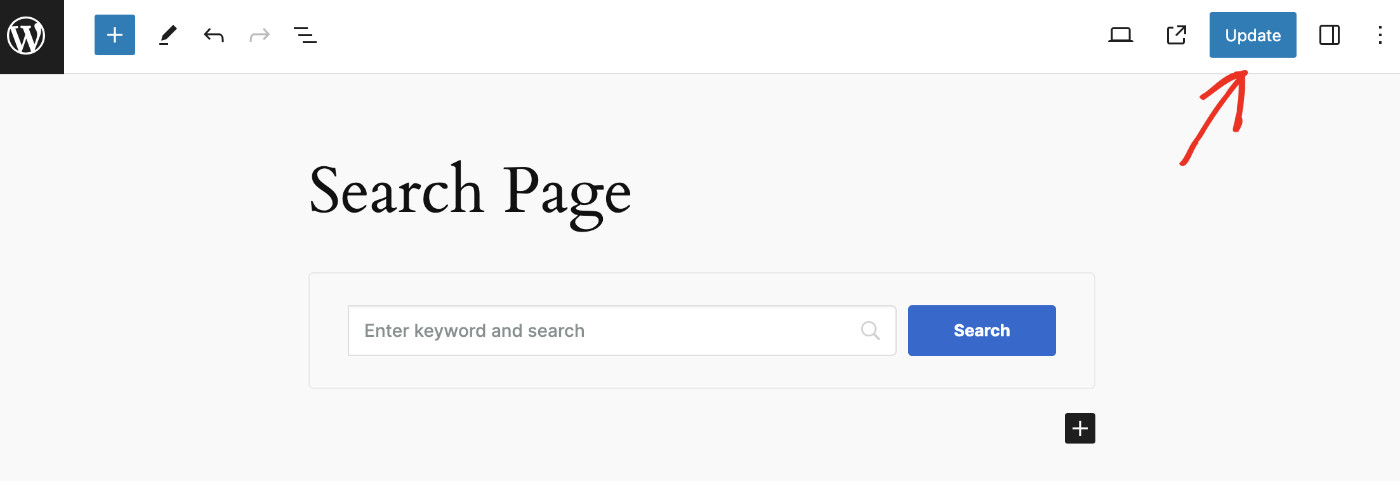
You should now see the search bar displayed on your desired location. Click “Update” to publish the WooCommerce search bar.
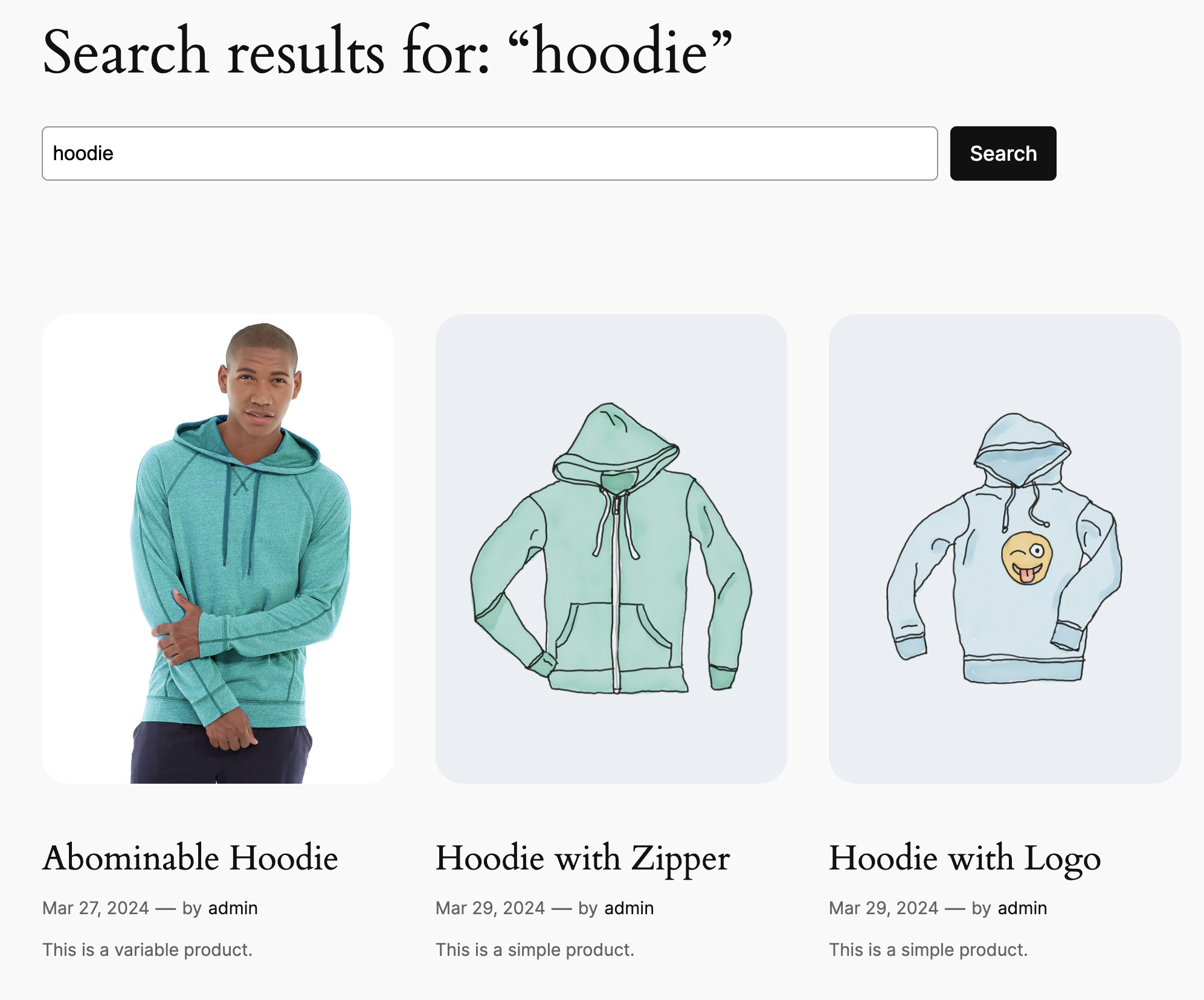
Now visit your website front-end and see your WooCommerce search in action!
Wrapping Up
In this article, you’ve learned both how to add custom WooCommerce search widgets in classic WordPress themes and how to add custom WooCommerce search forms in modern FSE (block) themes.
Now, your online store visitors can find relevant products more quickly and easily. SearchWP is packed with many amazing features to make it convenient for your customers to find what they are looking for.
Get SearchWP now to level up your online store and stay ahead of your competitors!