Using Elementor and SearchWP
Table of Contents
Elementor is an amazingly popular WordPress site builder used by millions of websites.
Elementor not only allows you to visually structure and build your entire website, it allows you to use all of its tools to customize your search results template as well!
Even better: SearchWP automatically integrates with Elementors’s search results templates! ?
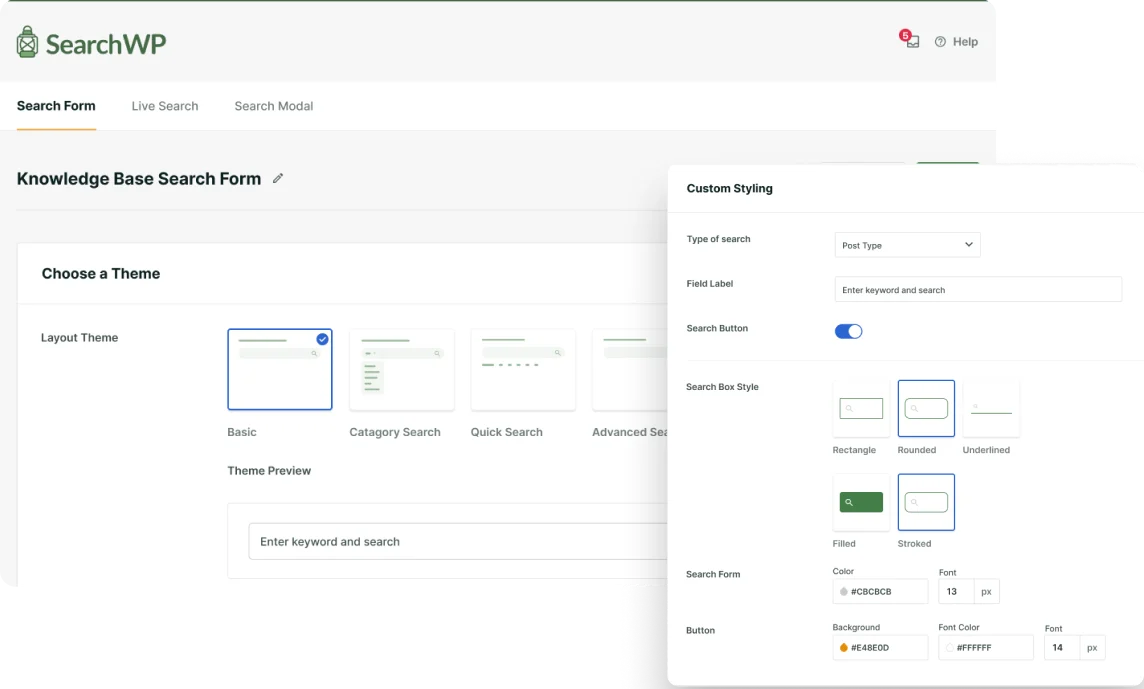
Note: You should use Elementor’s Search Form Module for search forms
Set up Elementor Search Results Template
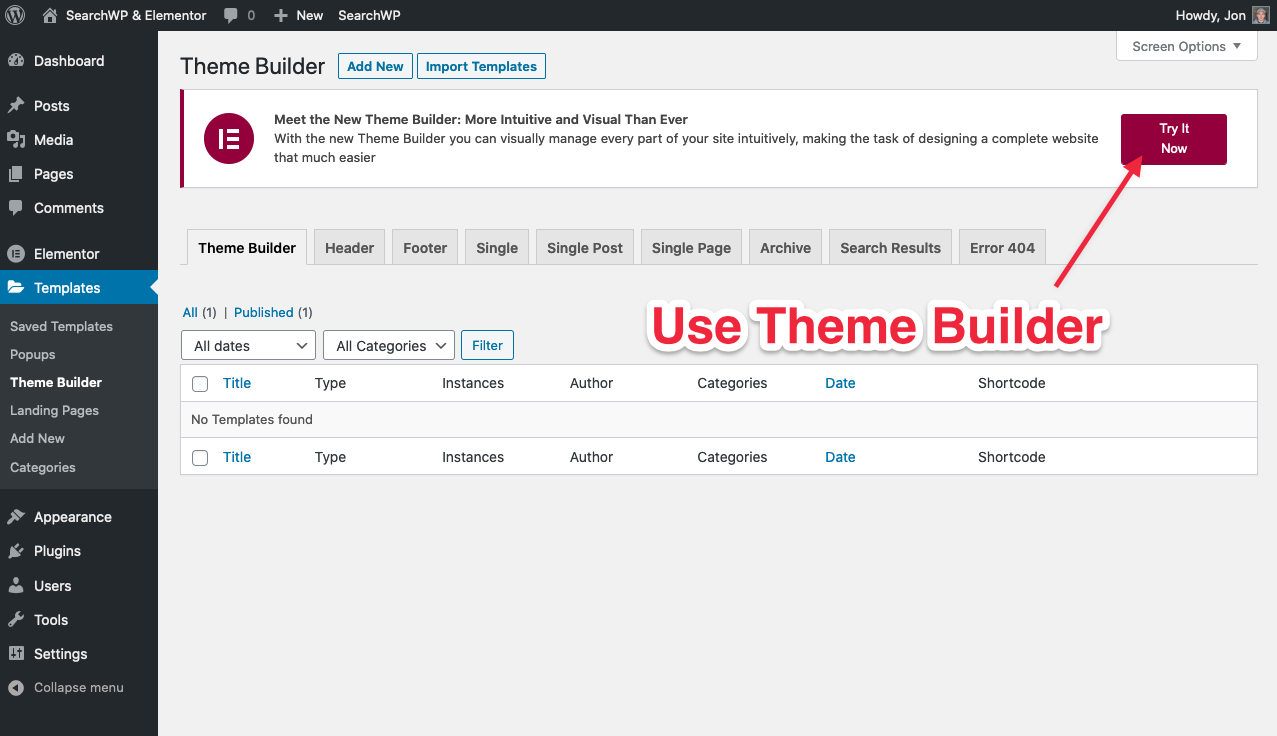
Elementor has a Theme Builder built in, allowing you to quickly set up a custom Search Results template.
You can either use the Theme Builder to build your results template, or click Add New Search Results on the Search Results tab of the Theme Builder page.
This article will focus on setting up a Search Results template in the Theme Builder.
Instructions for the Search Results tab of the Theme Builder page can be found here: https://elementor.com/help/customize-the-search-results-archive/
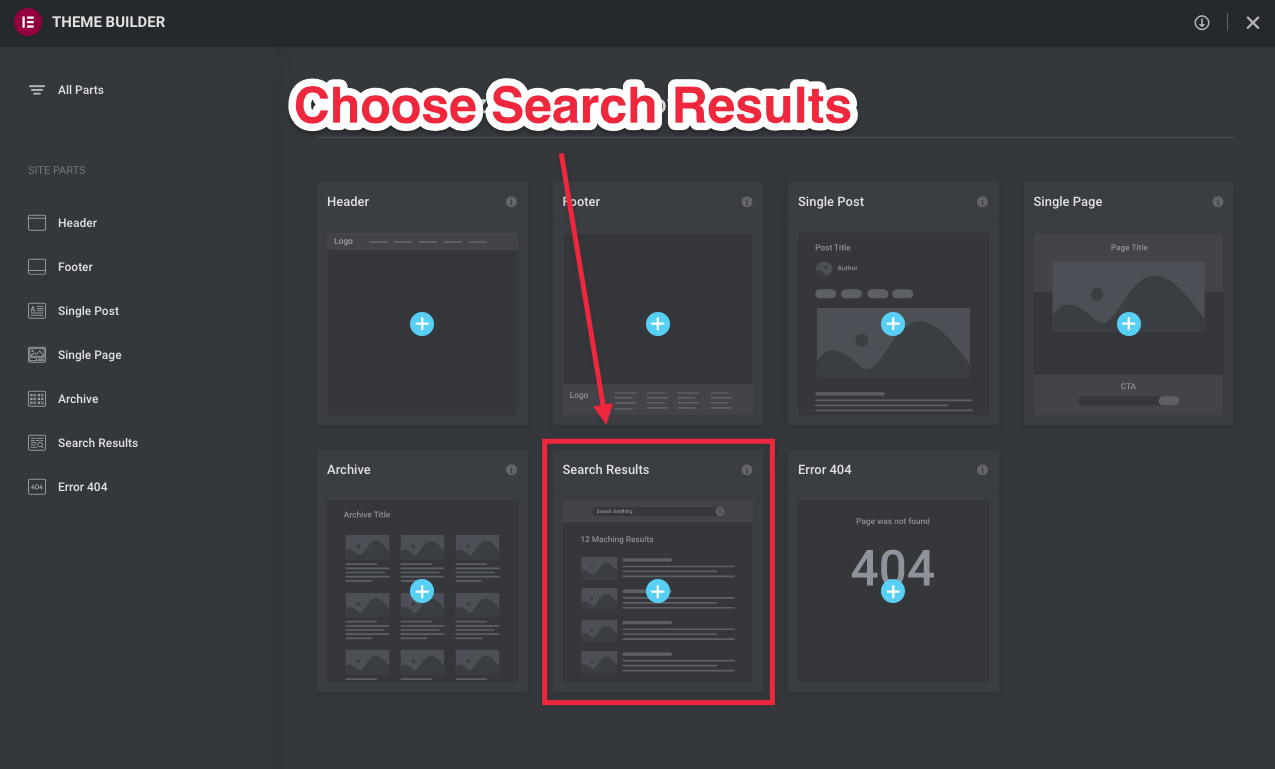
You can then choose Search Results:
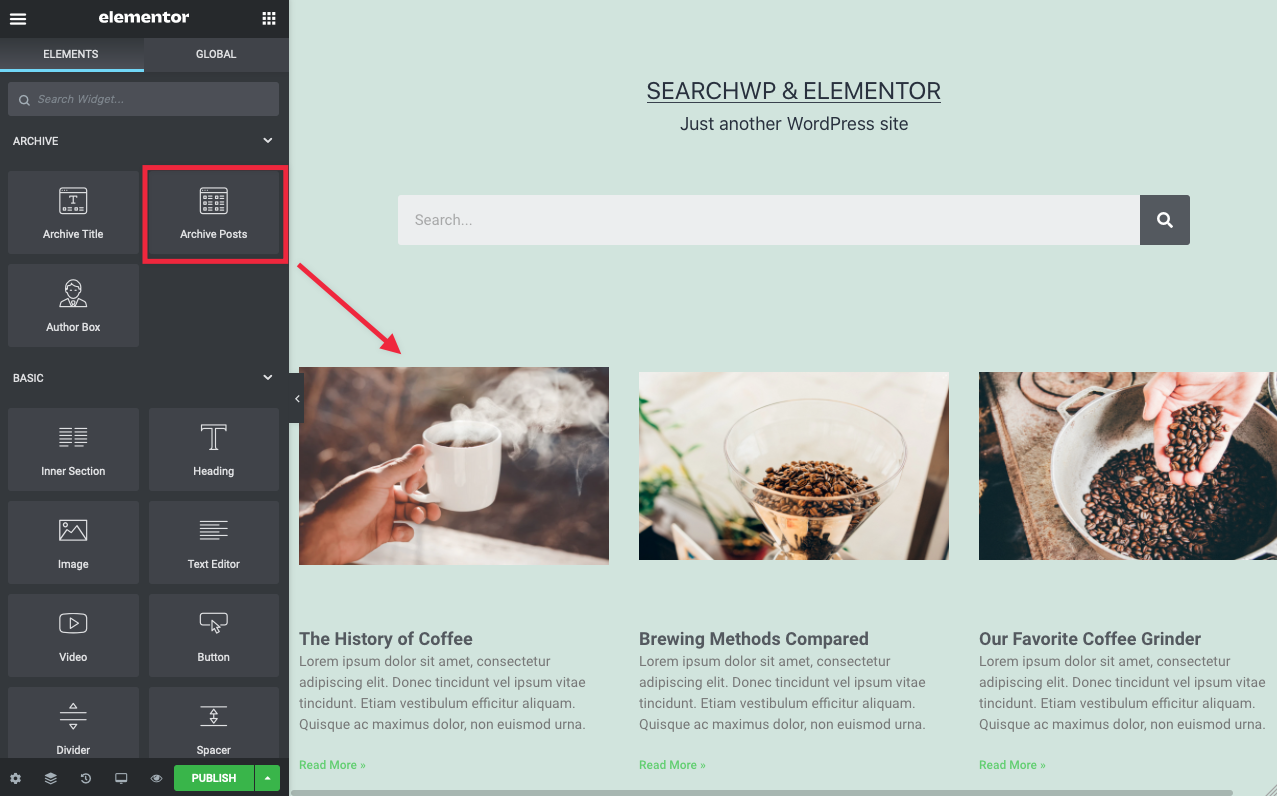
You can then begin customizing your Search Results Template using all of the familiar Elementor Widgets.
Important: Use the Archive Posts Widget to display SearchWP’s results.
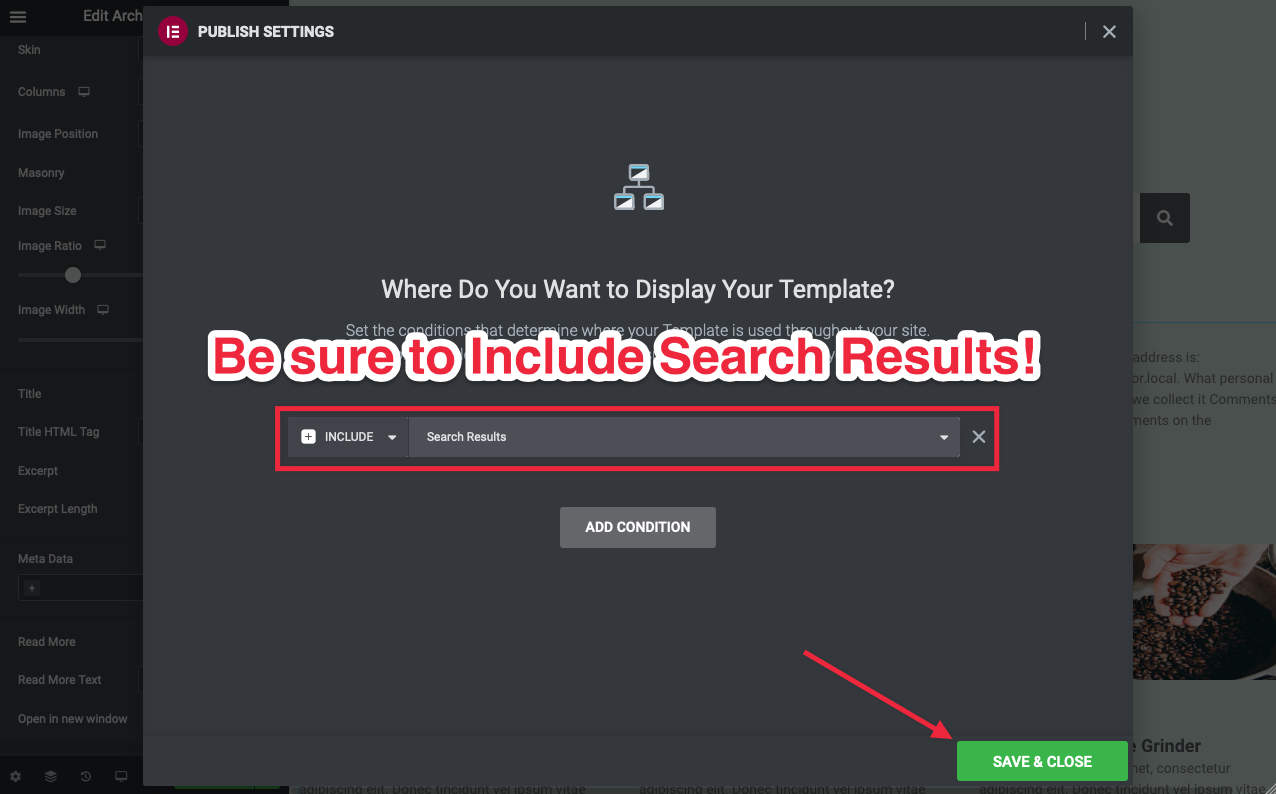
Once you are done editing you can Publish your template, making sure that it is set to Include Search Results:
Index post content built with the Elementor Builder
Some post content built using the Elementor Builder may not be directly indexable by SearchWP, depending on how the data is stored by Elementor or its add-ons. To overcome this limitation, the following code should be used. After adding the code to your site, you should rebuild the SearchWP index for the changes to take effect.
| <?php | |
| // Index post content built with the Elementor Builder | |
| add_filter( 'searchwp\source\post\attributes\content', function( $content, $args ) { | |
| if ( class_exists('\Elementor\Plugin' ) ) { | |
| // We don't want CSS code on the post content while indexing. | |
| add_filter( 'elementor/frontend/builder_content/before_print_css', '__return_false' ); | |
| $elementor = new \Elementor\Frontend(); | |
| $content = $elementor->get_builder_content_for_display( $args['post']->ID ); | |
| // Remove the filter once we have grabbed the content. | |
| remove_filter( 'elementor/frontend/builder_content/before_print_css', '__return_false' ); | |
| } | |
| return $content; | |
| }, 20, 2 ); |
Customize Engine used
By default SearchWP will use its default Engine to perform the search. If you’d like to use a supplemental Engine instead you can use this hook:
All hooks should be added to your custom SearchWP Customizations Plugin.
| <?php | |
| // Customize SearchWP Engine used. | |
| add_filter( 'searchwp\native\args', function( $args, $query ) { | |
| $args['engine'] = 'supplemental'; | |
| return $args; | |
| }, 15, 2 ); |