Integrating Modal Search Form and Term Archive Priority
SearchWP’s Modal Search Form Extension allows you to quickly and easily integrate a modal search form on your site.
SearchWP’s Term Archive Priority Extension allows you to include taxonomy term archive links in search results when applicable.
By default, Term Archive Priority is not compatible with SearchWP’s Default Engine. That’s because the Default Engine is meant to directly interact with WordPress native search functionality when displaying search results. WordPress does not expect taxonomy term archives in search results.
Due to that limitation, a supplemental SearchWP Engine must be used when setting up Term Archive Priority.
Additionally, a custom Modal Search Form Template must be used as well. The default Modal Search Form template is set up to utilize the Default Engine, but that won’t work due to the reason outlined above.
Setup
We’ll start by installing and activating SearchWP, SearchWP Modal Search Form, and SearchWP Term Archive Priority.
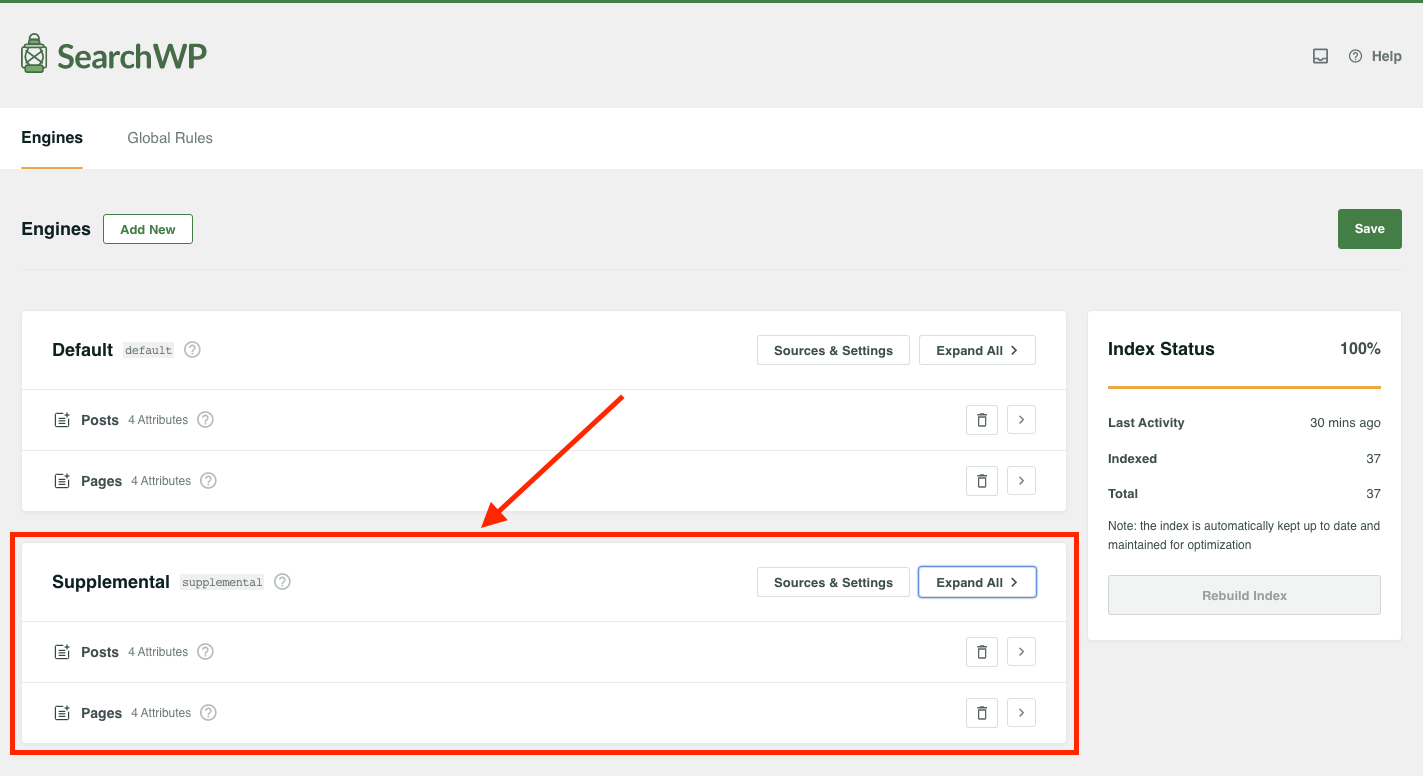
The next step is to create and configure a Supplemental Engine.
Supplemental Engine results template
Next we’ll follow the documentation on supplemental Engine results setup to finalize the display of our search results.
The documentation for Term Archive Priority has a working supplemental results template we can (and will!) use here: https://searchwp.com/extensions/term-archive-priority/#gist105037258
That results template can be saved as a file called template-my-searchwp-supplemental.php in your theme directory. Doing so will make it available as a Page Template.
As per the Supplemental Engine results docs, we’ll create a new Page on our site using the Page Template we’ve just created.
Note the Template we’re using is the one we just created. Also note the results URL, which we’ll be using in the next steps.
Creating a working Modal Form template
With our Supplemental Engine results template in place and linked up, the next step is to make sure our Modal Form is set up to trigger our Supplemental Engine and therefore Integrate with Term Archive Priority.
In a similar way to setting up the Supplemental Engine results template, we’re going to create a Modal Form template based on the default Modal Form template as per the documentation.
This step is critical because it will update the existing modal form we’re using to instead redirect searches to the Supplemental Engine results template we just created.
Using the existing default template as a starting point, we’re going to edit the search form markup to submit the modal form to our Supplemental Engine results page instead of triggering a native WordPress search.
We also need to update the name of our search field to match what the Supplemental Engine results template expects, in this case we’ve named it searchwp.
Here’s the full Modal Form template. Pay particular attention to:
- Line 11 which points to our Supplemental Engine results template
- Line 14 which establishes our input
name
| <?php | |
| /** | |
| * SearchWP Modal Form Name: Term Archive | |
| */ | |
| // @link https://searchwp.com/documentation/knowledge-base/integrating-modal-search-form-and-term-archive-priority/ | |
| ?> | |
| <div class="searchwp-modal-form-default"> | |
| <div class="searchwp-modal-form__overlay" tabindex="-1" data-searchwp-modal-form-close> | |
| <div class="searchwp-modal-form__container" role="dialog" aria-modal="true"> | |
| <main class="searchwp-modal-form__content"> | |
| <form role="search" method="get" class="search-form" action="/search-results/"> | |
| <label> | |
| <span class="screen-reader-text">Search for:</span> | |
| <input name="searchwp" type="search" class="search-field" placeholder="Search..." value=""> | |
| </label> | |
| <input type="submit" class="search-submit screen-reader-text" value="Search"> | |
| </form> | |
| </main> | |
| <footer class="searchwp-modal-form__footer"> | |
| <button class="searchwp-modal-form__close button" aria-label="Close" data-searchwp-modal-form-close></button> | |
| </footer> | |
| </div> | |
| </div> | |
| </div> | |
| <style type="text/css"> | |
| .searchwp-modal-form-default .searchwp-modal-form__overlay { | |
| background: rgba(45, 45, 45 ,0.6); | |
| position: fixed; | |
| top: 0; | |
| left: 0; | |
| right: 0; | |
| bottom: 0; | |
| display: flex; | |
| justify-content: center; | |
| align-items: center; | |
| z-index: 9999990; | |
| } | |
| .searchwp-modal-form-default .searchwp-modal-form__container { | |
| width: 100%; | |
| max-width: 500px; | |
| max-height: 100vh; | |
| } | |
| .searchwp-modal-form-default .searchwp-modal-form__content { | |
| background-color: #fff; | |
| padding: 2em; | |
| border-radius: 2px; | |
| overflow-y: auto; | |
| box-sizing: border-box; | |
| position: relative; | |
| z-index: 9999998; | |
| } | |
| .searchwp-modal-form-default .searchwp-modal-form__content .search-form { | |
| display: flex; | |
| align-items: center; | |
| justify-content: center; | |
| } | |
| .searchwp-modal-form-default .searchwp-modal-form__content .search-form label { | |
| flex: 1; | |
| padding-right: 0.75em; /* This may cause issues depending on your theme styles. */ | |
| /* Some common resets */ | |
| float: none; | |
| margin: 0; | |
| width: auto; | |
| } | |
| .searchwp-modal-form-default .searchwp-modal-form__content .search-form label input { | |
| display: block; | |
| width: 100%; | |
| margin-left: 0.75em; | |
| /* Some common resets */ | |
| float: none; | |
| margin: 0; | |
| } | |
| .searchwp-modal-form-default .searchwp-modal-form__footer { | |
| padding-top: 1em; | |
| } | |
| .searchwp-modal-form-default .searchwp-modal-form__close { | |
| line-height: 1; | |
| display: block; | |
| margin: 0 auto; | |
| background: transparent; | |
| border: 0; | |
| padding: 0.4em 0.5em; | |
| } | |
| .searchwp-modal-form-default .searchwp-modal-form__close:before { | |
| content: "\00d7"; | |
| font-size: 2em; | |
| } | |
| @keyframes searchwpModalFadeIn { | |
| from { opacity: 0; } | |
| to { opacity: 1; } | |
| } | |
| @keyframes searchwpModalFadeOut { | |
| from { opacity: 1; } | |
| to { opacity: 0; } | |
| } | |
| @keyframes searchwpModalSlideIn { | |
| from { transform: translateY(15%); } | |
| to { transform: translateY(0); } | |
| } | |
| @keyframes searchwpModalSlideOut { | |
| from { transform: translateY(0); } | |
| to { transform: translateY(-10%); } | |
| } | |
| .searchwp-modal-form { | |
| display: none; | |
| } | |
| .searchwp-modal-form.is-open { | |
| display: block; | |
| } | |
| .searchwp-modal-form[aria-hidden="false"] .searchwp-modal-form-default .searchwp-modal-form__overlay { | |
| animation: searchwpModalFadeIn .3s cubic-bezier(0.0, 0.0, 0.2, 1); | |
| } | |
| .searchwp-modal-form[aria-hidden="false"] .searchwp-modal-form-default .searchwp-modal-form__container { | |
| animation: searchwpModalSlideIn .3s cubic-bezier(0, 0, .2, 1); | |
| } | |
| .searchwp-modal-form[aria-hidden="true"] .searchwp-modal-form-default .searchwp-modal-form__overlay { | |
| animation: searchwpModalFadeOut .3s cubic-bezier(0.0, 0.0, 0.2, 1); | |
| } | |
| .searchwp-modal-form[aria-hidden="true"] .searchwp-modal-form-default .searchwp-modal-form__container { | |
| animation: searchwpModalSlideOut .3s cubic-bezier(0, 0, .2, 1); | |
| } | |
| .searchwp-modal-form-default .searchwp-modal-form__container, | |
| .searchwp-modal-form-default .searchwp-modal-form__overlay { | |
| will-change: transform; | |
| } | |
| </style> |
The rest of the template matches the default template and can be customized in any way you’d like.
Setting up the Modal Form trigger
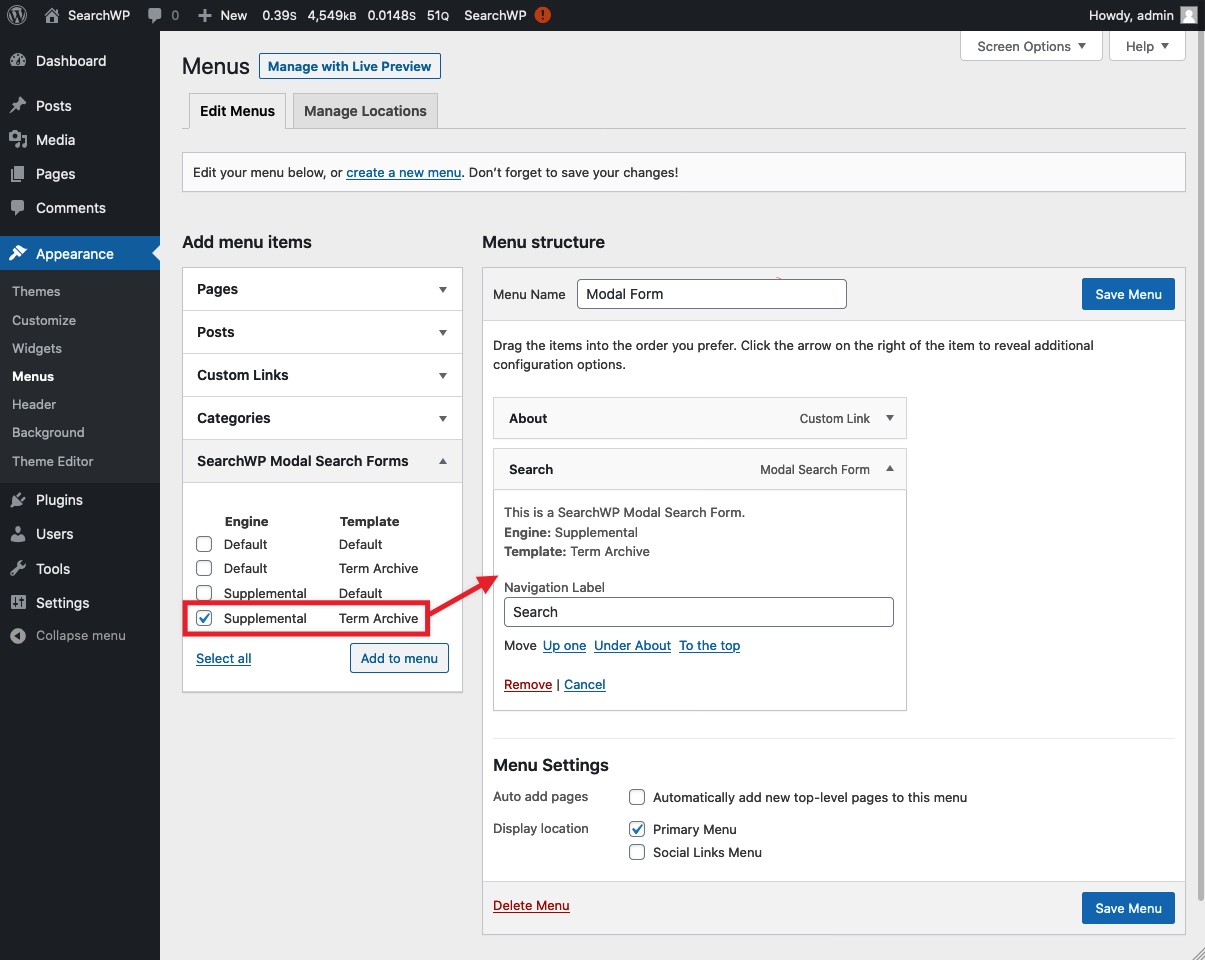
In this setup we’re going to use a Menu Item to trigger our Modal Search Form, making sure to use the Supplemental Engine we just created:
We now have our Modal trigger in the Menu on our site:
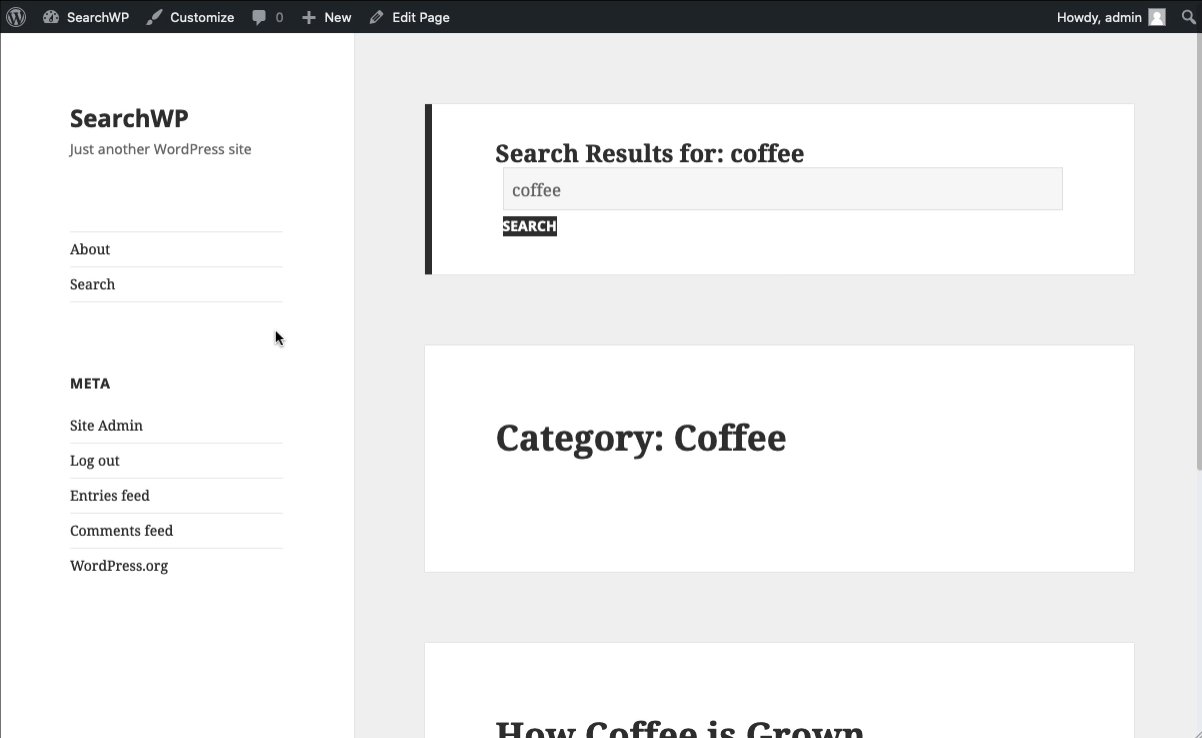
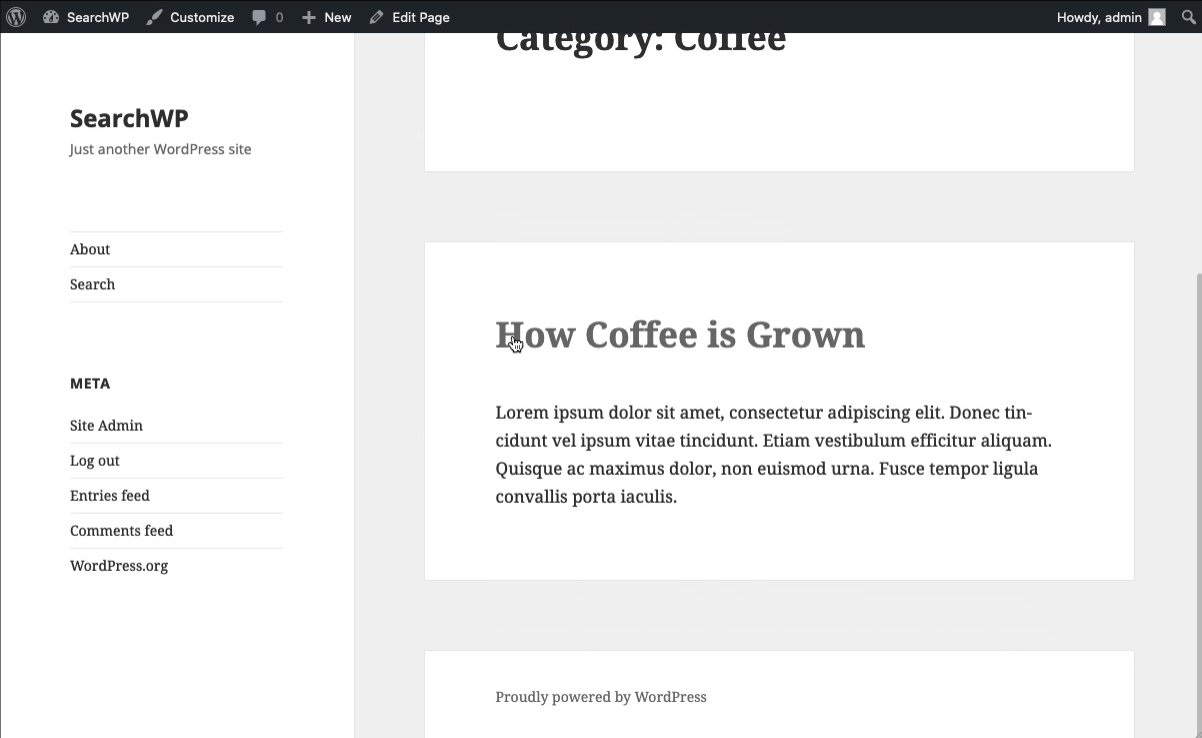
With our Modal Form template redirecting to our Supplemental Results Page, which in turn has been customized to integrate Term Archive Priority results, we now have a workflow that allows a Modal Form to integrate with Term Archive Priority! ?