Using Elementor for Supplemental Engines
Using Elementor to design and build Supplemental search forms and results requires a few steps, but it can be done!
Begin by creating a new Page
While logged into the WordPress Admin, begin by creating a new Page using Elementor.
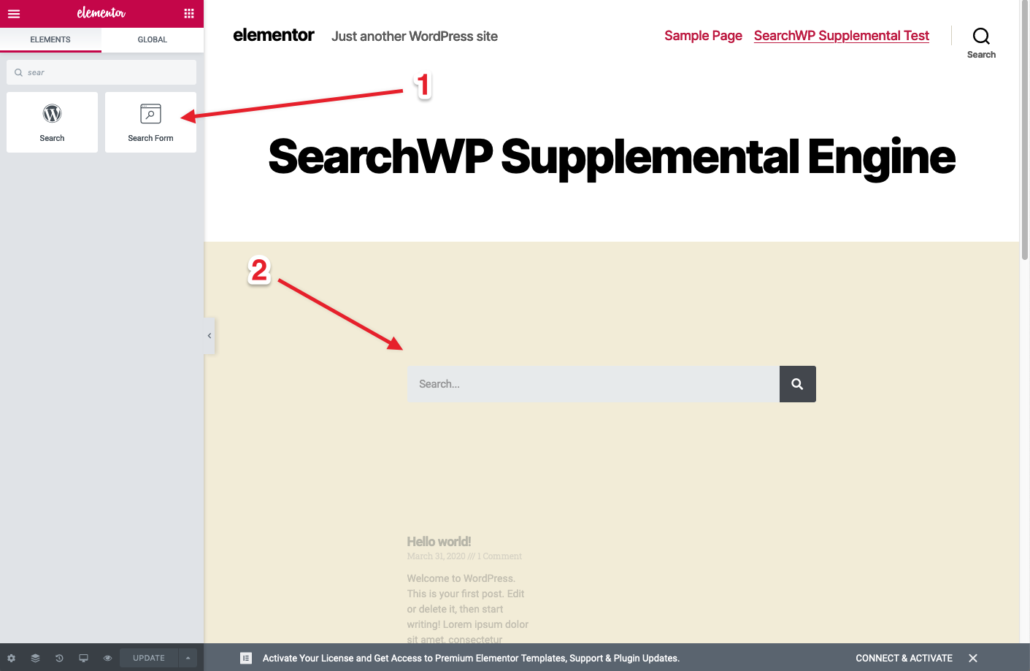
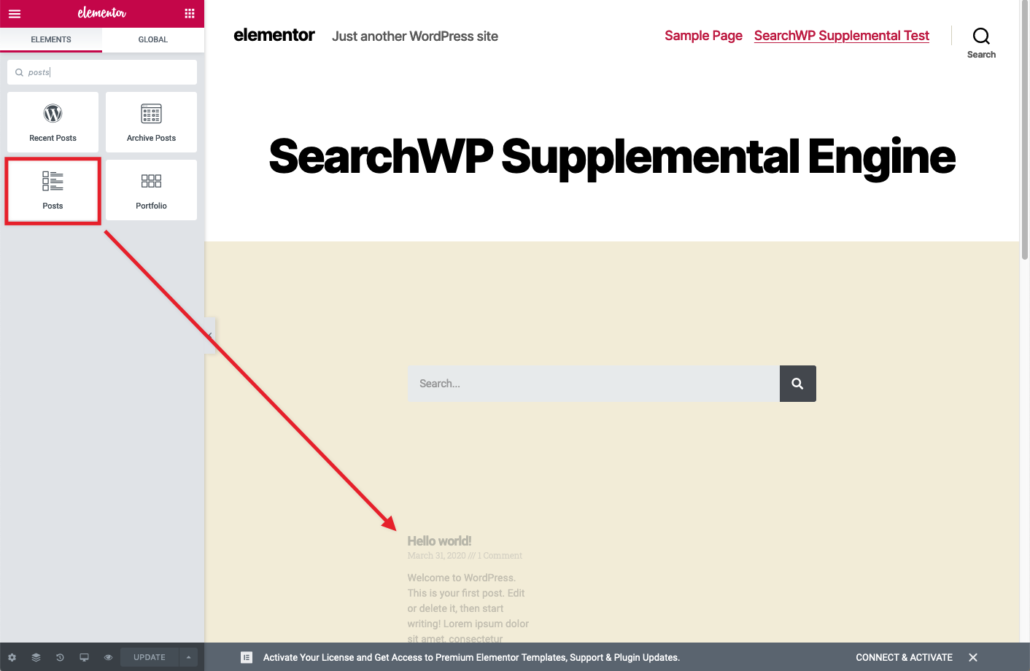
Drag in a Search Form Widget:
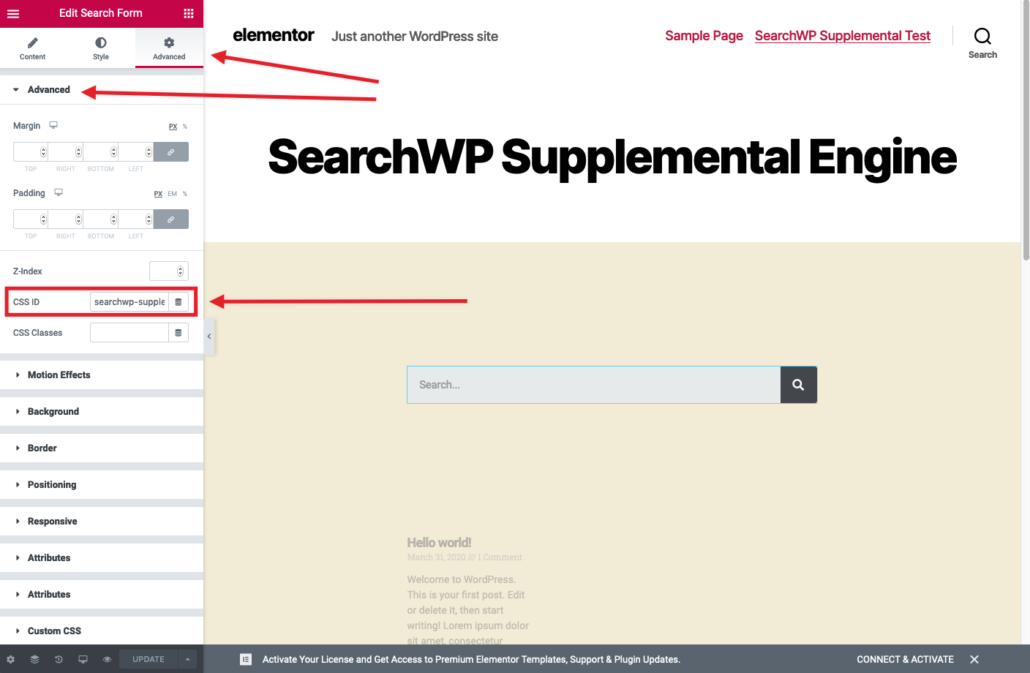
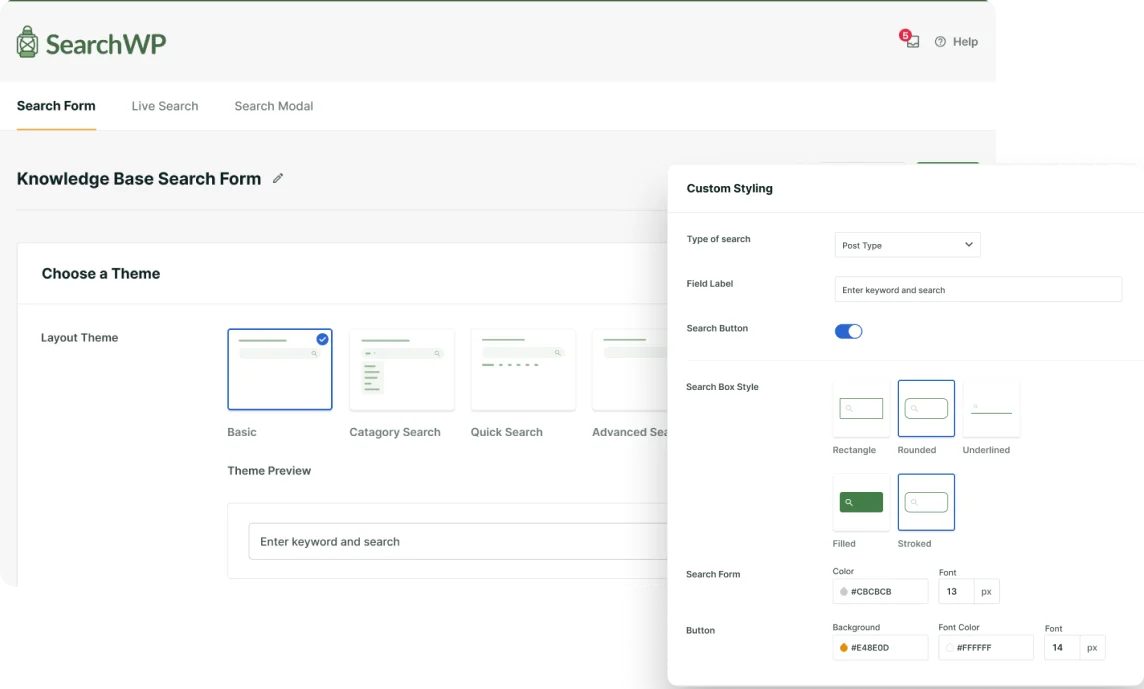
IMPORTANT: Edit the CSS ID in the Advanced pane for the Search Form and give it a unique ID. For this article we will use searchwp-supplemental-form:
Below the Search Form Widget, add a Posts Widget:
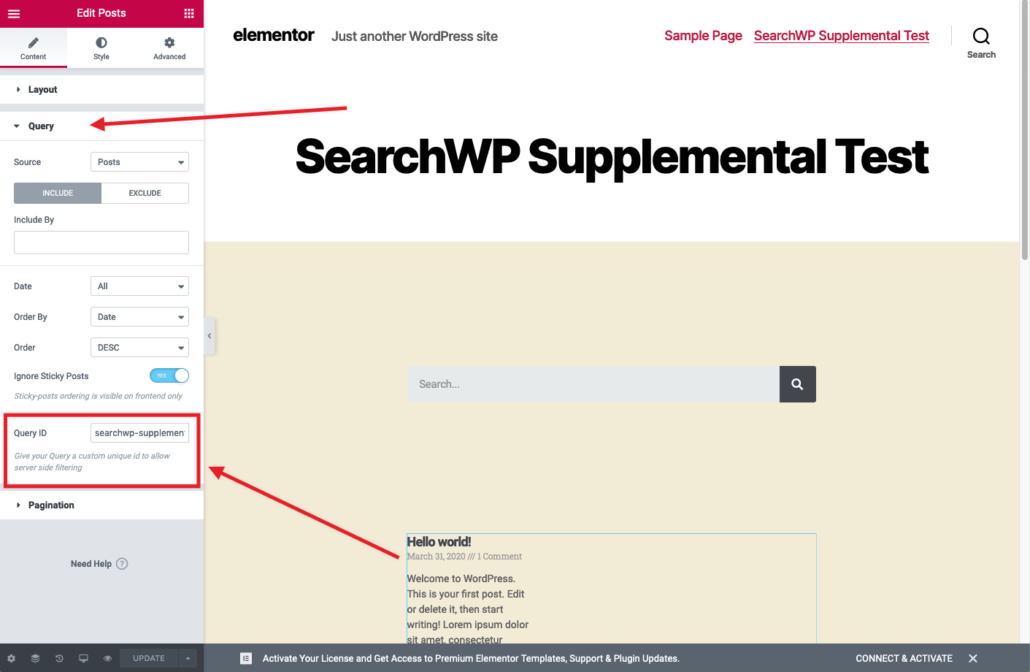
IMPORTANT: A Query ID must be set so we can flag it in a hook. Expand the Query pane for the Posts Widget and enter a unique Query ID. For this article we will use searchwp-supplemental:
These two Widgets will facilitate searching your supplemental engine.
Add the necessary hooks
A few hooks are required to make everything work. You can add these to your theme’s functions.php:
| <?php | |
| // @link https://searchwp.com/documentation/knowledge-base/using-elementor-for-supplemental-engines/ | |
| // We need to flag the search form. | |
| add_action( 'elementor_pro/search_form/after_input', function( $form ) { | |
| // Check to see if this is the right Search Form. | |
| $settings = $form->get_data( 'settings' ); | |
| if ( isset( $settings['_element_id'] ) && 'searchwp-supplemental-form' == $settings['_element_id'] ) { | |
| ?> | |
| <input type="hidden" name="searchwp" value="supplemental" /> | |
| <?php | |
| } | |
| } ); | |
| // Redirect when applicable. | |
| add_action( 'template_redirect', function() { | |
| if ( is_search() && ! empty( $_GET['searchwp'] ) && 'supplemental' === $_GET['searchwp'] ) { | |
| wp_safe_redirect( add_query_arg( array( | |
| 'swpquery' => get_search_query(), | |
| ), get_permalink( 18 ) ) ); | |
| exit(); | |
| } | |
| } ); | |
| // Provide Search results. | |
| add_filter( 'elementor/query/query_args', function( $query_vars, $widget ) { | |
| // Check to see if this is the right Widget. | |
| $settings = $widget->get_data( 'settings' ); | |
| if ( is_admin() | |
| || ! isset( $settings['posts_query_id'] ) | |
| || ( ! empty( $settings['posts_query_id'] ) && 'searchwp-supplemental' !== $settings['posts_query_id'] ) ) { | |
| return $query_vars; | |
| } | |
| // This form field was set up in Elementor. | |
| $query = isset( $_GET['swpquery'] ) ? sanitize_text_field( $_GET['swpquery'] ) : ''; | |
| if ( ! empty( $query ) ) { | |
| // Perform the search. | |
| $searchwp = new SWP_Query( array( | |
| 's' => $query, | |
| 'engine' => 'supplemental', // Engine to search. | |
| 'fields' => 'ids', | |
| 'posts_per_page' => -1, | |
| ) ); | |
| if ( empty( $searchwp->posts ) ) { | |
| $searchwp->posts = array( 0 ); | |
| } | |
| // Override the query vars with SearchWP results. | |
| $query_vars['post__in'] = $searchwp->posts; | |
| $query_vars['post_type'] = 'any'; // Restricted by post__in. | |
| $query_vars['post_status'] = 'any'; // Restricted by post__in. | |
| $query_vars['orderby'] = 'post__in'; // Order by post__in. | |
| $query_vars['order'] = 'DESC'; // Order descending. | |
| } else { | |
| // Force no results. | |
| $query_vars['post__in'] = array( 0 ); | |
| } | |
| return $query_vars; | |
| }, 10, 2 ); |
The first hook (lines 7-18) append a hidden input to the search form.
The second hook (lines 20-28) look for that hidden input and if found it will redirect to our Supplemental engine page.
NOTE: The ID of the Page in this article is 18 you must update the ID (see line 22) to the ID of your newly created Page that we’re working with.
The third and final hook (lines 30-68) are responsible for overriding the content of the Posts Widget that we added with results from SearchWP.
NOTE: The supplemental engine name must be updated (see line 45) to match the name of the supplemental engine you would like to search.