
Want to know how to make Divi search WooCommerce products?
It’s a problem that every WooCommerce store owner who uses Divi as their primary page builder needs to fix if they want to succeed online.
In this tutorial, we’ll show you how to enable search by WooCommerce products on your Divi site in a few simple steps.
Let’s dive into it!
Why Make Divi Search for WooCommerce Products
The default WordPress search engine is rather weak and isn’t the best choice if you’re looking to give your customers the positive user experience.
For example, it doesn’t:
- consider product attributes when performing a search
- allow your customers to search by product tags
- pay attention to the product category
- look for partial matches if there are no exact ones
- collect any data on your visitors’ search activity
- and many more…
The same goes for Divi search modules, as Divi is a pagebuilder plugin that uses the same default WordPress search engine.
Thankfully, there is a way to make search on your WooCommerce site way smarter and help your visitors find the product they’re looking for faster.
Let’s look at how you can do that in just a few clicks, with no need for coding or technical skills.
How to Make Divi Search for WooCommerce Products
The easiest and fastest way to make Divi search for WooCommerce products is to use SearchWP.
SearchWP is a beginner-friendly and powerful plugin with many features to help you improve your WordPress search.
It allows you not only to make WooCommerce products searchable but fully customize your search for your business needs.
For example, you can limit your search, enable search by product tags, prioritize specific products in search results, and many more.
More than 30,000 WordPress website owners use SearchWP to deliver their visitors the most relevant search results.
Here are some other features of this plugin that make it so popular:
- Live search results. Give your customers search results in live mode to help them find what they’re looking for faster and boost your sales.
- Search activity analytics. Get detailed reports on your visitors’ search behavior to see what search terms they enter, which search results are most popular, and more.
- Custom search forms. Add multiple custom search engines and connect them to individual search forms across your site.
- Control over search results. Change the order of search results on your site the way you want to promote specific pages and get more pageviews.
With that, let’s talk about how you can use SearchWP to make Divi search for WooCommerce products.
Step 1: Install and Activate SearchWP
The first thing you need to do is to grab your copy of SearchWP.
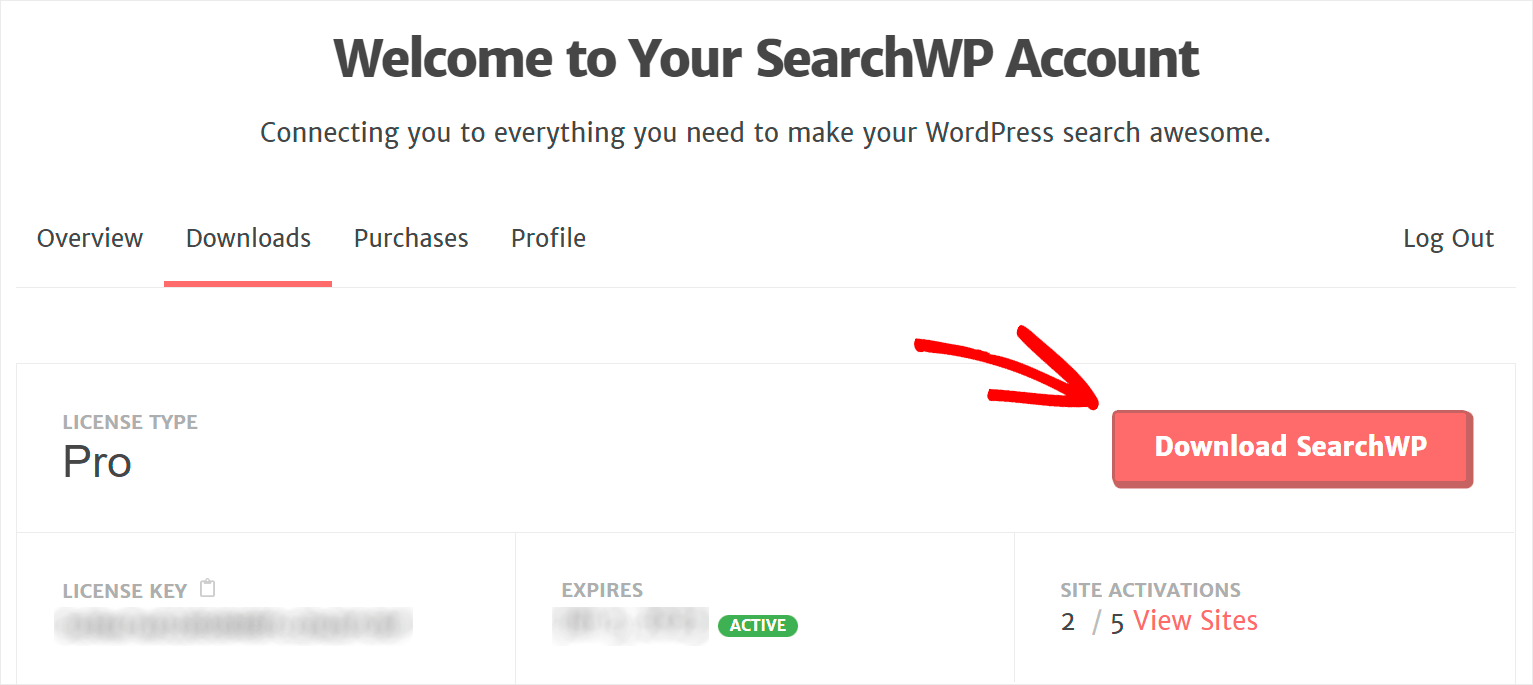
Once you’ve got your copy of the plugin, go to your SearchWP account and head to the Downloads tab.
Then, press the Download SearchWP button and download the plugin’s ZIP file to your computer.
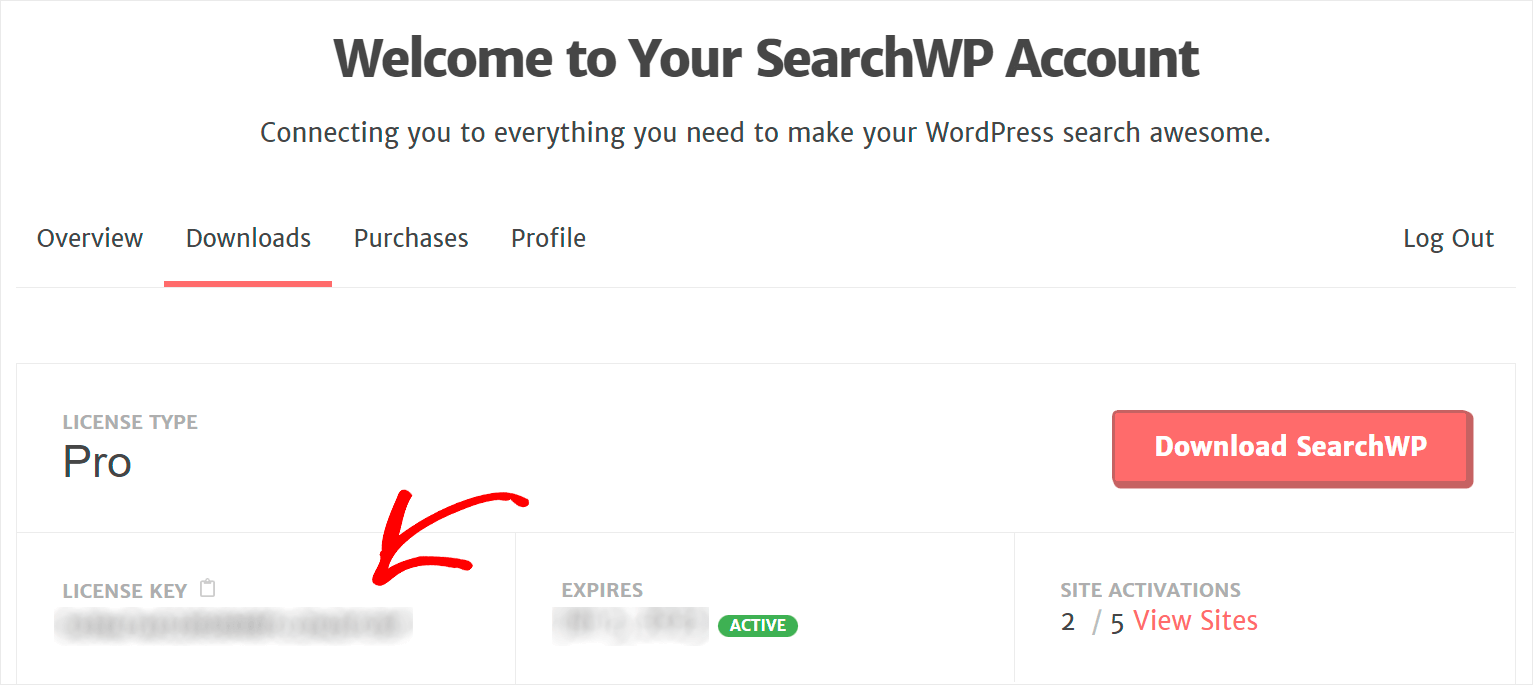
After downloading, copy the plugin license key on the same tab.
Next, you’ll need to upload the SearchWP ZIP file to your site and install the plugin. Check out this detailed tutorial on how to install a WordPress plugin if you need help with that.
After you install the plugin, you’ll need to activate your copy with your license key.
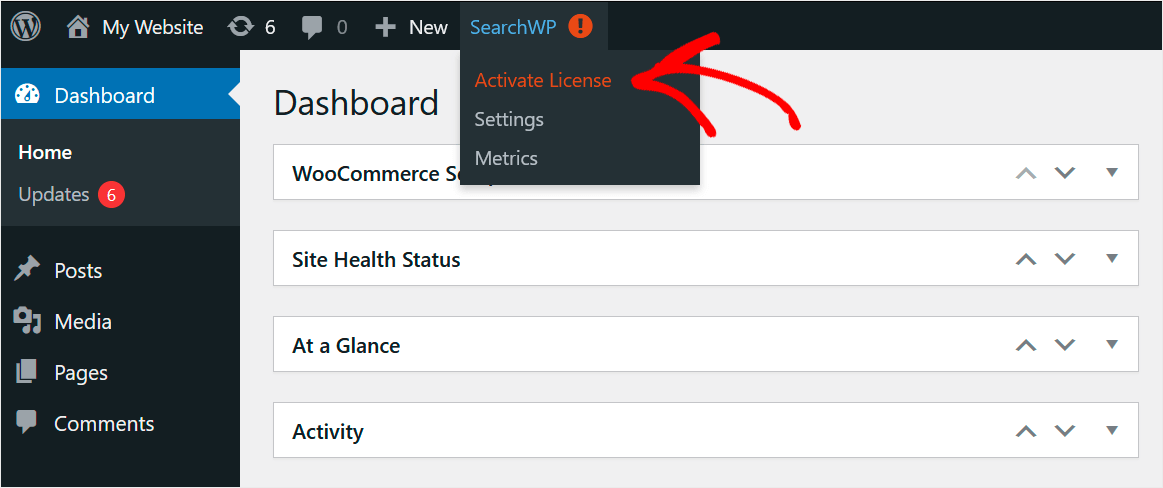
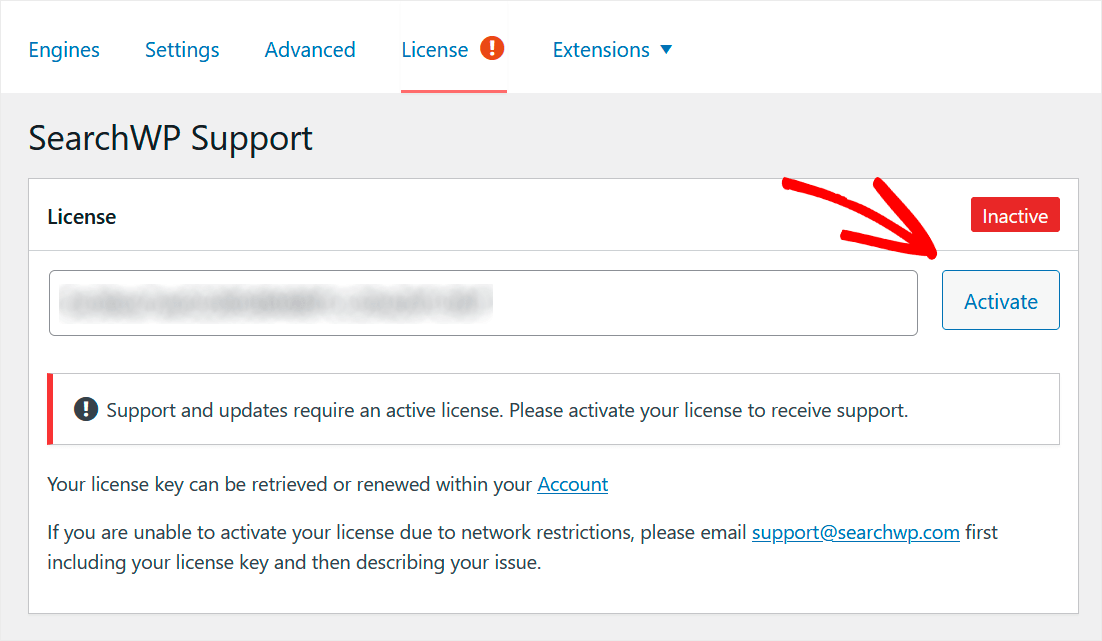
To do that, navigate your WordPress dashboard and click Activate License under the SearchWP button at the top panel.
Next, paste your SearchWP license key into the License field and click Activate.
After you activate your license, the next step is to install the WooCommerce Integration extension.
Step 2: Install WooCommerce Integration Extension
Using this extension, you can seamlessly integrate SearchWP with WooCommerce and get complete control over your product search.
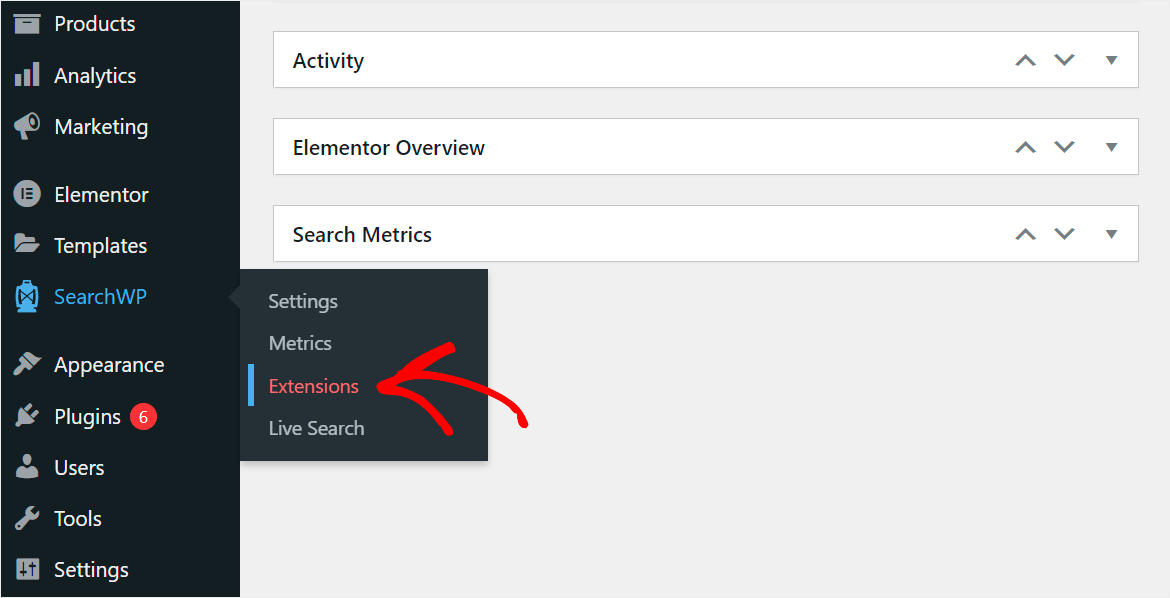
To install it, go to SearchWP » Extensions in the left panel of your WordPress dashboard.
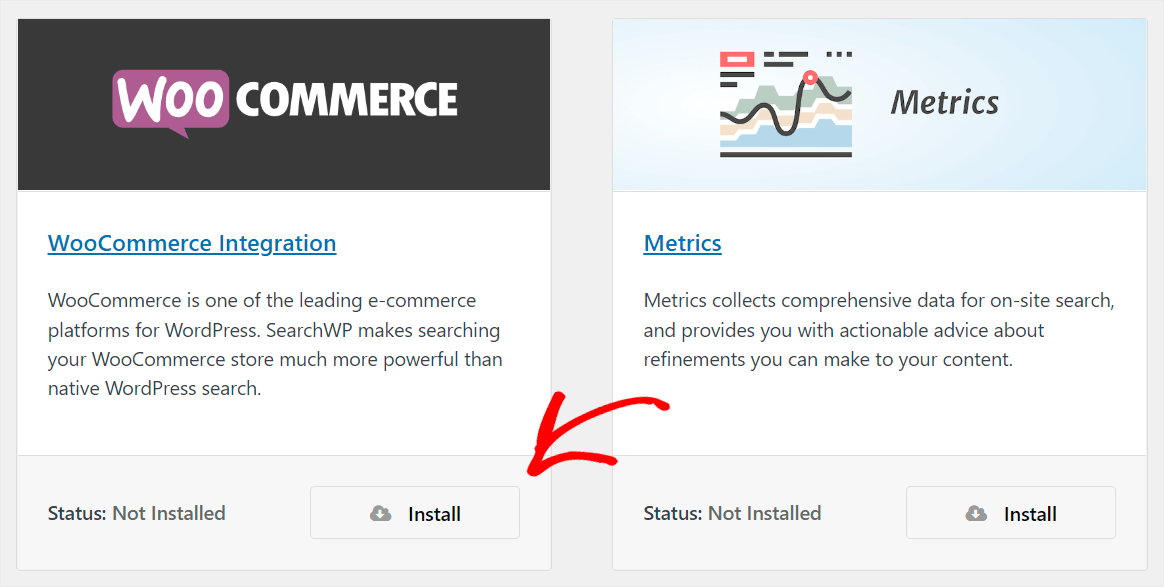
Then, find the WooCommerce Integration extension and click Install.
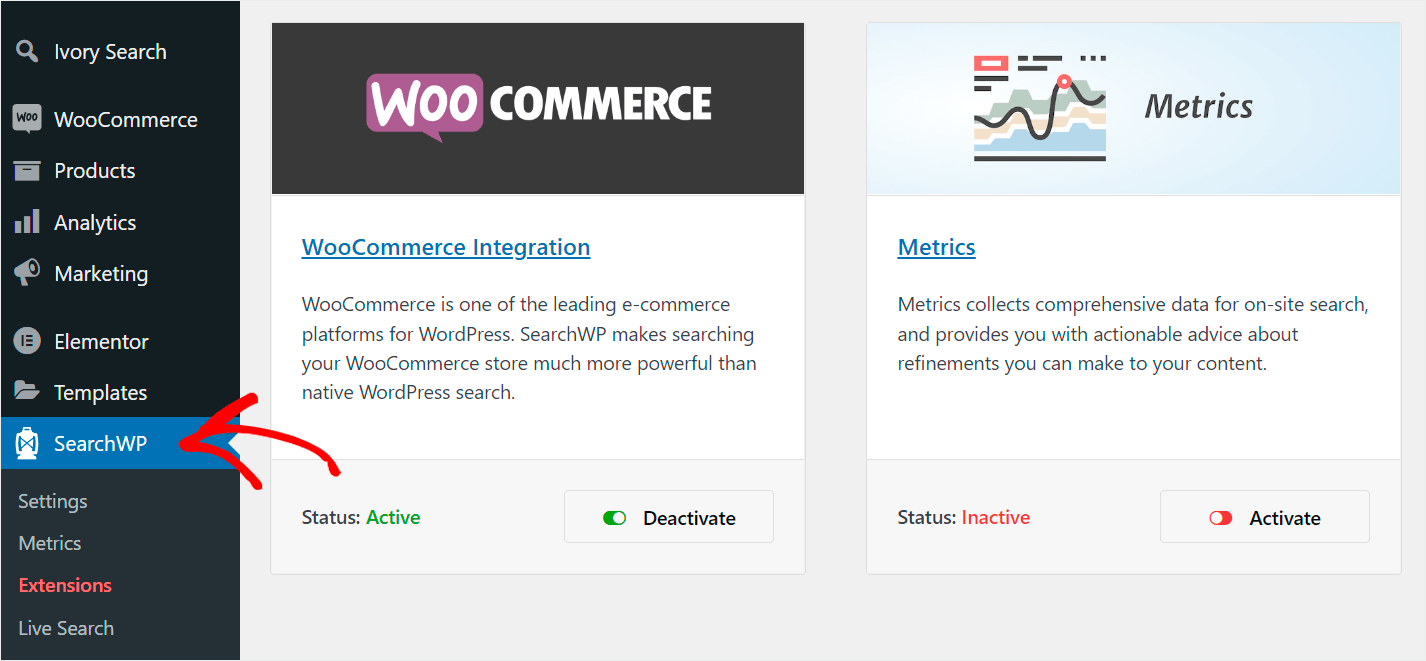
After you install and activate the extension, you’re ready to start making Divi search WooCommerce products.
Step 3: Customize Your Search Engine Search Sources
To do that, first, click the SearchWP button in the left panel of your dashboard.
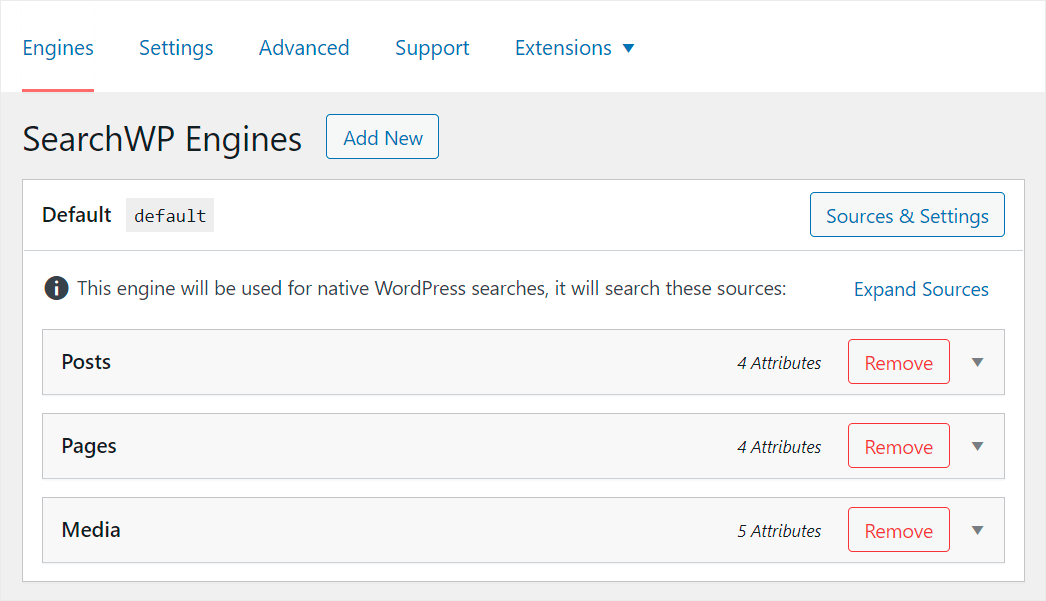
After that, you’ll get to the Engines tab in the SearchWP settings, where you can manage and customize your search engines.
A search engine is a set of settings and rules that WordPress follows when performing searches on your site.
With SearchWP, you can fully customize it to meet your business needs, including making Divi search for WooCommerce products.
Plus, you can also hide specific products from search results, enable search by product SKUs, make WordPress search for particular matches, and many more.
To make WooCommerce products searchable on your Divi site, you’ll need to make them an active search source.
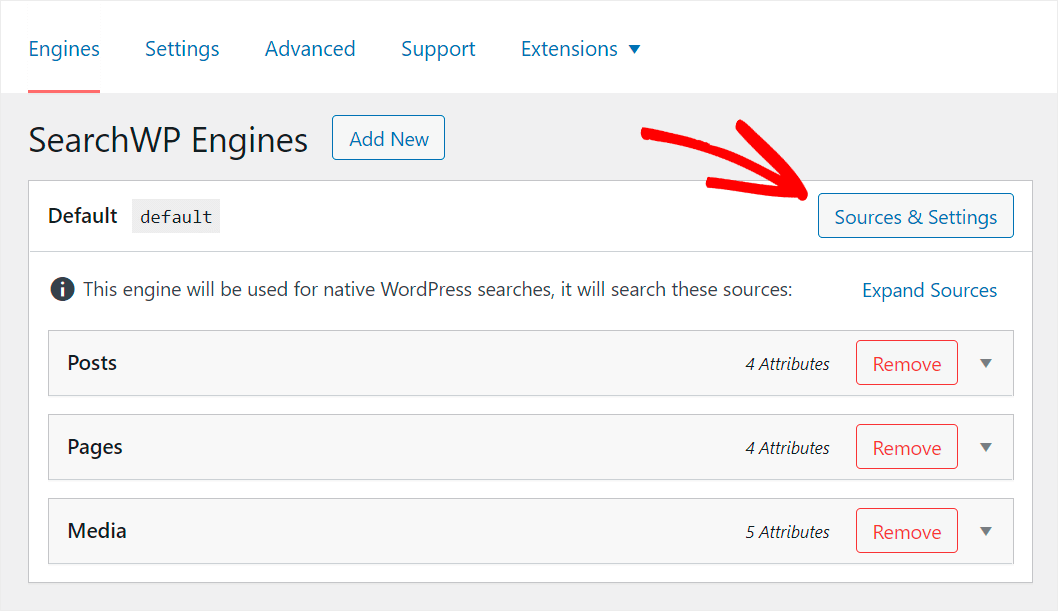
To do that, click the Sources & Settings button.
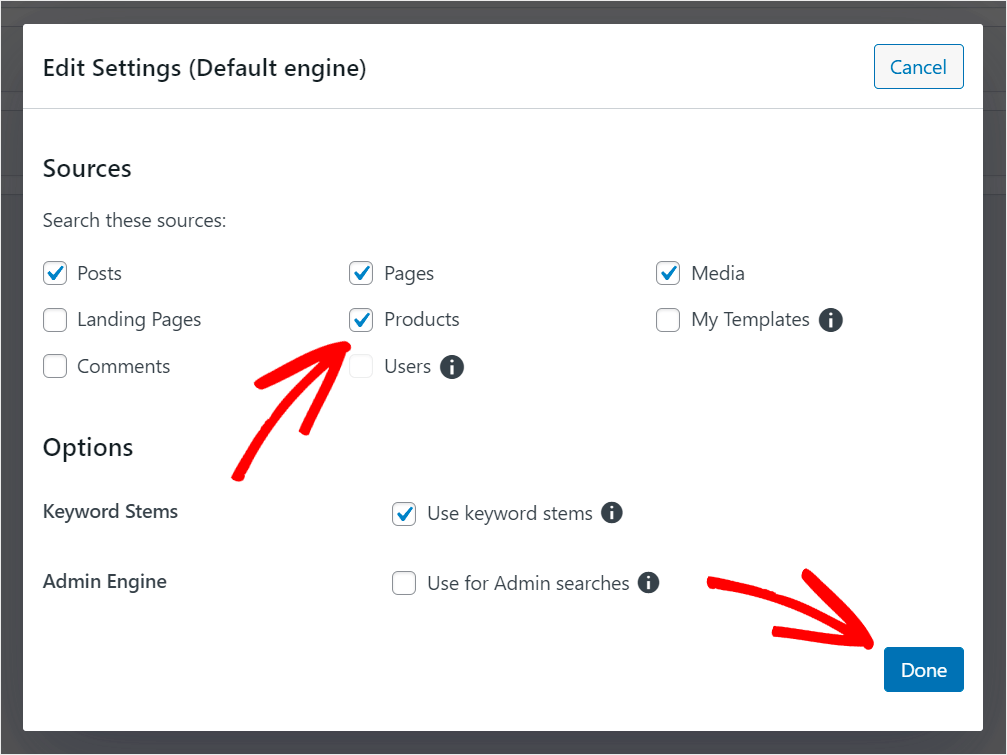
Then, tick a checkbox next to the Products source to make it active and press Done to save your changes.
Now your Divi site will search for WooCommerce products.
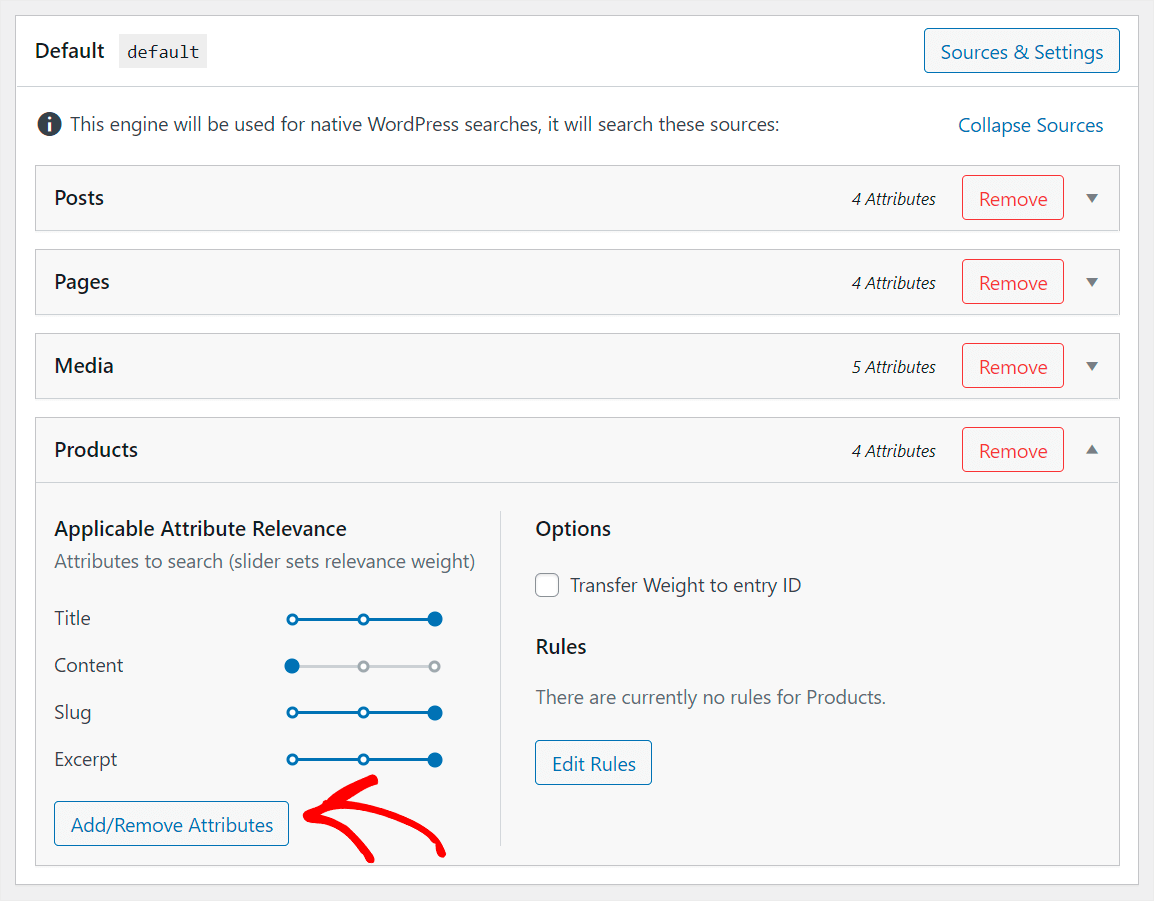
Let’s also make WooCommerce product attributes such as tags, categories, and custom fields searchable to increase their discoverability on your site.
To get started, press the Add/Remove Attributes button under the Products search source section.
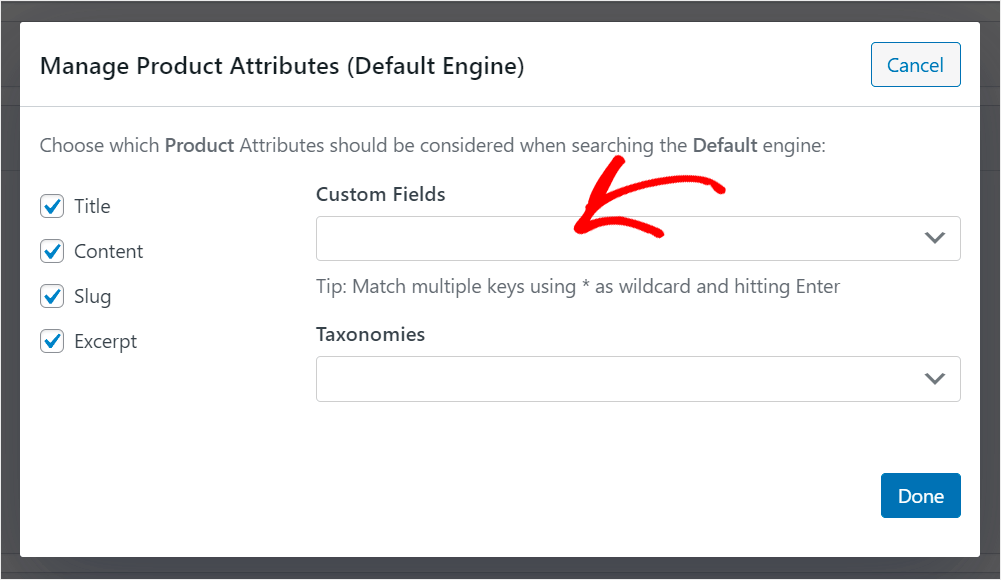
Then, click on the Custom Fields field.
Next, choose the Any Meta Key option from the drop-down menu.
This is a SearchWP shortcut that allows you to automatically make the content of any custom field you have on your site searchable.
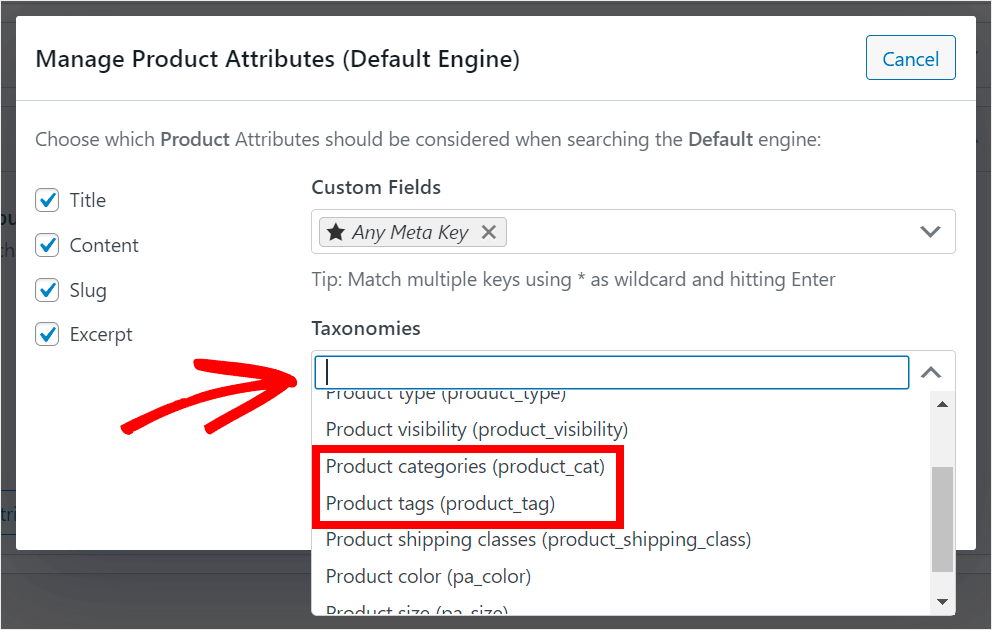
The next step is to enable search by product tags and categories.
To do that, click on the Taxonomies field and choose two options: Product Tags and Product Categories.
When you’re finished managing searchable product attributes, press Done to save the changes you’ve made to the Products search source.
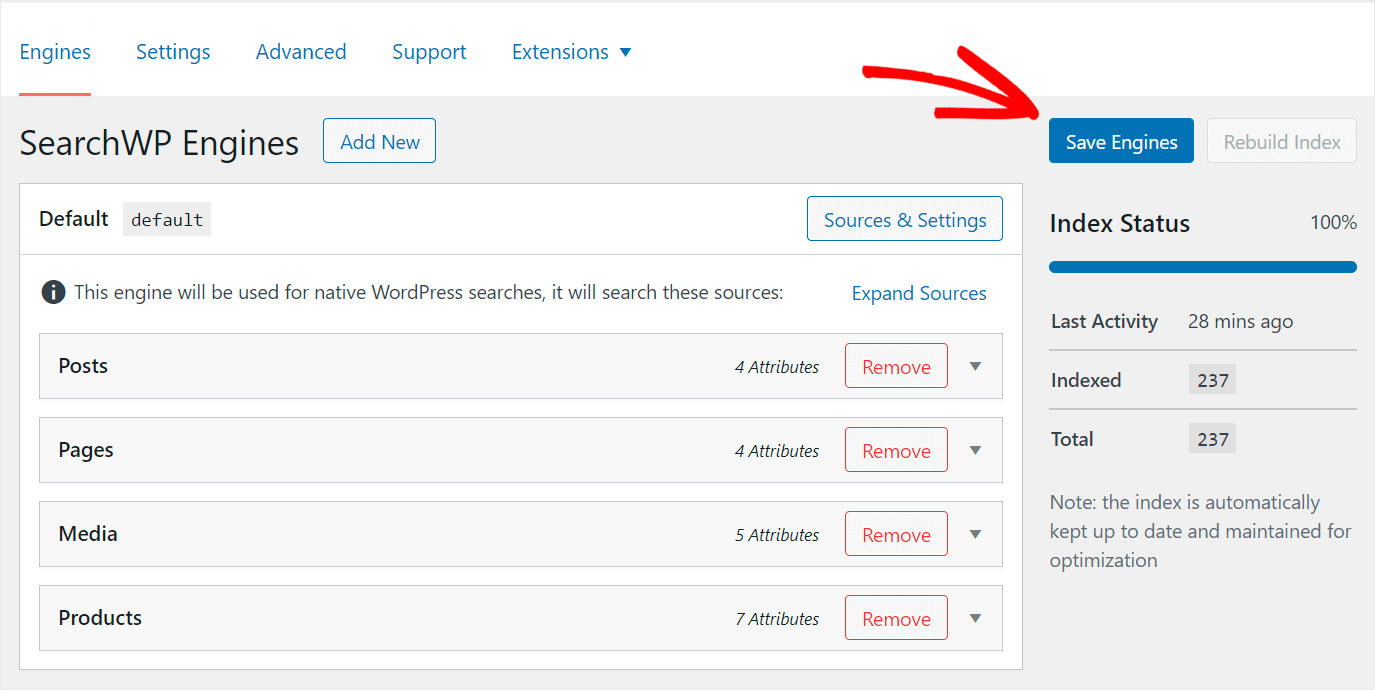
The final step is to save your customized search engine. You can do that by pressing the Save Engines button at the top right corner.
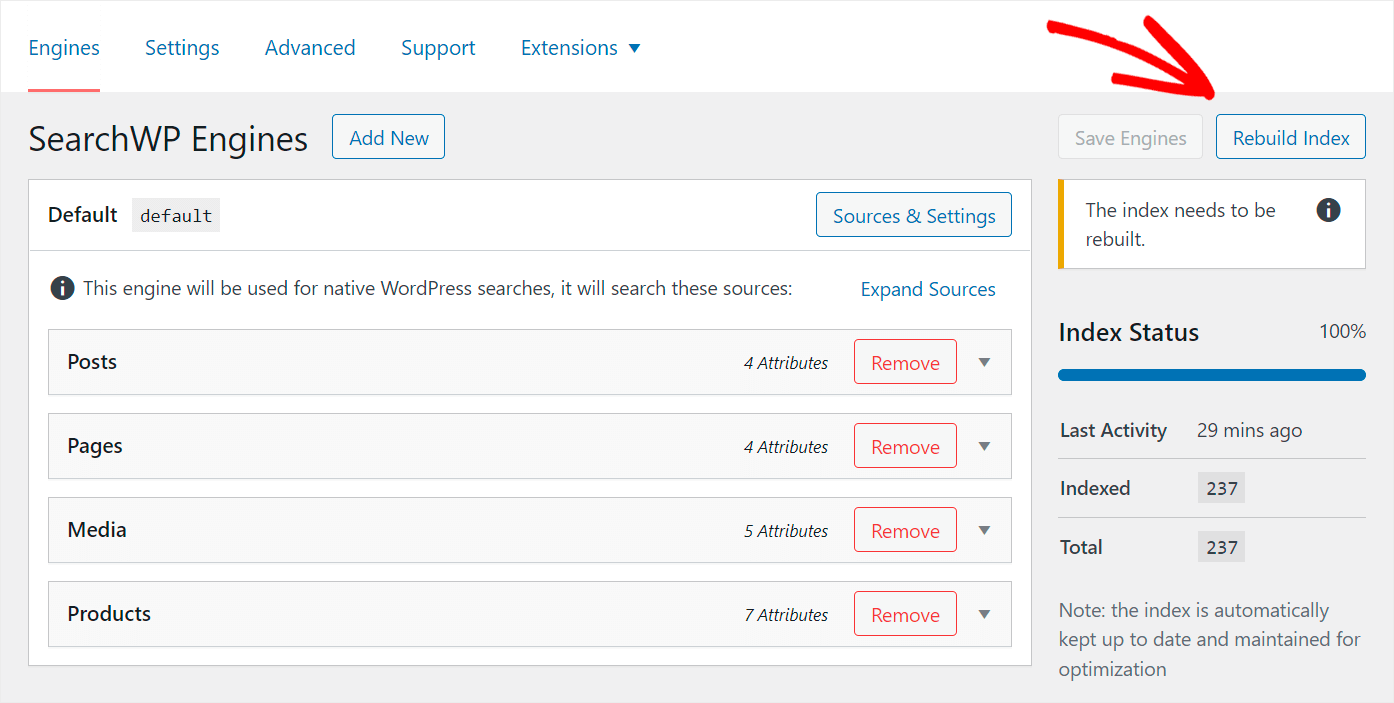
Then, click the Rebuild Index button to make WordPress reindex your WooCommerce products and check what attributes they have.
That’s it. Your Divi WooCommerce search has become much smarter, and now your customers can find the right products more easily.
Let’s create a new Divi search page and add your enhanced search bar to it.
Step 4: Add Search Widget to Divi Page
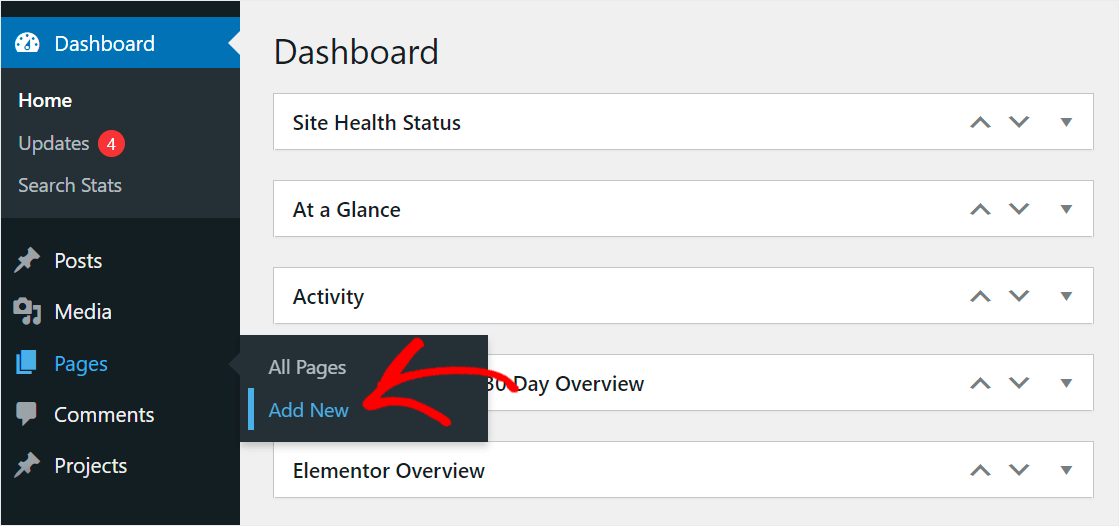
To get started, navigate to Pages » Add New in your WordPress dashboard.
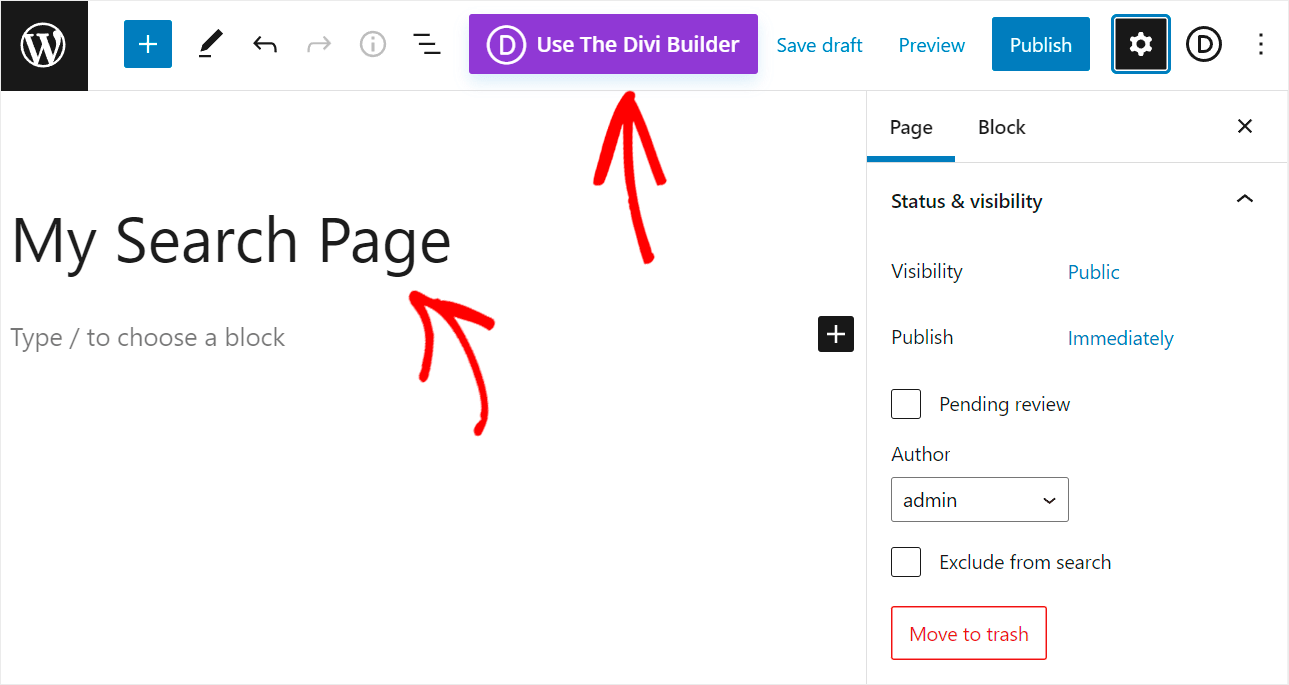
Add a title to your page and press the Use The Divi Builder button to open it in the Divi editor.
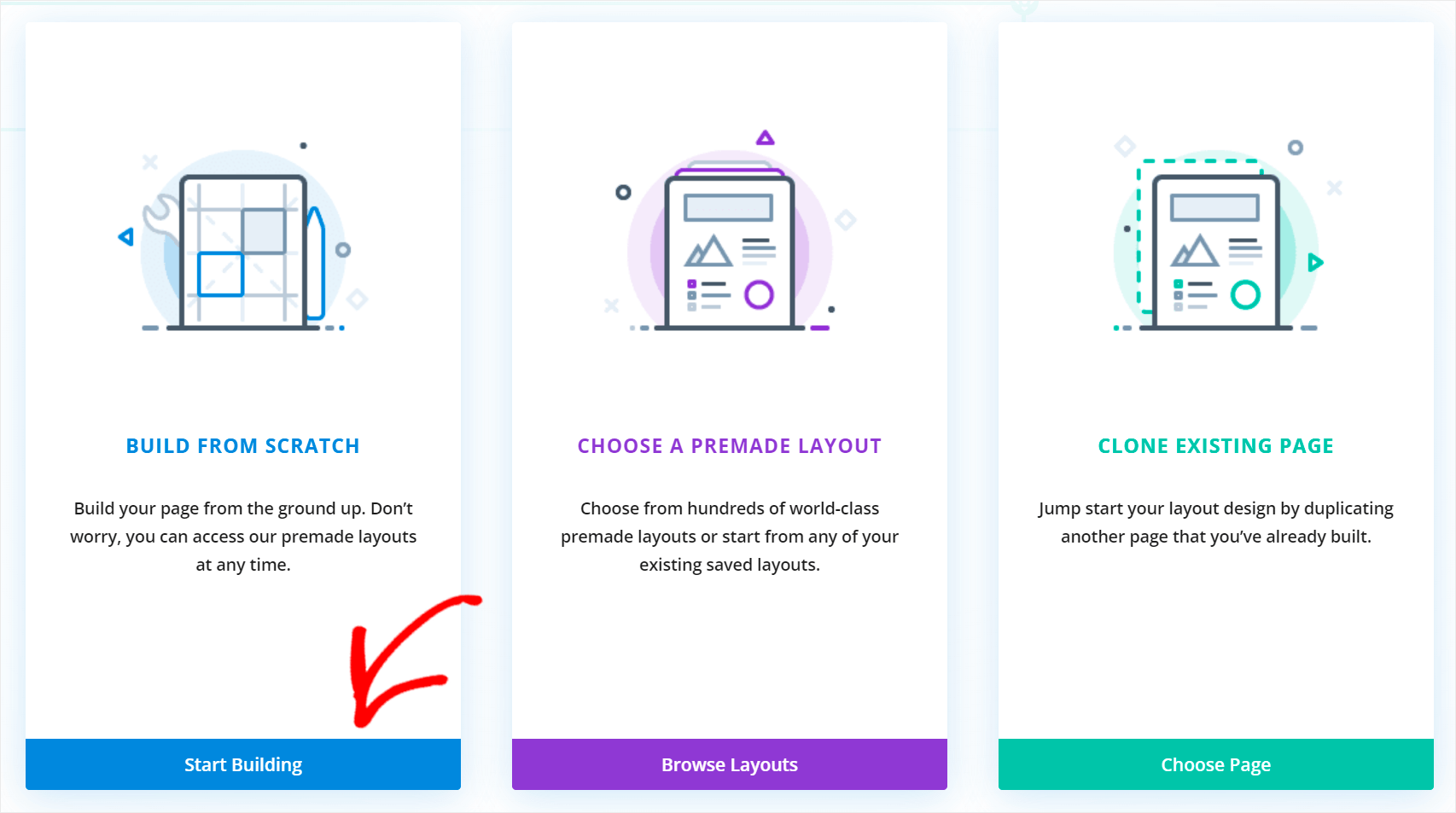
Next, click Start Building under the Build From Scratch section.
Once you’re in the Divi editor, select the layout of the first row on your page. For example, we’ll choose the first layout.
After that, you can choose the module you want to add to your page. Search for the Search module and click on it.
Then, press the green checkmark button to save your new module.
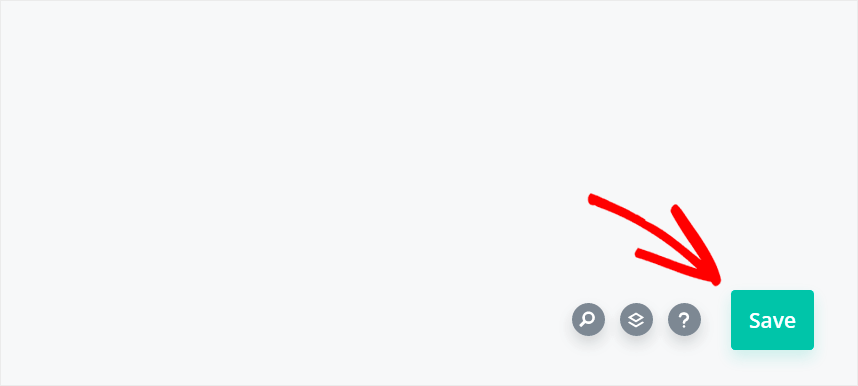
Once you’re happy with how your search page looks, click the three dot icon at the bottom of your Divi editor.
Then, press the Save button at the lower right corner of the Divi editor to save your page.
After saving the page, the last step is to test your new Divi search.
Step 5: Test Out Your New Divi Search
To get started, click the Exit Visual Builder button at the top of the Divi Editor to go to your page.
Next, search for some WooCommerce products that you have in your store. For example, we’ll search for Fancy Coat.
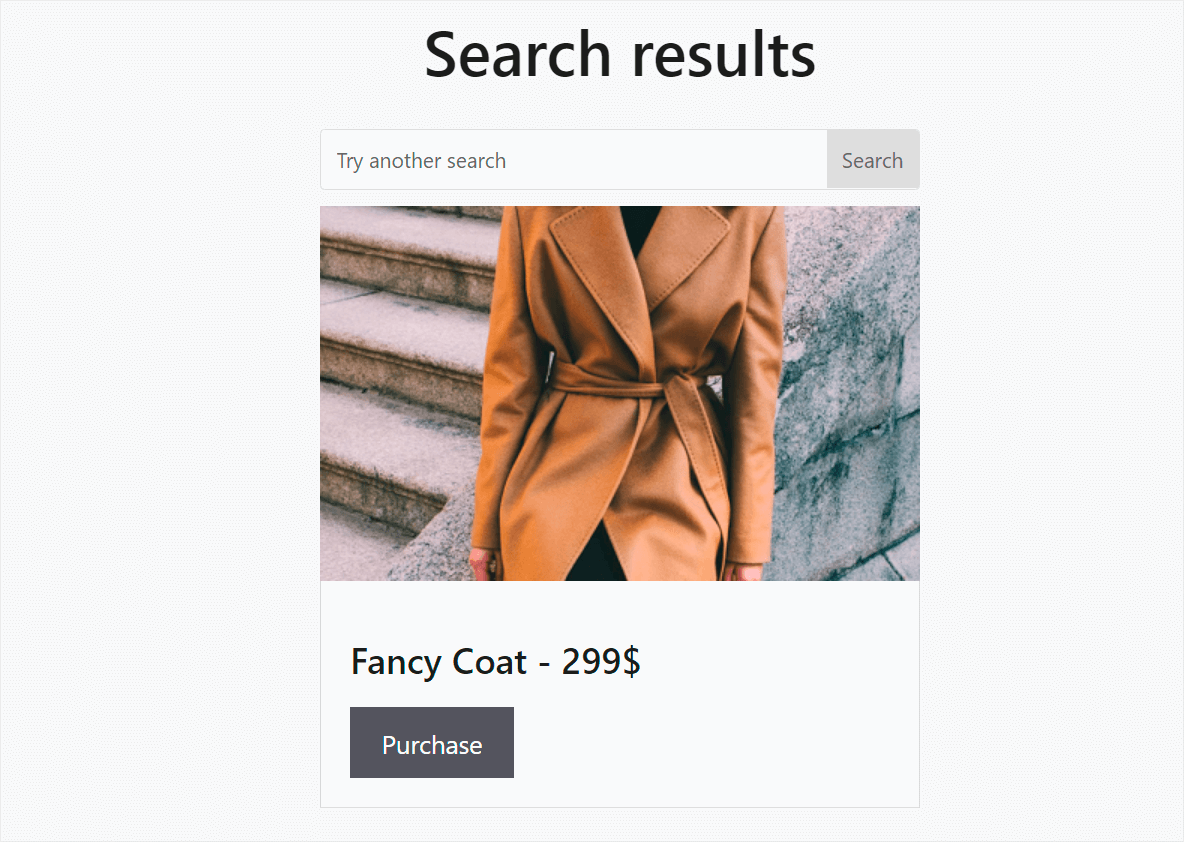
As you can see, we found the product using our new Divi search form, as it now searches for WooCommerce products.
Let’s also try to find a product by category since our Divi search, enhanced with SearchWP, has become much smarter.
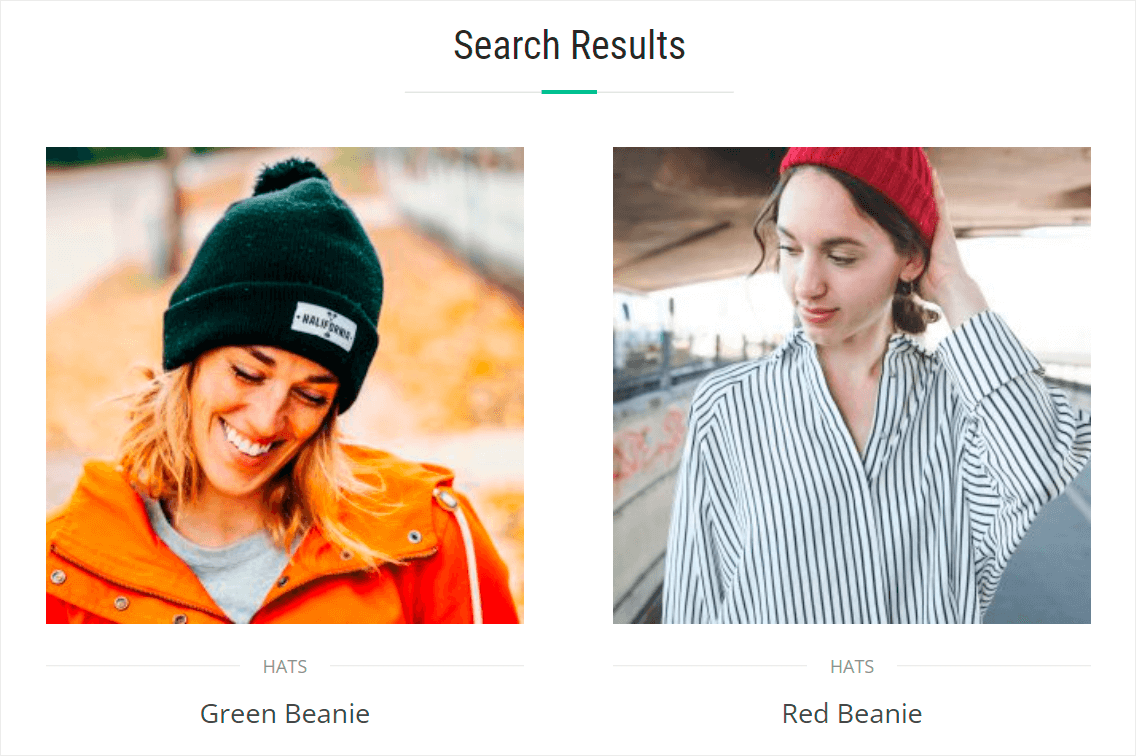
For example, we’ll search for products placed in the Hats category.
You can see there are only products from the Hats category, which means that we’ve successfully made WooCommerce product attributes searchable.
From this guide, you learned how to make Divi search WooCommerce products.
It’ll allow you to create beautiful pages and themes for your WooCommerce store using Divi without losing customers.
Ready to empower search on your Divi site? You can get started with SearchWP here.
Has your Divi search stopped working? Check out our detailed tutorial on how to fix Divi search not working in a few simple steps.
Looking for a way to create a beautiful search page using Divi? Follow our guide on how to create a Divi search results page template.