
Helping customers find what they’re actually looking for can skyrocket your sales and improve customer retention.
However, that’s easier said than done if you have thousands of products and categories on your WooCommerce store.
So, what’s the solution? Allow your visitors to search in categories.
By restricting the search to a specific category, you can help users find relevant products faster. As a result, you’ll deliver a better shopping experience and boost conversions.
In this article, we’ll show you how to search in category in WooCommerce.
Why Search by Category in WooCommerce
By default, WooCommerce search results display products from all the existing categories. That’s not a problem if you have an online store with a few products.
But when it comes to a huge store with thousands of products and tons of categories, it could become a hassle to search.
Have you ever searched for a specific product and gotten a massive number of search results that didn’t even contain what you were looking for? Then you know how frustrating this can be.
If your online store visitors couldn’t find the product they came for, they most likely would leave immediately.
As a result, it can impact your sales and revenue. Plus, people won’t spend more time on your online store and engage with different products.
That’s why searching by category in WooCommerce can significantly improve the search experience.
Let’s look at how you can include categories in the search process on your WooCommerce site.
Including Categories in WooCommerce Search
The easiest way to create a search bar that searches in a specific WooCommerce category is to use a plugin like SearchWP.

It’s the best WordPress search plugin, trusted by over 50,000 websites around the world.
Apart from searching by WooCommerce categories, SearchWP allows you to make product details, tags, documents, SKUs, reviews and other information searchable.
It will make it much easier for your visitors to find the products they want, increasing sales and providing a better user experience.
SearchWP can also boost your WordPress search by:
- PDF and Office Document Indexing: By default, WordPress doesn’t index any text within the documents you have on your site. SearchWP allows you to include PDF and office documents into search results in just a few clicks.
- Keyword Stemming: The native WordPress search engine doesn’t understand that different keyword variations, such as “hat” and “hats,” essentially refer to the same product. Using SearchWP, you can enable keyword stemming and solve this issue.
- Search Tracking: Have you ever been curious about what visitors are searching for on your website? SearchWP allows you to collect all the on-site search activity data. Using this valuable information, you can better understand your customers’ needs.
Now let’s look at how to add a search bar bound to a specific WooCommerce category using SearchWP.
The first step is to grab your copy of SearchWP and sign up for a new account.
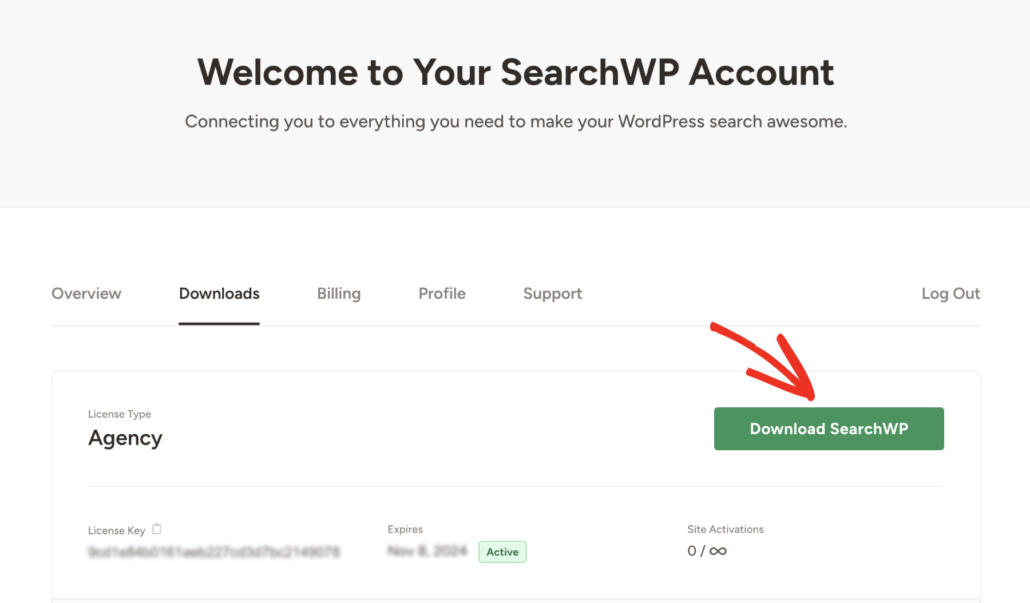
After that, you can go to your SearchWP account and open the ‘Downloads’ tab. Once there, press the Download SearchWP button and save the plugin on your computer.

The next step is to upload the SearchWP plugin ZIP file to your WordPress site. If you require help with this, then please see this step-by-step tutorial on how to install a WordPress plugin.
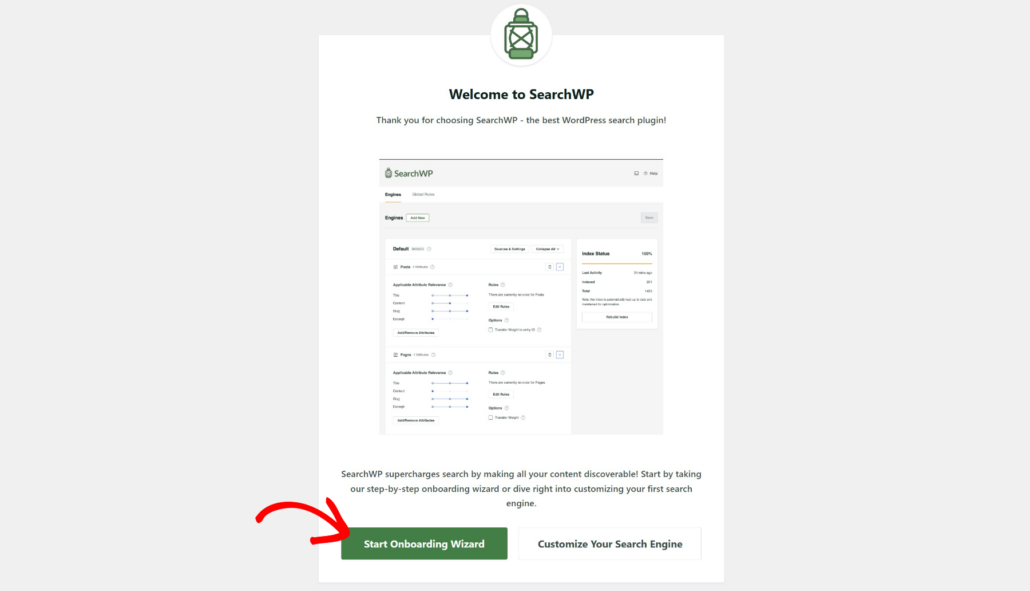
Once you’ve installed SearchWP, you’ll see the SearchWP setup wizard. Go ahead and click the Start Onboarding Wizard button and follow the onscreen instructions to configure the plugin.

The next step is to install the WooCommerce extension in SearchWP.
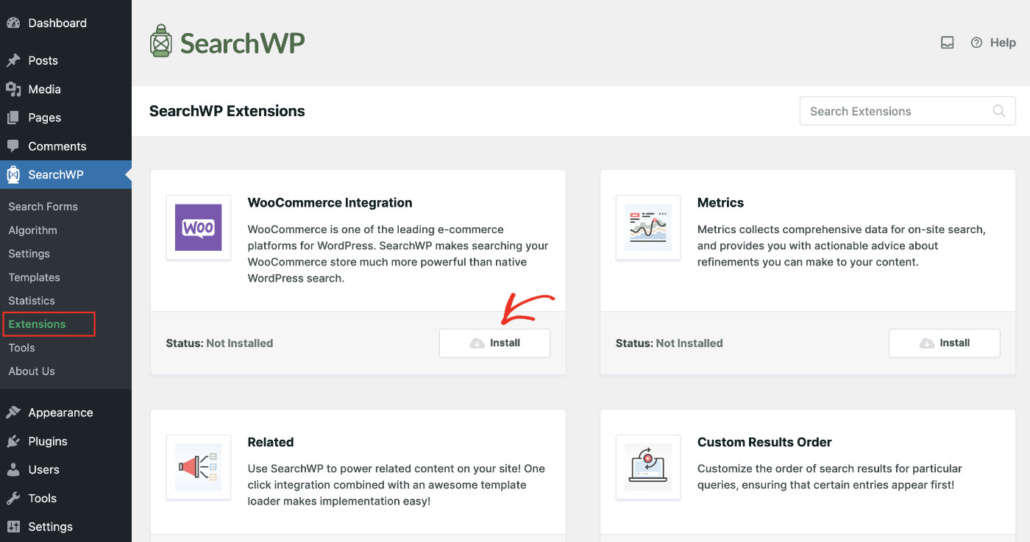
You can head to SearchWP » Extensions from the WordPress dashboard and navigate to WooCommerce Integration.
Once you get there, simply click the Install button and the extension will automatically install and activate.

The next step is to edit the default engine to include your WooCommerce products or create a new one.
You can think of a search engine as a set of rules that SearchWP follows when performing searches. By editing them, you can completely customize the way search works on your site.
For example, you can exclude specific posts or pages from search results, add any custom post types as search sources, and more.
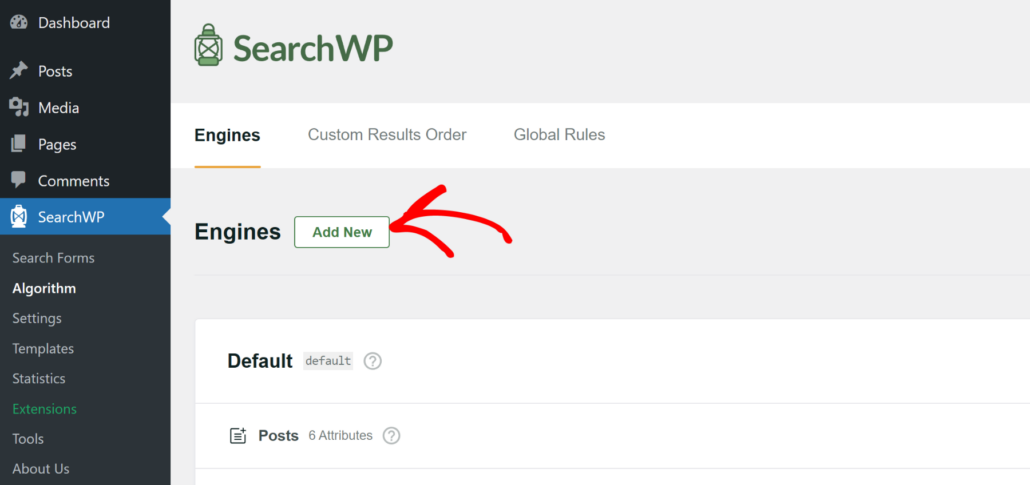
First, you’ll need to go to SearchWP » Algorithm from the WordPress dashboard.
As we want to create a custom search form that searches only WooCommerce products, we’ll add a new search engine for it. Go ahead and click the Add New button.

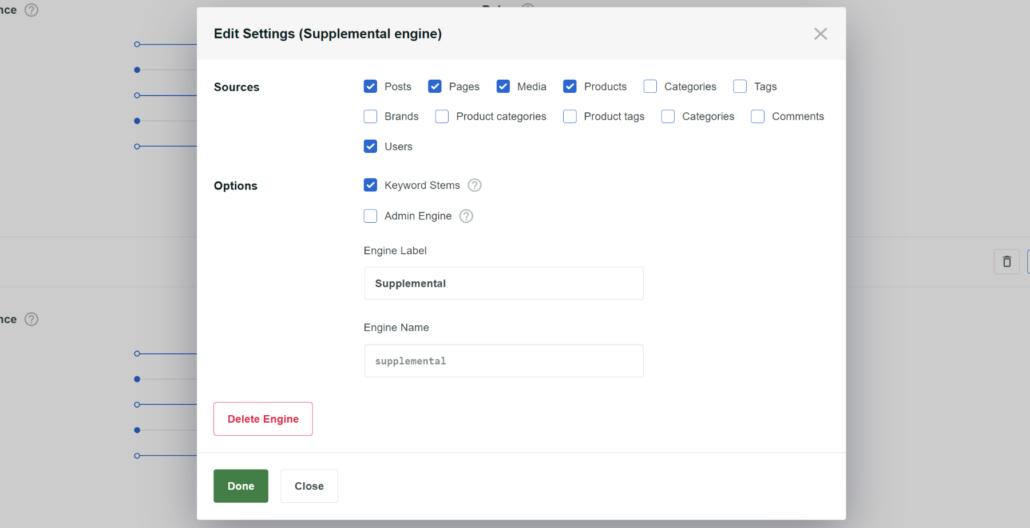
After that, a new window will open with the Supplemental search engine.
As you can see, it has 5 search sources: posts, pages, media, products, and users.

The number of sources may also depend on the number of plugins installed on your site.
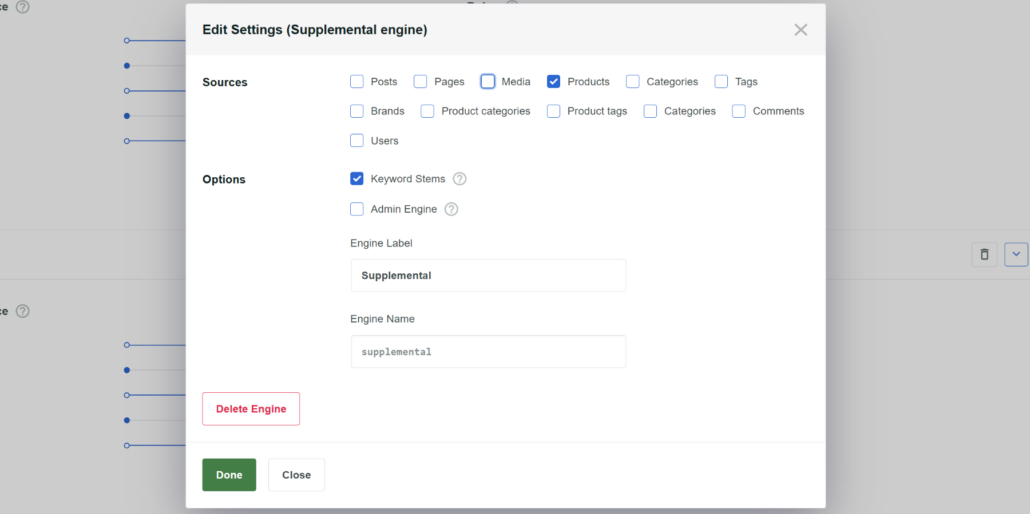
Since we want this search engine to search solely among WooCommerce products, we’ll uncheck all other sources except Products.

Besides that, you can also change the name of your new search engine. SearchWP will automatically call it Supplemental, but you can edit that under the Engine Label field.
When you’re finished, simply click the ‘Done’ button.

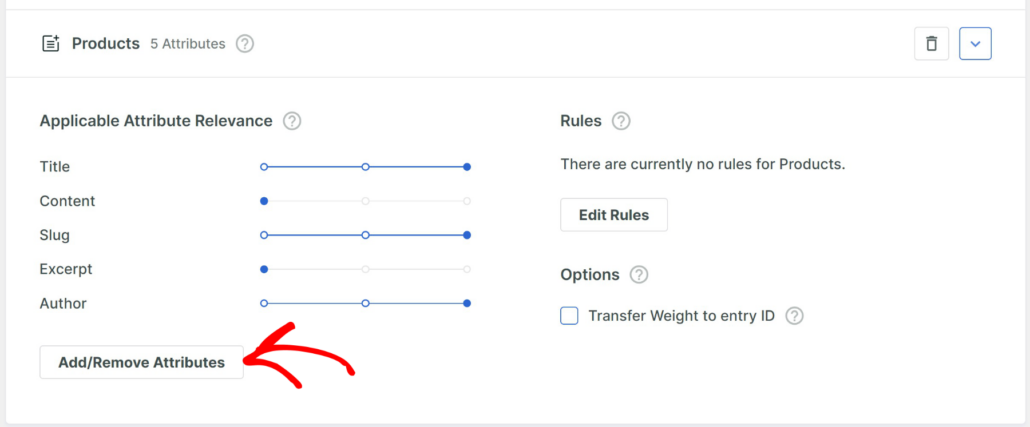
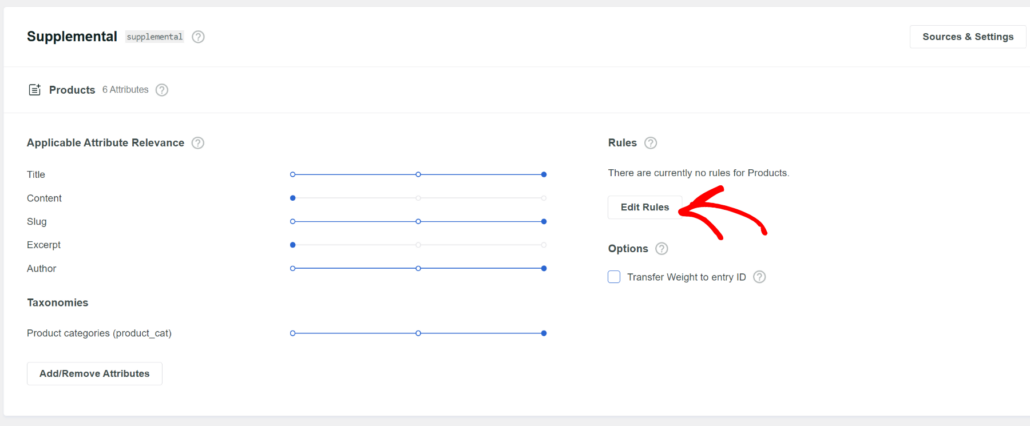
Next, you can scroll down to the ‘Products’ source in the new Supplemental engine. From here, click the ‘Add/Remove Attributes’ button to include WooCommerce product categories in the search process.
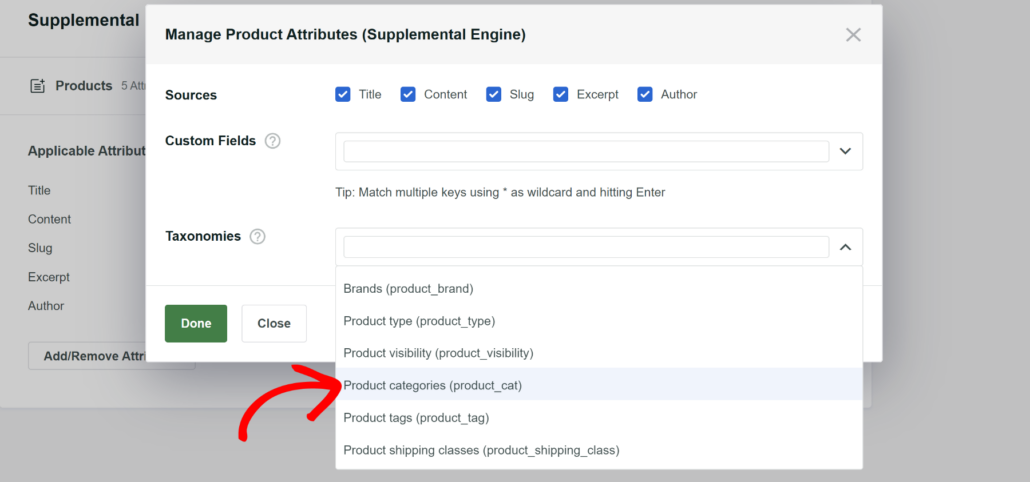
A new window will now open where you can select different attributes.
These are fields you want to search for a given source. By default, SearchWP will use title, content, slug, excerpt, and author as attributes. But you can also include custom fields and taxonomies.
Since we want to include WooCommerce product categories in the search process, go ahead and click the Taxonomies dropdown menu and select the ‘Product categories (product_cat)’ option.

After that, simply click the ‘Done’ button.
Now, do you want to limit your search results to a specific WooCommerce product category?
You can specify which product category you want the new search engine to search by setting up rules. Go ahead and click the Edit Rules button.

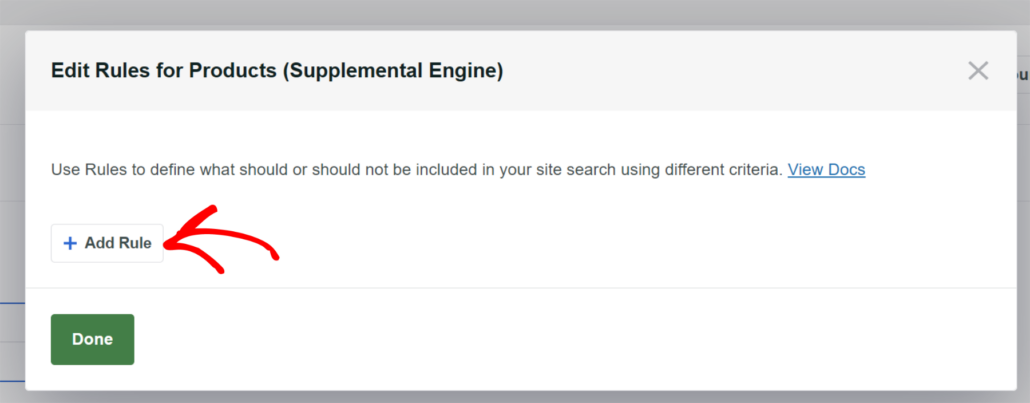
Next, a new window will open.
Then, you can click the Add Rule option.

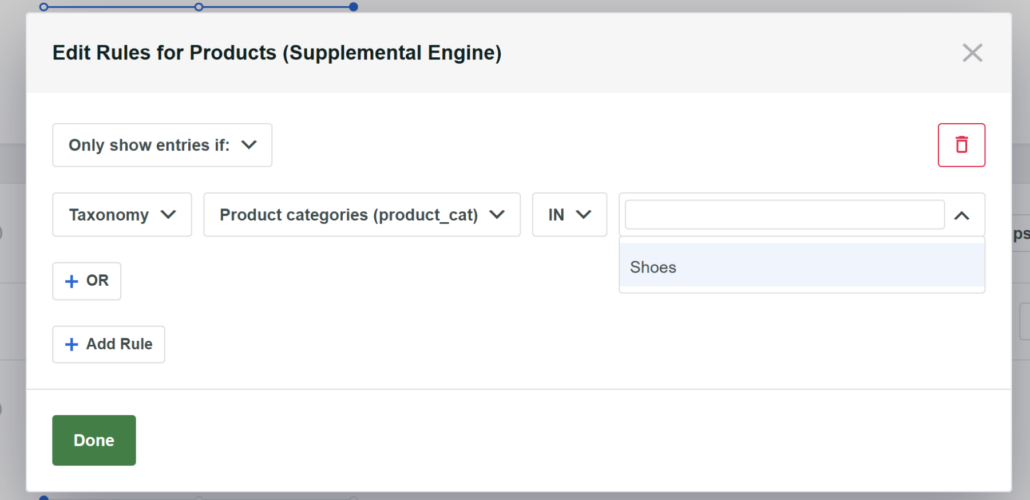
After that, select the Product categories taxonomy from the dropdown list.
From here, you can choose a specific category you want the search engine to stick to.

In our case, we’ll pick the Shoes category. But you can select more categories on your WooCommerce store.
When you’re finished, press the Done button.
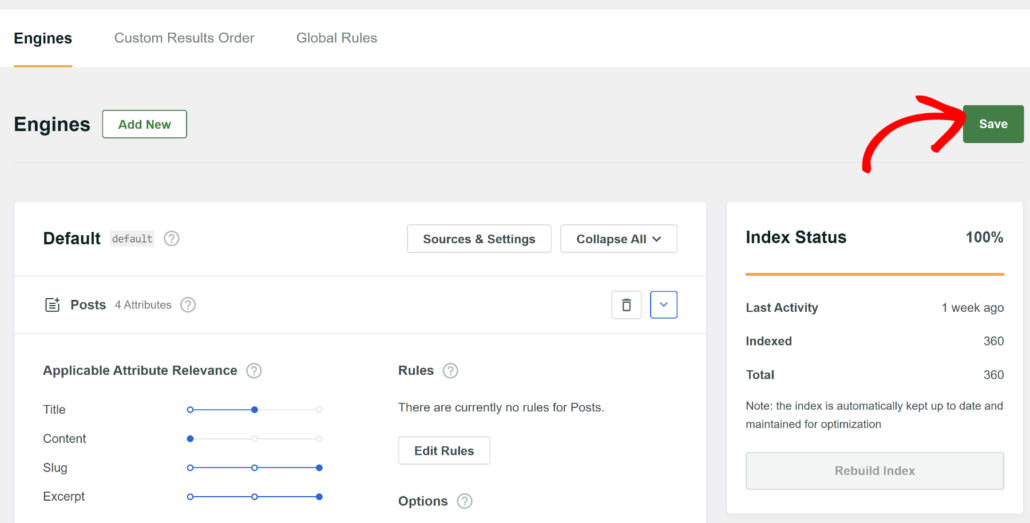
Next, you’ll need to store your changes by scrolling to the top and clicking the Save button.

That’s it. You’ve successfully created a new search engine that searches only a specific WooCommerce product category.
Create a Custom Search Form for WooCommerce Category
Next, you can create a custom search form for your WooCommerce store.
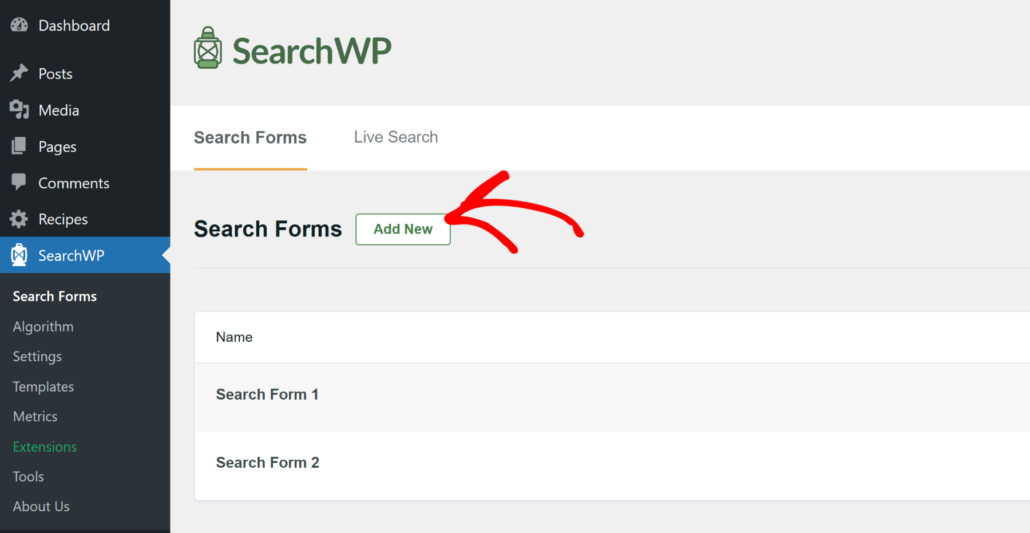
Simply head to SearchWP » Search Forms from the WordPress dashboard and click the ‘Add New’ button.

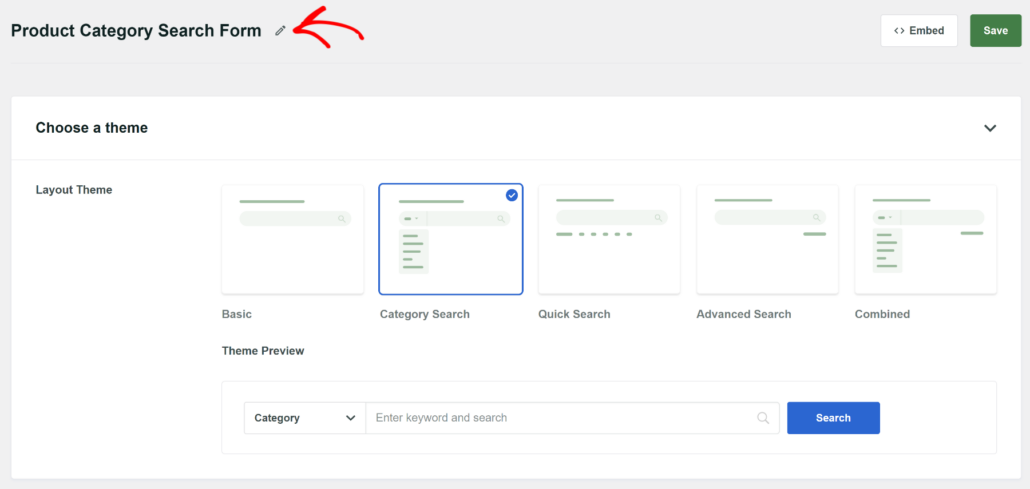
After that, you can change the name of your search form at the top by clicking the pencil icon.
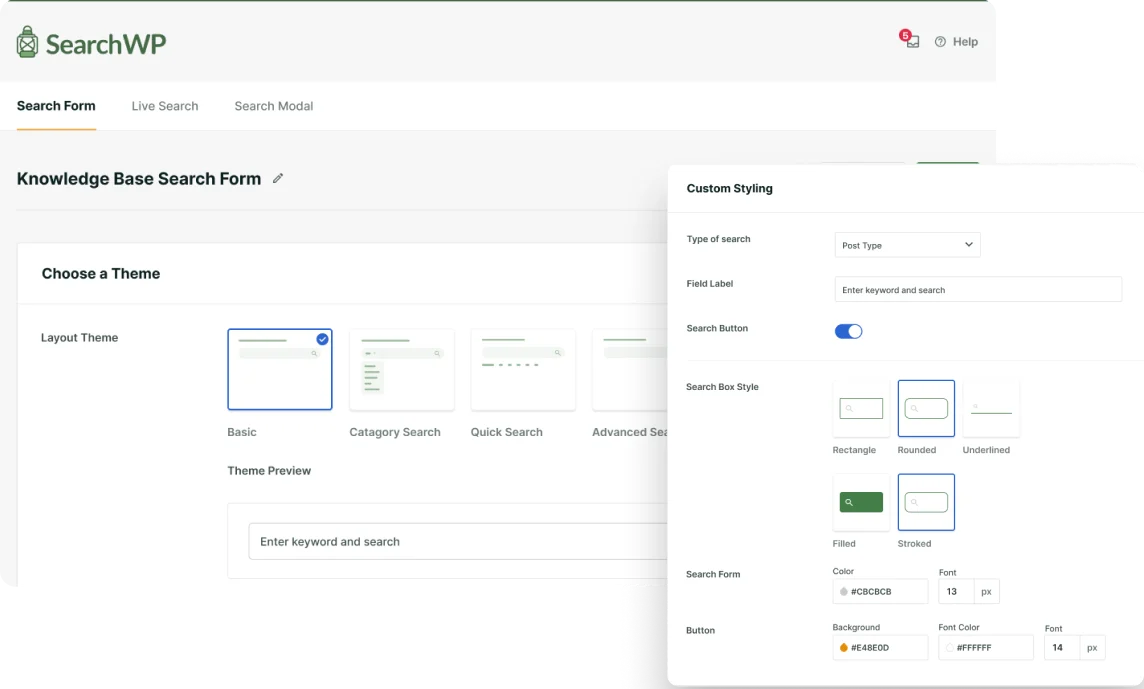
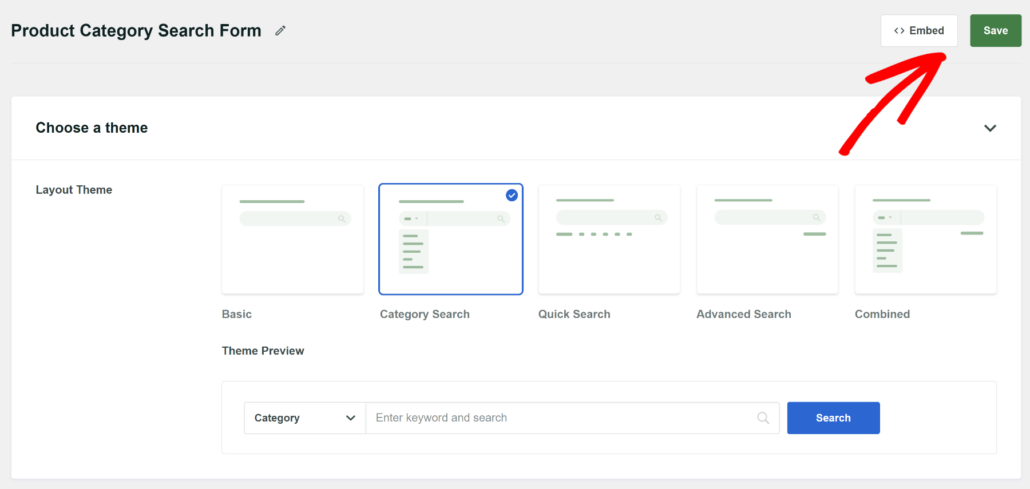
SearchWP also comes with pre-built search form templates. You can simply select one and customize it.

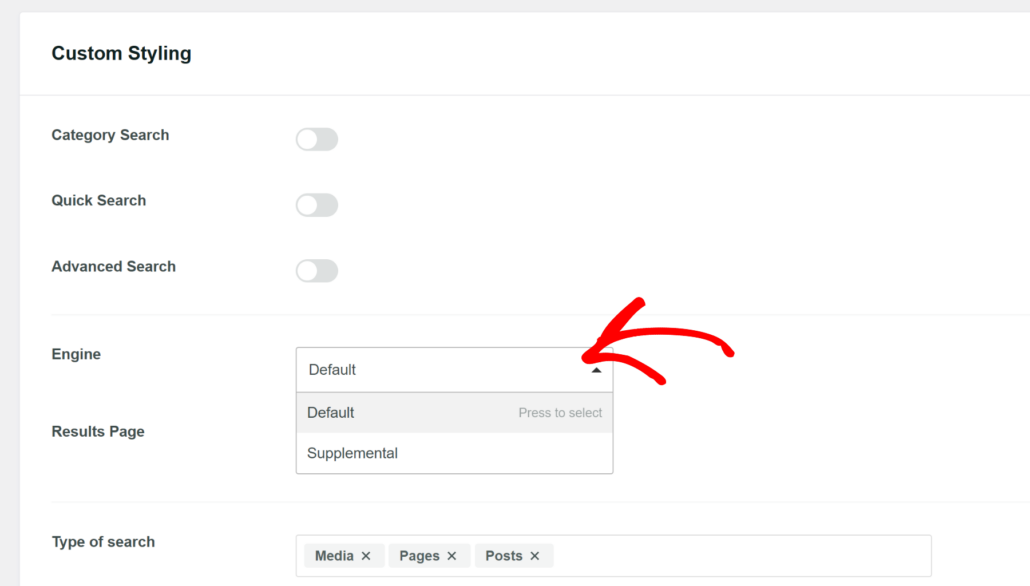
After that, you’ll need to scroll down to the ‘Custom Styling’ section.
From here, click the Engine dropdown menu and select the ‘Supplemental’ search engine that you created earlier.

If you scroll down, then you’ll see more options to customize your form. For instance, you can specify the type of search, select category, change field label, and enable the search button.
After you’re done editing your form, simply click the ‘Save’ button at the top.
You can then click the ‘Embed’ button and add the search form anywhere on your WooCommerce store.

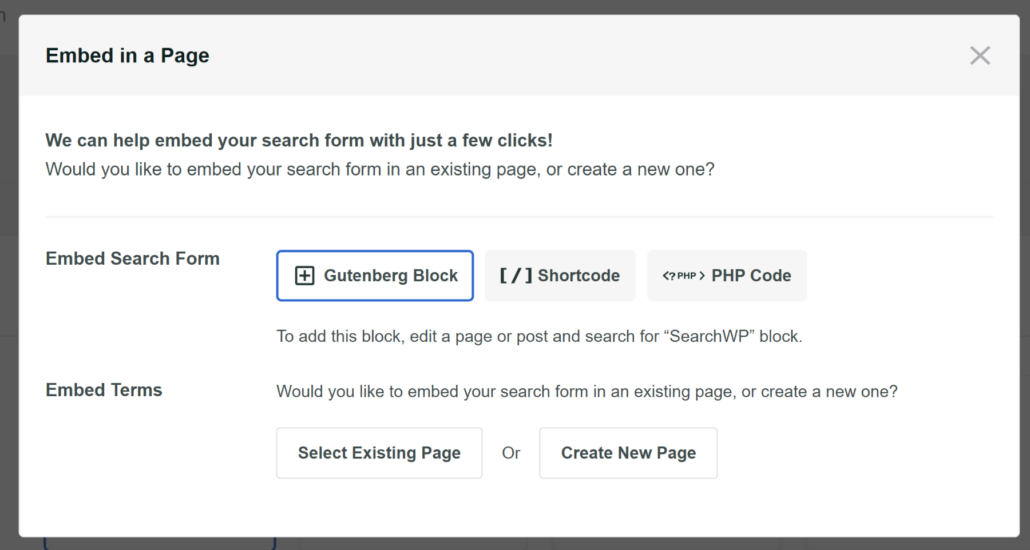
SearchWP offers 3 ways to add the search form in WordPress. You can select the Gutenberg block, shortcode, or PHP code.
Next, you will also need to choose whether you’d like to display the form on a new page or an existing page.

For this tutorial, we’ll select the ‘Create New Page’ option.
On the next screen, you can enter a name for the new page and click Let’s Go.

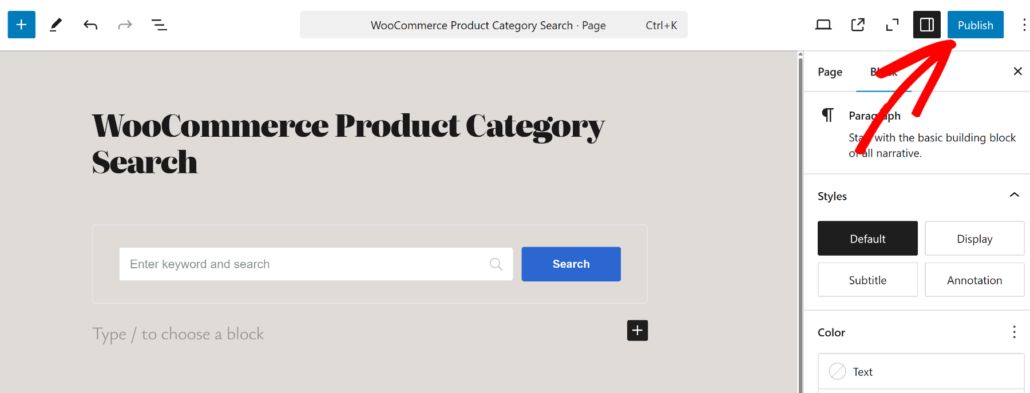
After that, you should see the search form in the WordPress content editor.
Go ahead and Publish your page.

Next, you can visit your website to see the search form in action.
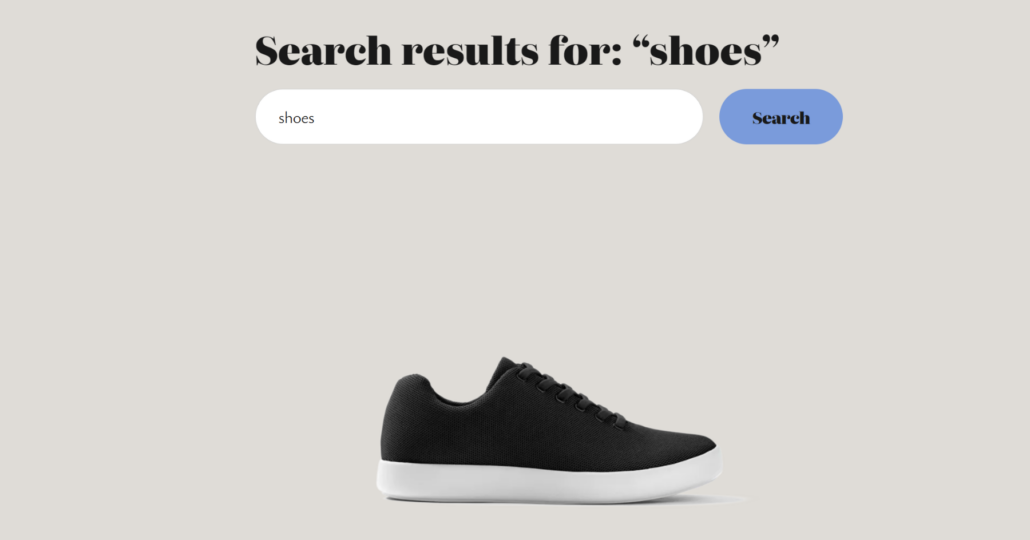
From here, simply test the new search form and see if it looks for products in the specified category.
For instance, we’ll search for ‘shoes’ on our demo WooCommerce store, since we limited the search engine to only look for WooCommerce products in the Shoe category.
As you can see, the results show the correct product.

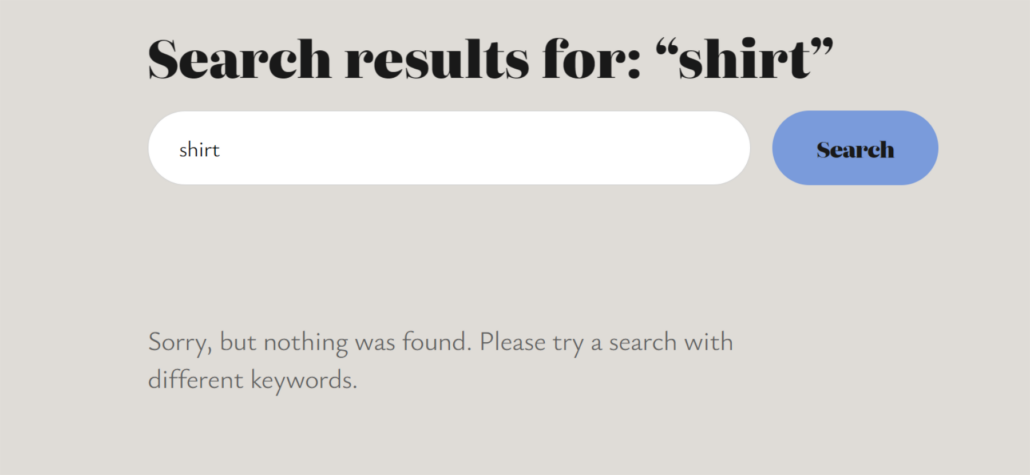
On the other hand, you can also test by looking up other products that are not part of the specified category.
For example, if we search for another product on our WooCommerce store, the search didn’t display any results since it’s limited to a particular category.

We hope this article helped you learn how to search in category in WooCommerce. You may also want to see our guides on how to hide WooCommerce product from search results and how to fix WooCommerce product search not working.
If you’re ready to create category-specific forms, then you can grab your copy of SearchWP here.