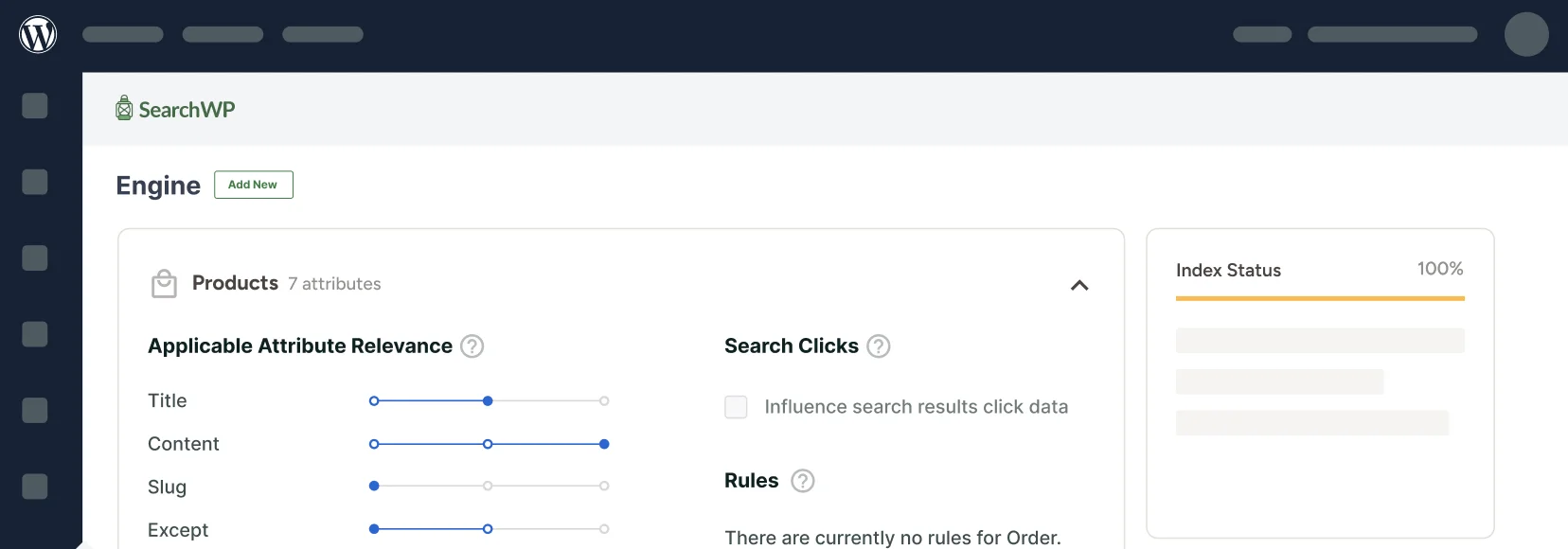
Knowledge Base
Search results will be limited to this Knowledge Base thanks to a SearchWP Supplemental Engine
-
Search Result Customization
- Define Secondary Order By Sorting for Results with Matching Relevance
- Limiting Results to a Specific Taxonomy Term (Category, Tag, etc)
- Using Divi Visual Page Builder and SearchWP
- Using Oxygen Visual Site Builder and SearchWP
- Using Elementor and SearchWP
- Quoted (Phrase, Sentence) Search Support
- Sort Posts, Pages, Custom Post Types by Date
- Group search results by source (post type) and set their order
- Append PDF Content to Search Result Excerpt
-
Term Handling
-
Indexing
-
Relevance Weight Customization
-
WooCommerce
-
Fundamentals
-
Mods
-
Advanced Custom Fields
-
Document Handling
-
Elementor
-
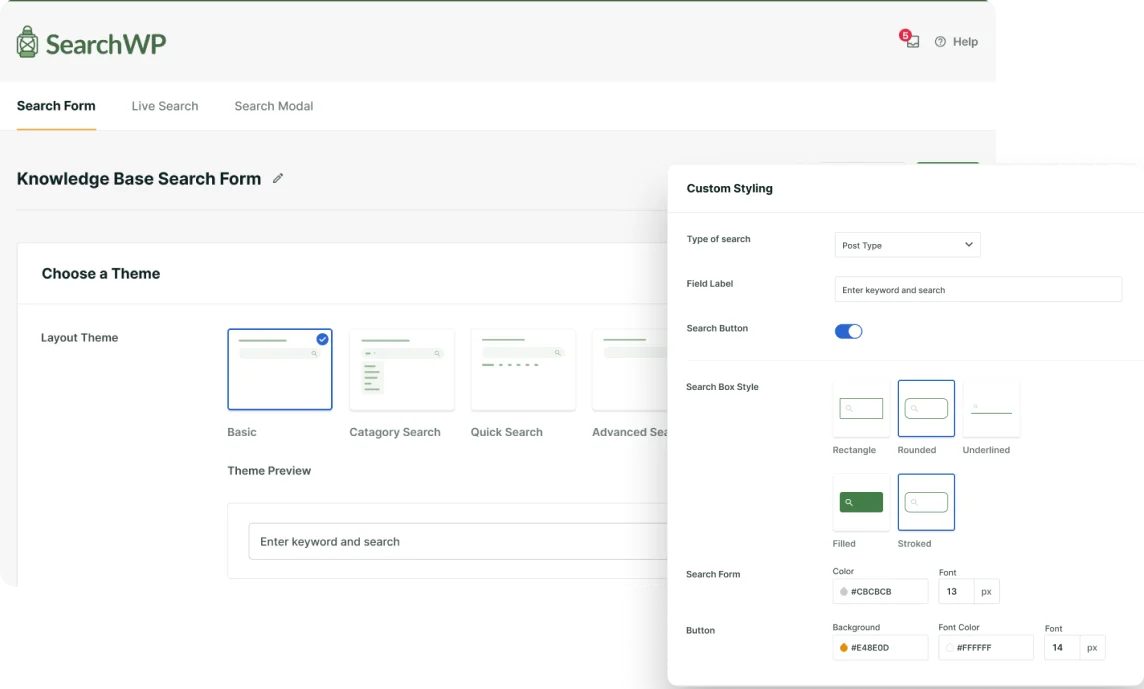
Search Form Customization
-
Live Search
-
License
-
Support
-
Media
-
bbPress
-
Modal Form
-
Term Archive Priority
-
Oxygen
-
Divi